Archive for Maret 2013
Membuat Screensaver Pada Blog
0
Screensaver atau yang biasa disebut energy saving mode merupakan sebuah tampilan stanby dari layar dimana seluruh aktivitas dihentikan sementara. Screensaver akan tampil ketika blog dalam keadaan diam tanpa aktivitas dengan memunculkan sebuah halaman baru yang menutupi seluruh layar. Namun tampilan layar akan kembali normal ketika mouse digerakan. Selain untuk memperindah tampilan blog, screensaver juga digunakan untuk menghemat energy.
Itu tadi merupakan sedikit penjelasan mengenai screensaver. Sekarang saya akan membagikan cara untuk memasangnya pada blog anda.
Langkah-langkah membuat screensaver pada blog:
Scrensaver diatas hanya memunculkan sebuah text/tulisan. Jika anda ingin menggunakan gambar pada screensaver diblog anda, caranya sama saja, hanya pada bagian "HTML/JavaScript" isikan konten-nya dengan kode dibawah,
Sekarang anda hanya perlu memilih ingin menggunakan script yang mana.
Hanya itu penjelasan yang bisa saya berikan tentang membuat screensaver pada blog.
Kurang lebihnya mohon maaf.
Semoga bermanfaat.
Screensaver atau yang biasa disebut energy saving mode merupakan sebuah tampilan stanby dari layar dimana seluruh aktivitas dihentikan sementara. Screensaver akan tampil ketika blog dalam keadaan diam tanpa aktivitas dengan memunculkan sebuah halaman baru yang menutupi seluruh layar. Namun tampilan layar akan kembali normal ketika mouse digerakan. Selain untuk memperindah tampilan blog, screensaver juga digunakan untuk menghemat energy.
Itu tadi merupakan sedikit penjelasan mengenai screensaver. Sekarang saya akan membagikan cara untuk memasangnya pada blog anda.
Langkah-langkah membuat screensaver pada blog:
- Login.
- Pilih menu "Tata Letak".
- Klik "Tambahkan Gadget".
- Pilih widget "HTML/JavaScript".
- Isi konten dengan kode yang ada dibawah,
<style type="text/css">Keterangan: sumber script, kuc0pas.blogspot.com. ganti kode berwarna merah sesuai dengan keinginan anda.
body .saving{
position: fixed;
width: 100%;
top: 0;
left:0;
height: 100%;
opacity: 0.98;
filter: alpha(opacity=98);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=98)";
background: #000;
border-bottom: 3px solid transparent;
z-index: 999999;
-o-transition: all 3s ease-in-out 10s;
-moz-transition: all 3s ease-in-out 10s;
-webkit-transition: all 3s ease-in-out 10s;
}
body:hover .saving {
opacity: 0.0;
height:0.001%;
filter: alpha(opacity=0);
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
background: #0a7f01;
border-bottom: 5px solid #333;
-o-transition: opacity 2s ease-in-out 2.5s, background-color 3s linear 0.5s, height 1s ease-in 1.8s;
-moz-transition: opacity 2s ease-in-out 2.5s, background 3s linear 0.5s, height 1s ease-in 1.8s;
-webkit-transition: opacity 2s ease-in-out 2.5s, background 3s linear 0.5s, height 1s ease-in 1.8s;
}
body .saving p.esm1{
margin: 0;
padding: 0;
width: 92%;
background: transparent;
font-size: 100px;
font-family: "Serif", Times New Roman;
color: #FF0000;
text-shadow: 0 0 2px #ccc, 0 -5px 4px #ff3, 2px -6px 6px #fd3, -2px -8px 9px #f40, 2px -10px 10px #f10;
position: relative;
margin-top: 200px;
line-height: 20px;
font-weight: bold;
text-align: center;
border: 30px solid transparent;
border-radius: 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-o-transition: -o-transform 5s ease-out 8s, background-color 4s ease-out 12s;
-moz-transition: -moz-transform 5s ease-out 8s, background 4s ease-out 12s;
-webkit-transition: -webkit-transform 5s ease-out 8s, background 4s ease-out 12s;
}
body:hover .saving p.esm1{
font-size: 10px;
color: red;
width: 25%;
margin: 340px 0 0 300px;
padding: 25px;
background: #aaa;
border: 20px solid #888;
border-radius: 170px;
-moz-border-radius: 170px;
-webkit-border-radius: 170px;
-o-transform:translate(600px,-500px) rotate(360deg) scale(0.2);
-moz-transform:translate(600px,-500px) rotate(360deg) scale(0.2);
-webkit-transform:translate(600px,-500px) rotate(360deg) scale(0.2);
-o-transition: font 1.1s 0.1s, width 1.3s 0.4s, margin-left 0.8s 1.2s, -o-transform 1.2s linear 1.5s, background-color 0.6s ease-in 0.6s, margin-top 1.2s ease-in 0.5s, border 3s ease-in;
