Posted by : Ciel
Selasa, 26 Februari 2013
Bingung mao posting apaan udah malem gini, tapi dari pada saya bengong mending bagi tutorial aja dah. Karena pengetahuan saya tentang script yang masih sangat minim, jadi yang saya akan bagikan lagi-lagi cuma tutorial sederhana :D
Tutorial sederhana yang akan saya bagi kali ini adalah tentang Cara Menambahkan Beberapa Elemen Diatas Header(Judul) Blog.
Langsung aja dah, ikutin langkah-langkahnya dibawah,
- Login ke akun Blog masing-masing.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Cari kode dibawah, (tekan CTRL+F pada keyboard untuk mempermudah)
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Catatan :
Setiap template memiliki kode yang berbeda-beda, jika kode diatas tidak anda temukan, cari kode yang mirip.
- jika sudah ketemu, ganti dengan kode yang ada dibawah ini,
<b:section class='header' id='header' preferred='yes'>
- Lalu klik "Simpan template".
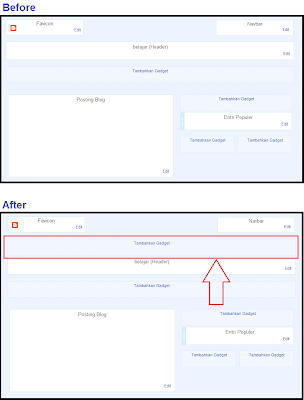
- Untuk melihat perubahannya sekarang anda pilih menu "Tata Letak". Lihat gambar dibawah,
Nah sekarang anda sudah bisa menambahkan elemen yang ingin anda tambahkan diatas header Blog.
Semoga bermanfaat :)