Posted by : Ciel
Rabu, 27 Februari 2013
Jejaring sosial telah terbukti dapat meningkatkan dan mempopularitaskan sebuah situs. oleh karena itu disini saya akan membagikan gimana cara Membuat dan Memasang Likebox Fans Page Facebook di Blog. Untuk membuatnya sangat lah mudah, bahkan untuk newbie kaya saya sekalipun.
Ok langsung aja buat anda yang ingin membuat/ memasang fans page facebooknya di blog, ikuti tutorial dibawah.
Tutorial pertama ini ditujukan bagi anda yang belum memiliki sebuah fans page facebook,
- Langkah pertama login ke akun facebook anda.
- Sekarang kunjungi url ini http://www.facebook.com/pages/create.php atau klik disini.
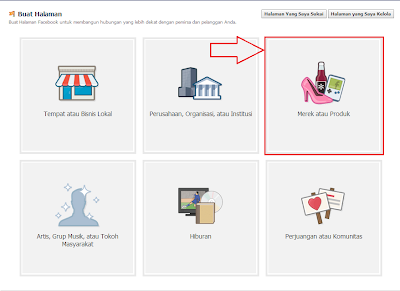
- Jika sudah sekarang lihat gambar dibawah,
- Pada gambar diatas terdapat beberapa pilihan untuk menentukan jenis halaman yang akan anda buat, disana saya memilih "Merek atau Produk" karena halaman yang saya buat adalah untuk Blog ini. Pilih sesuai dengan kategori halaman yang ingin anda buat. Lihat gambar selanjutnya,
- Didalam pilihan saya sebelumnya (Merek atau Produk), anda sekarang diminta memilih kategori halaman yang lebih khusus, karena saya ingin membuat halaman untuk Blog ini, jadi pada form nomer satu saya memilih kategori "Situs Web", sedangkan pada form nomer dua saya isikan dengan judul halamannya, jangan lupa untuk mencentang kotak kecil dibawah form nomer dua, itu untuk memastikan bahwa anda telah menyetujui ketentuan yang diberlakukan oleh facebook. lalu klik "Mulai" untuk melanjutkan.
- nah sampai langkah ini halaman anda telah selesai, anda hanya perlu menambahkan gambar profil, dan beberapa informasi untuk menjelaskan tentang halaman anda.
Sekarang bagaimana memasangnya pada situs anda?
Lanjut ketutorial kedua.
Langkah-langkah memasang likebox fans page di Blog.
- Pertama anda kunjungi url ini http://developers.facebook.com/docs/reference/plugins/like-box/ atau klik disini.
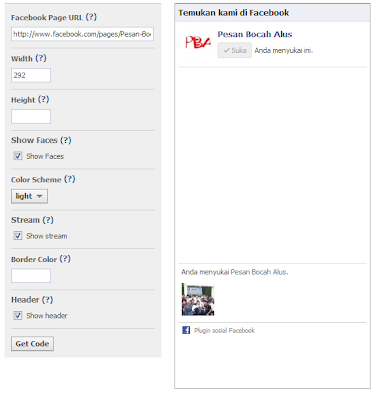
- Jika sudah sekarang perhatikan gambar dibawah,
facebook page URL (?) => isikan dengan url yang sebelumnya anda copy tadi.
width (?) => lebar dari kotak likebox.
height (?) => tinggi dari kotak likebox.
show faces (?) => untuk menampilkan orang yang telah menyukai halaman anda.
color scheme (?) => terdiri dari dua pilihan, yaitu light (terang) / dark (gelap). sesuaikan dengan warna di situs anda.
show stream (?) => menampilkan aktifitas yang terjadi dihalaman anda.
border color (?) => warna dari garis tepi.
show header (?) => menampilkan tulisan "Temukan kami di Facebook" yang terletak dipaling atas
- Jika sudah anda sesuaikan klik "Get Code" untuk melanjutkan.
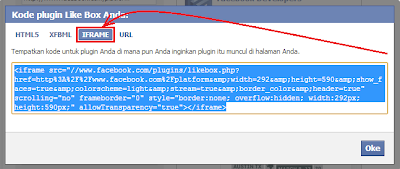
- Nah sekarang anda akan diberikan sebuah kode Plugin Like Box. Ada beberapa pilihan mulai dari HTML5, XFBML, IFRAME, dan URL. Anda pilih yang "IFRAME".
- Lalu copy kodenya.
- Jika sudah, sekarang login ke akun Blog anda.
- Pilih menu "Tata letak".
- Tambahkan gadget sesuai dengan letak yang anda inginkan.
- Pilih gadget "HTML/JavaScript".
- Paste kode IFRAME yang sebelumnya telah anda copy.
- Klik "Simpan".
- Selesaiii :D
Terima kasih telah membaca artikel ini.
Semoga bermanfaat.