-moz-transition: font 1.1s 0.1s, width 1.3s 0.4s, margin-left 0.8s 1.2s, -moz-transform 1.2s linear 1.5s, background 0.6s ease-in 0.6s, margin-top 1.2s ease-in 0.5s, border 3s ease-in;
-webkit-transition: font 1.1s 0.1s, width 1.7s 0s, margin-left 0.8s 1.2s, -webkit-transform 1.2s linear 1.5s, background 0.6s ease-in 0.6s, margin-top 1s ease-in 0.5s, border 3s ease-in, -webkit-border-radius 3s ease-in;
}
.saving p span.esm2{
font-size: 18px;
opacity: 0.5;
filter: alpha(opacity=50);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
display: block;
text-align: center;
width: 300px;
margin: -10px auto;
font-weight: normal;
padding: 2px 8px;
background: #000;
border: 1px solid #333;
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
color: #0000FF;
text-shadow: none;
font-family: Arial, Helvetica, sans-serif;
-o-transition: 1s ease-out;
-moz-transition: 1s ease-out;
-webkit-transition: 1s ease-out;
}
.saving:hover p span.esm2{
font-size: 10px;
width: 200px;
padding: 0;
}
.saving p span.esm3{
color: #ccc;font-family: "Tahoma", Arial, Helvetica;
display: block;
margin:10px auto;
background: url http://i964.photobucket.com/albums/ae124...) left center repeat-x;
background: -moz-linear-gradient(top,#666,#111);
background: -webkit-gradient(linear,0% top,0% bottom,from(#111),to(#666));
opacity: 0.6;
filter: alpha(opacity=60);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=60)";
width: 250px;
text-shadow: 1px 1px 1px #000;
border: 1px solid #333;
border-radius: 4px;
padding:2px 10px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
font-size: 12px;
font-weight: normal;
line-height: 16px;
}
.saving .by_kucopas {
margin-left: 30px;
text-align: center;
color: #015828;
font-size: 12px;
font-weight: normal;
position: absolute;
bottom: 30px;
width: 100%;
height: 20px;
left: 0;
}
.saving .by_kucopas span.esm4 {
color: #aaa;
font-style:italic;
font-size:14px;
font-weight:bold;
text-transform:uppercase;
}
#recpost {
width:210px;
overflow: hidden;
height: 327px;
float: right;
margin-top: 10px;
padding: 4px 2px;
background: transparent;
border: 1px solid transparent;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-transition: all 1.5s ease-out;
-moz-transition: all 1.5s ease-out;
-webkit-transition: all 1.5s ease-out;}
</style>
<div class='saving'>
<p class='esm1'>KUCOPAS<br/>
<span class='esm2'>Energy Saving Mode using CSS3</span><br/><br/>
<span class='esm3'>Move your mouse to go back to the page!<br/>Gerakkan mouse anda dan silahkan baca kembali posting kami!</span></p>
<div class='by_kucopas'>Support design by: <span class='esm4'>KUCOPAS</span> - September 2012</div>
</div>
- Klik "Simpan".
Scrensaver diatas hanya memunculkan sebuah text/tulisan. Jika anda ingin menggunakan gambar pada screensaver diblog anda, caranya sama saja, hanya pada bagian "HTML/JavaScript" isikan konten-nya dengan kode dibawah,
<script type="text/javascript" src="https://sites.google.com/site/vikrymadzblogspotcom/vikrymadz/screensavervikry.js">
</script>
<style type='text/css'>
div#energysaving, div#energysaving * {
-moz-border-radius: 0;
-webkit-border-radius: 0;
border: 0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhx0XgToCLx6m4uqR8XTc5rBNWLMht-8SDpph_VN9yxrC2mW_rQrb11sQt-6iw6UJvsgJEEZ08RsFh-quNopcyxR3UAdVh7FeFDCuc9ukrjP4wC2EHjynI5JmsNPxAHfD1Tw8ZoSv9kO69W/) no-repeat center center fixed black;
}
div#energysaving p span {
display:none;
visibility:hidden;
}
</style>
Keterangan : sumber script, www.vikrymadz.web.id. ganti kode berwarna merah dengan URL gambar anda.
- Klik "Simpan".
Sekarang anda hanya perlu memilih ingin menggunakan script yang mana.
Hanya itu penjelasan yang bisa saya berikan tentang membuat screensaver pada blog.
Kurang lebihnya mohon maaf.
Semoga bermanfaat.
By : Ciel
Membuat Daftar Isi Otomatis Di Blog
0
Daftar isi pada blog adalah sebuah halaman yang menjadi pedoman utama blog dengan menampilkan seluruh judul posting yang ada di blog tersebut. Dengan adanya daftar isi akan mempermudah pengunjung dalam mengetahui seluruh konten yang tersedia di blog dalam sebuah halaman khusus. Tentunya ini juga akan menguntungkan pengunjung dan juga pemilik blog dalam meningkatkan jumlah pageview.
