Posted by : Ciel
Selasa, 19 Februari 2013
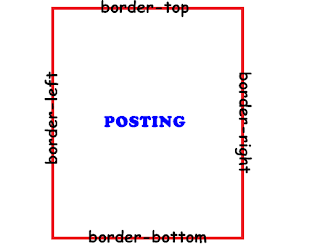
Pada postingan kali ini saya hanya memberikan sebuah tutorial sederhana tentang cara untuk membuat garis tepi pada postingan di Blog. Yaa, lumayan lah dengan membuat garis tepi ini Blog anda pastinya akan terlihat lebih rapih.
Langsung saja ketahap pembuatannya. Ikuti langkah-langkah dibawah ini,
- Login ke akun Blog anda.
- Pilih menu “Template”.
- Klik “Edit HTML”.
- Centang “Expand Template Widget”.
- Sekarang cari kode .post { (gunakan “CTRL+F” untuk mempermudah pencarian).
- Jika sudah ketemu, sekarang copy kode dibawah, dan letakkan setelah kode .post {
padding: 5px;
border-top: 1px solid #FF0000;
border-left: 1px solid #FF0000;
border-right: 1px solid #FF0000;
border-bottom: 1px solid #FF0000;
margin-bottom: 5px;
border-top: 1px solid #FF0000;
border-left: 1px solid #FF0000;
border-right: 1px solid #FF0000;
border-bottom: 1px solid #FF0000;
margin-bottom: 5px;
- Langkah terakhir, klik “Simpan template”. Sekarang lihat perubahannya.
Semoga bermanfaat :)