Pada kesempatan kali ini saya akan membagikan kepada anda bagaimana cara membuat sebuah daftar isi otomatis pada blog anda. Daftar isi ini akan ditampilkan berdasarkan label yang telah anda berikan pada setiap posting yang anda tulis. Sehingga perlu kalian ketahui bahwa sebuah artikel yang belum anda berikan label, maka artikel ini tidak akan masuk ke daftar isi ini.
Cara membuat daftar isi otomatis pada blog:
Ok hanya itu yang bisa saya bagikan.
Semoga bermanfaat.
Daftar isi pada blog adalah sebuah halaman yang menjadi pedoman utama blog dengan menampilkan seluruh judul posting yang ada di blog tersebut. Dengan adanya daftar isi akan mempermudah pengunjung dalam mengetahui seluruh konten yang tersedia di blog dalam sebuah halaman khusus. Tentunya ini juga akan menguntungkan pengunjung dan juga pemilik blog dalam meningkatkan jumlah pageview.
Pada kesempatan kali ini saya akan membagikan kepada anda bagaimana cara membuat sebuah daftar isi otomatis pada blog anda. Daftar isi ini akan ditampilkan berdasarkan label yang telah anda berikan pada setiap posting yang anda tulis. Sehingga perlu kalian ketahui bahwa sebuah artikel yang belum anda berikan label, maka artikel ini tidak akan masuk ke daftar isi ini.
Cara membuat daftar isi otomatis pada blog:
- Login ke akun Blog anda.
- Pilih menu "Laman".
- Klik "Laman baru", dan pilih "Laman kosong".
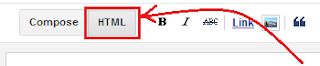
- Anda diberi dua pilihan cara saat menulis, yaitu Compose dan HTML. silakan anda pilih yang "HTML".
- Setelah itu anda isi artikel dengan kode yang ada dibawah,
<script src="https://pesan-bocah-alus.googlecode.com/files/daftarisi.js">Keterangan: ganti kode berwarna biru dengan URL blog anda.
</script>
<script src="http://bocah-alus.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
- Jika sudah klik "Publikasikan".
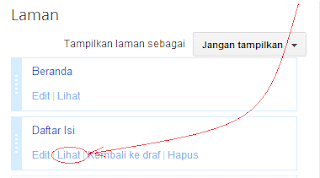
- Klik "Lihat" untuk mengetahui URL dari daftar isi tersebut.
- Jika anda sudah mendapatkan URL-nya, anda bisa meletakkannya di Menu blog anda.
Ok hanya itu yang bisa saya bagikan.
Semoga bermanfaat.
By : Ciel
Membuat Share Button Keren Pada Blog
0
Lagi asik-asik googling eh dapet tutorial keren dari trickstipsblog.blogspot.com. Tutorial-nya tentang memasang tombol share keren pada blog. Memang tidak dapat dipungkiri tombol share pada blog merupakan hal yang wajib digunakan oleh seorang blogger. Cara ini merupakan salah satu teknik SEO yang telah banyak dilakukan oleh para blogger pada umumnya.
Dengan semakin banyaknya pengguna internet yang menghabiskan waktunya di berbagai akun social media yang mereka miliki, tak hanya Facebook dan Twitter saja, keberadaan tombol share ke akun social media yang ada di blog, saya pikir sangat diperlukan sebagai salah satu strategi pemasaran sebuah blog. Pengunjung akan dengan senang hati membagikan tulisan kita jika memang dirasa bagus dan berguna bagi mereka.
Apa keuntungannya bagi kita pemilik blog? Tentunya blog dan tulisan kita akan semakin mudah tersebar dan dikenal oleh orang lain, bahkan tanpa kita menyadarinya. Dengan di share-nya tulisan kita ke akun social media pembaca, memungkinkan orang yang terhubung dengan mereka dapat berkomentar pada tulisan kita tersebut. Jangkauan tulisan kita menjadi lebih luas, meskipun kita tidak bisa mengontrol dan selalu mengetahui apa yang mereka perbincangkan atas tulisan tersebut, karena memang posisinya bukan berada pada blog kita, melainkan di dinding pelaku sharing tersebut.
Waw banyak sekali manfaatnya kan? Jadi anda gak perlu berpikir dua kali untuk memasang widget share ini. Untuk memasangnya ikuti langkah-langkah dibawah ini,
Simple kan? Selamat sekarang anda sudah memasang widget share keren pada blog anda.
Semoga bermanfaat.
Lagi asik-asik googling eh dapet tutorial keren dari trickstipsblog.blogspot.com. Tutorial-nya tentang memasang tombol share keren pada blog. Memang tidak dapat dipungkiri tombol share pada blog merupakan hal yang wajib digunakan oleh seorang blogger. Cara ini merupakan salah satu teknik SEO yang telah banyak dilakukan oleh para blogger pada umumnya.
Dengan semakin banyaknya pengguna internet yang menghabiskan waktunya di berbagai akun social media yang mereka miliki, tak hanya Facebook dan Twitter saja, keberadaan tombol share ke akun social media yang ada di blog, saya pikir sangat diperlukan sebagai salah satu strategi pemasaran sebuah blog. Pengunjung akan dengan senang hati membagikan tulisan kita jika memang dirasa bagus dan berguna bagi mereka.
Apa keuntungannya bagi kita pemilik blog? Tentunya blog dan tulisan kita akan semakin mudah tersebar dan dikenal oleh orang lain, bahkan tanpa kita menyadarinya. Dengan di share-nya tulisan kita ke akun social media pembaca, memungkinkan orang yang terhubung dengan mereka dapat berkomentar pada tulisan kita tersebut. Jangkauan tulisan kita menjadi lebih luas, meskipun kita tidak bisa mengontrol dan selalu mengetahui apa yang mereka perbincangkan atas tulisan tersebut, karena memang posisinya bukan berada pada blog kita, melainkan di dinding pelaku sharing tersebut.
Waw banyak sekali manfaatnya kan? Jadi anda gak perlu berpikir dua kali untuk memasang widget share ini. Untuk memasangnya ikuti langkah-langkah dibawah ini,
- Login ke akun blog anda.
- Pilih menu "Tata Letak".
- Klik "Tambahkan Gadget".
- Pilih widget "HTML/JavaScript".
- Kemudian isi konten dengan kode yang ada dibawah,
<div class='shr_ss shr_publisher'>
</div>
<script type='text/javascript'>
var SHRSS_Settings = {"shr_ss":{"src":"//dtym7iokkjlif.cloudfront.net/media/downloads/sassybookmark","link":"","service":"5,7,2,313,38,201,88,74","apikey":"b87f5899d80a5edce8b5e55f58542ef0f","localize":true,"shortener":"bitly","shortener_key":"","designer_toolTips":true,"tip_bg_color":"black","tip_text_color":"white","viewport":true,"twitter_template":"${title} - ${short_link} via @Shareaholic"}};
</script>
<script type='text/javascript'>
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-ss.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script>
- Langkah terakhir klik "Simpan".
Simple kan? Selamat sekarang anda sudah memasang widget share keren pada blog anda.
Semoga bermanfaat.
By : Ciel
Membuat Pesan Tunggu (Loading) Pada Blog
0
Loading yang saya maksud disini merupakan waktu yang diperlukan oleh browser untuk menampilkan website anda secara keseluruhan. Pasti keren kan kalo Blog anda menampilkan loading sambil menunggu seluruh halaman terbuka. Sekedar informasi bahwa tutorial ini saya dapat dari eltelu.blogspot.com. Untuk membuatnya anda bisa mengikuti langkah-langkahnya dibawah ini,
Loading yang saya maksud disini merupakan waktu yang diperlukan oleh browser untuk menampilkan website anda secara keseluruhan. Pasti keren kan kalo Blog anda menampilkan loading sambil menunggu seluruh halaman terbuka. Sekedar informasi bahwa tutorial ini saya dapat dari eltelu.blogspot.com. Untuk membuatnya anda bisa mengikuti langkah-langkahnya dibawah ini,
- Login.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Cari kode ]]></b:skin>.
- Kemudian copy kode dibawah ini, dan letakkan diatas kode ]]></b:skin>.
.loading-frame {
height: auto;
overflow: hidden;
width: 250px;
padding: 5px;
border: 1px solid #666666;
color: #000000 !important;
text-align: center;
font: bold 13px Arial,Tahoma,Helvetica,FreeSans,sans-serif;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: #f3f3f3;
background: -webkit-gradient( linear, left top, left bottom, color-stop(.2, #f3f3f3), color-stop(1, #ffffff) );
background: -moz-linear-gradient( center top, #f3f3f3 30%, #ffffff 70% );
}
- Selanjutnya anda cari kode </head>.
- Lalu copy kode yang ada dibawah ini, dan letakkan diatas kode </head>.
<script type="text/javascript" language="javascript">
function tampilkanpesanpembuka() {
if (document.getElementById){
document.getElementById('pesanpembuka').style.visibility='hidden';
}
else {
if (document.layers){
document.pesanpembuka.visibility = 'hidden';
}
else {
document.all.pesanpembuka.style.visibility = 'hidden';
}
}
}
</script>
- Berikutnya cari kode <body>. Jika pada template Blog standar kode lengkapnya <body expr:class='"loading" + data:blog.mobileClass'>
- Sisipkan kode onLoad='tampilkanpesanpembuka();' didalam kode <body>, sehingga kodenya seperti pada dibawah,
<body expr:class='"loading" + data:blog.mobileClass' onLoad='tampilkanpesanpembuka();'>
- Jika sebelumnya anda sisipkan diantara rangkaian kode <body>, sekarang anda letakkan kode berikut dibawah kode <body>.
<b:if cond='data:blog.isMobile'>
<b:else/>
<div id='pesanpembuka' align='center' style='width: 100%; top:300px; white-space: nowrap; position: fixed; z-index: 100;'>
<div class='loading-frame'>
<img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGIUXfsca6qxshChKBWCMEa5vsj5GBBLb8SKIrnCRyUGaWpegqgTskHVj0KPxbKt2oHl6dS7q3PQsItjaKlt9KPIneFV7_vkQXZ39ZDE8plVjRarWinHgYQ__hkXDO1WNeb6__pTjnExk/s800/Proses%2520Loading.gif'/><br/>
SEDANG MEMUAT KONTEN HALAMAN<br />
SILAKAN TUNGGU
</div>
</div>
</b:if>
- Jika semua kode telah anda letakkan ditempat yang tepat, sekarang klik "Simpan template".
Dengan mengikuti langkah-langkah diatas, sekarang Blog anda akan melakukan penayangan loading-nya.
Sekian dari saya, kurang lebihnya mohon maaf.
Semoga bermanfaat.
By : Ciel
Membuat ucapan selamat datang di Blog
0
Kali ini saya akan membagikan sebuah tutorial sederhana yang sebenarnya kurang saya sukai. Yaa walaupun dengan memberikan ucapan selamat datang pengunjung akan merasa lebih dihargai, tetapi pengunjung juga akan merasa direpotkan karena diharuskan untuk meng-klik tombol "Ok" untuk menutup ucapan ini, supaya bisa melanjutkan ke konten yang dituju. Tetapi setiap orang pasti memiliki pemikiran yang berbeda-beda, jadi bagi anda yang ingin memasang ucapan selamat datang pada Blog anda, bisa ikuti tutorialnya dibawah.
Mudah kan?
Semoga bermanfaat.
Kali ini saya akan membagikan sebuah tutorial sederhana yang sebenarnya kurang saya sukai. Yaa walaupun dengan memberikan ucapan selamat datang pengunjung akan merasa lebih dihargai, tetapi pengunjung juga akan merasa direpotkan karena diharuskan untuk meng-klik tombol "Ok" untuk menutup ucapan ini, supaya bisa melanjutkan ke konten yang dituju. Tetapi setiap orang pasti memiliki pemikiran yang berbeda-beda, jadi bagi anda yang ingin memasang ucapan selamat datang pada Blog anda, bisa ikuti tutorialnya dibawah.
- Login.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Cari kode </head>.
- Sekarang silakan anda copy kode yang ada dibawah, kemudian anda letakkan diatas kode </head>.
<script type='text/javascript'>Keterangan: kode berwarna biru merupakan ucapan yang akan anda tampilkan, anda bisa merubahnya sesuai keinginan anda.
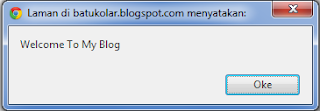
alert("Welcome To My Blog")
</script>
- Terakhir klik "Simpan".
Semoga bermanfaat.
By : Ciel
Merubah tampilan Scrollbar di Blog
0
Ada banyak cara yang dapat anda lakukan untuk mempercantik tampilan Blog anda, mungkin salah satu cara yang harus anda coba adalah dengan merubah tampilan scroll bar pada Blog anda menjadi warna-warna yang menarik.
Ok langsung saja, langkah-langkah merubah tampilan scrollbar pada Blog:
Gimana mudah kan?
Sekian tutorial dari saya mengenai cara merubah tampilan scrollbar pada Blog.
Semoga bermanfaat.
Keterangan: kode ini hanya berlaku untuk google chrome.
Ada banyak cara yang dapat anda lakukan untuk mempercantik tampilan Blog anda, mungkin salah satu cara yang harus anda coba adalah dengan merubah tampilan scroll bar pada Blog anda menjadi warna-warna yang menarik.
Ok langsung saja, langkah-langkah merubah tampilan scrollbar pada Blog:
- Login.
- Pilih menu "Template".
- Klik "Edit/HTML".
- Centang "Expand Template Widget".
- Cari kode ]]></b:skin>.
- Sekarang copy kode yang ada dibawah, dan letakkan diatas kode ]]></b:skin>.
/* ScrollbarKeterangan: silakan anda ganti kode yang berwarna merah sesuai dengan kode warna yang ingin anda gunakan.
----------------------------------------------- */
::-webkit-scrollbar {
height:15px;
width: 15px;
}
::-webkit-scrollbar-track {
background: gray;
}
::-webkit-scrollbar-thumb, ::-webkit-scrollbar-thumb:window-inactive {
background: gray;
border: 2px solid blue;
}
- Jika sudah klik "Simpan".
Gimana mudah kan?
Sekian tutorial dari saya mengenai cara merubah tampilan scrollbar pada Blog.
Semoga bermanfaat.
Keterangan: kode ini hanya berlaku untuk google chrome.
By : Ciel
Memasang widget Twitter FollowerBox pada Blog
0
Diwaktu yang lampau saya sudah membagikan sebuah tutorial mengenai cara memasang Likebox Facebook. yaa sudah terbukti dengan jejaring sosial ini dapat menambah popularitas sebuah Blog. Pada postingan kali ini saya mencoba membuat widget yang berhubungan dengan jejaring sosial lainnya, yaitu twitter. Selain facebook, twitter memang tengah menjadi jejaring sosial yang sangat banyak digunakan orang saat ini. Dengan widget ini pengunjung dapat mengetahui jumlah follower dari akun twitter anda. Semakin banyak jumlah Follower yang ada maka keinginan pengunjung lain untuk ikut menjadi Follower semakin besar.
Ok untuk anda yang tertarik memasangnya pada Blog anda, silakan ikuti tutorialnya dibawah ini,
Langkah-langkah yang harus anda lakukan:
Nah itulah cara memasang twitter follower box.
Sekian dari saya. Semoga bermanfaat.
Diwaktu yang lampau saya sudah membagikan sebuah tutorial mengenai cara memasang Likebox Facebook. yaa sudah terbukti dengan jejaring sosial ini dapat menambah popularitas sebuah Blog. Pada postingan kali ini saya mencoba membuat widget yang berhubungan dengan jejaring sosial lainnya, yaitu twitter. Selain facebook, twitter memang tengah menjadi jejaring sosial yang sangat banyak digunakan orang saat ini. Dengan widget ini pengunjung dapat mengetahui jumlah follower dari akun twitter anda. Semakin banyak jumlah Follower yang ada maka keinginan pengunjung lain untuk ikut menjadi Follower semakin besar.
Ok untuk anda yang tertarik memasangnya pada Blog anda, silakan ikuti tutorialnya dibawah ini,
Langkah-langkah yang harus anda lakukan:
- Login ke akun Blog anda.
- Pilih menu "Tata Letak".
- Klik "Tambahkan Gadget".
- Pilih widget "HTML/Javascript".
- Isikan konten dengan kode yang ada dibawah,
<scriptKeterangan: ganti kode berwarna merah dengan Id twitter anda.
type="text/javascript" src="https://pesan-bocah-alus.googlecode.com/files/followerbox.js">
</script>
<div id="twitterfanbox">
<script type="text/javascript">
fanbox_init("pesanbocahalus");
</script>
</div>
- Jika sudah klik "Simpan".
- Selesai.
Nah itulah cara memasang twitter follower box.
Sekian dari saya. Semoga bermanfaat.
By : Ciel
Memasang Widget Random Post pada Blog
0
Random Post atau Posting Acak merupakan sebuah daftar yang didalamnya terdapat sebuah artikel yang pernah anda tulis dan ditampilkan secara acak. Keunggulan dari random post dibanding popular dan recent post adalah semua artikel yang pernah anda tulis dapat masuk ke list ini, tidak peduli sudah berapa lama anda menulis artikel tersebut ataupun seberapa banyak view dari artikel tersebut, tetap memiliki persentase yang sama besar dengan artikel lainnya untuk dimunculkan di list ini. Memasang widget ini sebenarnya sudah sangat populer beberapa tahun lalu, hanya saja saat ini jarang ada yang menggunakannya, saya juga kurang paham mengapa jarang ada yang menggunakannya pada Blog-nya, padahal widget ini menurut saya sangat penting untuk menambah tawaran artikel yang anda berikan kepada pengunjung. Pengunjung dapat melihat sebuah daftar yang berbeda jika melakukan reload pada halaman tersebut.
Untuk anda yang ingin menambahkan widget ini pada Blog anda, caranya sangat mudah, silakan anda ikuti tutorial dibawah.
Langkah-langkah yang harus anda lakukan untuk memasang widget random post:
Keterangan: kode berwarna merah merupakan jumlah artikel yang ingin anda tampilkan.
Sekarang widget random post sudah berhasil anda pasang pada Blog anda.
Sekian dari saya, kurang lebihnya mohon maaf.
Semoga bermanfaat.
Random Post atau Posting Acak merupakan sebuah daftar yang didalamnya terdapat sebuah artikel yang pernah anda tulis dan ditampilkan secara acak. Keunggulan dari random post dibanding popular dan recent post adalah semua artikel yang pernah anda tulis dapat masuk ke list ini, tidak peduli sudah berapa lama anda menulis artikel tersebut ataupun seberapa banyak view dari artikel tersebut, tetap memiliki persentase yang sama besar dengan artikel lainnya untuk dimunculkan di list ini. Memasang widget ini sebenarnya sudah sangat populer beberapa tahun lalu, hanya saja saat ini jarang ada yang menggunakannya, saya juga kurang paham mengapa jarang ada yang menggunakannya pada Blog-nya, padahal widget ini menurut saya sangat penting untuk menambah tawaran artikel yang anda berikan kepada pengunjung. Pengunjung dapat melihat sebuah daftar yang berbeda jika melakukan reload pada halaman tersebut.
Untuk anda yang ingin menambahkan widget ini pada Blog anda, caranya sangat mudah, silakan anda ikuti tutorial dibawah.
Langkah-langkah yang harus anda lakukan untuk memasang widget random post:
- Login ke akun Blog anda.
- Pilih menu "Tata Letak".
- Klik "Tambahkan Gadget".
- Pilih widget "HTML/Javascript".
- Isi judul sesuai dengan keinginan anda.
- Kemudian Isikan konten dengan kode yang ada dibawah,
<style type="text/css">
ul a{text-decoration:none;}
</style>
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=10;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ol>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ol>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>
- Jika sudah klik "Simpan".
- Selesai :)
Sekarang widget random post sudah berhasil anda pasang pada Blog anda.
Sekian dari saya, kurang lebihnya mohon maaf.
Semoga bermanfaat.
By : Ciel
Menampilkan atau Menyembunyikan Kotak Komentar pada Blog
0
Sebenarnya fungsi dari show/hidden ini ditujukan untuk blogger yang sering kebanjiran komentar, karna dengan begitu tampilannya akan terlihat lebih minimalis. Tapi untuk anda yang Blog-nya jarang dikomentari tidak perlu berkecil hati, anda harus tetap optimis suatu hari nanti nasib Blog anda akan berubah, dan memiliki komentar yang membludak :D untuk itu ada baiknya anda mempersiapkan diri dari sekarang.
Sesuai dengan judulnya pada postingan kali ini saya akan membagikan cara membuat tombol Show/Hidden pada komentar Blog, dengan begitu pengunjung akan dapat menentukan sendiri jika ingin berkomentar ria, atau hanya sekedar melihat komentar yang sudah ditulis pengunjung lain sebelumnya, hanya dengan meng-klik tombol yang telah disediakan.
Anda tertarik untuk menggunakannya pada Blog anda? Silakan ikuti tutorialnya dibawah,
Langkah-langkah:
Keterangan: perhatikan kode berwarna biru, dalam sebuah template blog, anda hanya diperbolehkan untuk menggunakan satu kode jquery. Jika sebelumnya anda telah menggunakan kode jquery pada template blog anda, maka anda harus menghapus kode berwarna biru tersebut. Untuk memeriksa apakah anda telah menggunakannya, Edit HTML >> dengan mencentang "Expand Template Widget" >> cari kode jquery (letaknya diantara <head> .... </head>).
Sekian dari saya, Semoga bermanfaat :)
Keterangan : trik ini akan bekerja, tentu jika sobat mengaktifkan komentar di blogger.
Sebenarnya fungsi dari show/hidden ini ditujukan untuk blogger yang sering kebanjiran komentar, karna dengan begitu tampilannya akan terlihat lebih minimalis. Tapi untuk anda yang Blog-nya jarang dikomentari tidak perlu berkecil hati, anda harus tetap optimis suatu hari nanti nasib Blog anda akan berubah, dan memiliki komentar yang membludak :D untuk itu ada baiknya anda mempersiapkan diri dari sekarang.
Sesuai dengan judulnya pada postingan kali ini saya akan membagikan cara membuat tombol Show/Hidden pada komentar Blog, dengan begitu pengunjung akan dapat menentukan sendiri jika ingin berkomentar ria, atau hanya sekedar melihat komentar yang sudah ditulis pengunjung lain sebelumnya, hanya dengan meng-klik tombol yang telah disediakan.
Anda tertarik untuk menggunakannya pada Blog anda? Silakan ikuti tutorialnya dibawah,
Langkah-langkah:
- Login (tentunya :D)
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Cari kode ]]></b:skin> (gunakan CTRL+F untuk mempermudah pencarian).
- Jika sudah, sekarang copy kode yang ada dibawah ini, kemudian anda letakkan diatas kode ]]></b:skin>.
a.openpanel {
display:block;
width:100%;
height:30px;
padding:0px 0px;
text-align:center;
font-weight:bold;
line-height:30px;
background:#1F9EE5; url()repeat-x;
-webkit-transition: all .15s ease-in-out;
-webkit-transform-origin: 50% 1px;
position:relative;
}
- Masih pada Edit HTML >> dengan mencentang "Expand Template Widget", sekarang anda cari kode </head>.
- Sudah ketemu? Sekarang copy kode yanga ada dibawah, kemudian letakkan diatas kode </head>.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/><script type='text/javascript'>
//<![CDATA[
var panelSelector = '#comments',
openPanelText = "Tampilkan Komentar",
closePanelText = "Sembunyikan Komentar",
slideDownPanelSpeed = 600,
slideUpPanelSpeed = 400;
//]]>
</script>
<script type='text/javascript'>
</script>
<script src='https://pesan-bocah-alus.googlecode.com/files/showhidden.js' type='text/javascript'/>
- Jika anda sudah meletakkan kode-kodenya, sekarang anda klik "Simpan template".
- Selesai dah, untuk pembahasaan kali ini.
Sekian dari saya, Semoga bermanfaat :)
Keterangan : trik ini akan bekerja, tentu jika sobat mengaktifkan komentar di blogger.
By : Ciel
Memberikan Efek-efek Unik Pada Kursor Mouse
0
Efek yang keempat, berupa jam digital yang mengikuti kursornya.
Cara pemasangannya,
Memberikan efek-efek unik pada kursor mouse, yaa itulah tema kita malam ini. Karena sebelumnya saya memberikan cara merubah tampilan kursor mouse, jadi postingan kali ini ga usah jauh-jauh dari kursor dah :D. dari membaca judulnya pasti anda sudah bisa menerawang apa yang akan saya berikan di postingan ini, ok langsung saja beberapa efek yang saya punya untuk menghiasi kursor mouse yang ada di Blog anda.
Efek yang pertama adalah salju/bintang yang berjatuhan ketika kursor mouse anda bergerak.
Untuk memberikan efek ini pada Blog anda, langkah-langkahnya:
- Login >> Tata Letak >> Tambahkan Gadget >> HTML/Javascript.
- Isi konten dengan kode yang ada dibawah
<script src="https://pesan-bocah-alus.googlecode.com/files/salju.js" type="text/javascript"></script>Keterangan : Untuk kode yang berwarna biru, merupakan kode dari warna efek, dapat anda rubah sesuai selera anda.
<script language="JavaScript" type="text/javascript">var colour="blue";</script>
- Klik "Simpan".
Efek yang kedua adalah Bubble/gelembung, jika pada efek yang pertama saljunya berjatuhan, maka pada efek ini buble akan melayang keatas.
Untuk menggunakan, Langkah-langkahnya persis seperti memasang efek yang pertama hanya dengan kode yang berbeda, yaitu:
- Login >> Tata Letak >> Tambahkan Gadget >> HTML/Javascript.
- Isikan konten dengan kode dibawah.
<script type="text/javascript" src="https://pesan-bocah-alus.googlecode.com/files/startbubble.js"></script>
<script type="text/javascript" src="https://pesan-bocah-alus.googlecode.com/files/bubble.js"></script>
- Klik "Simpan".
Efek yang ketiga berupa tulisan yang mengikuti kursor mouse, jika pada efek yang pertama saljunya akan berjatuhan dan efek yang kedua bubblenya melayang, maka pada efek ini tulisan akan terus mengikuti kursor mouse dan membentuk sebuah circle.
Untuk memasangnya pada Blog anda, Langkah-langkahnya masih sama dengan langkah efek pertama dan kedua, tentunya dengan kode yang berbeda, yaitu:
- Login >> Tata Letak >> Tambahkan Gadget >> HTML/Javascript.
- Isikan konten dengan kode dibawah.
<style type='text/css'>
#outerCircleText {
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #0000FF;
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type='text/javascript'>
//<![CDATA[
;(function(){
var msg = "Tulisan yang ingin anda tampilkan";
var size = 14;
var circleY = 0.75; var circleX = 2;
var letter_spacing = 5;
var diameter = 10;
var rotation = 0.2;
var speed = 0.3;
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement :
document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) +
'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
//]]>
</script>
Keterangan : kode berwarna biru, merupakan tulisan yang akan muncul nantinya.
- Klik "Simpan".
Efek yang keempat, berupa jam digital yang mengikuti kursornya.
Cara pemasangannya,
- Login >> Tata Letak >> Tambahkan Gadget >> HTML/Javascript.
- Isikan konten dengan kode dibawah.
<script src="https://pesan-bocah-alus.googlecode.com/files/analogkursor.js" type="text/javascript"></script>
- Klik "Simpan"
Sekarang anda hanya perlu menentukan efek mana yang sesuai dengan keinginan anda.
Sekian tutorial saya kali ini.
Semoga bermanfaat.
By : Ciel
Cara Mudah Merubah Tampilan Cursor Mouse di Blog
0
Mouse pointer atau penunjuk mouse adalah tanda yang menyatakan posisi mouse pada layar. Umumnya berbentuk tanda panah akan tetapi bisa diubah sesuai keinginan. Untuk itu pada postingan kali ini saya akan membagikan cara mudah merubah pointer atau cursor mouse pada Blog anda. Cursor mouse merupakan salah satu bagian penting pada Blog, karena merupakan bagian yang paling sering mendapat perhatian dari pengunjung. Dengan merubah kursornya dengan tampilan yang lebih unik tentunya Blog anda akan terlihat lebih menarik. Jika anda tertarik untuk mengganti kursor pada Blog anda, silakan ikuti tutorialnya dibawah,
Langkah-langkah:
Sekarang anda akan menemukan perubahan yang terjadi pada cursor mouse yang ada Blog anda.
Sekian tutorial dari saya mengenai cara mudah mengganti kursor blog dengan animasi, Semoga bermanfaat.

Mouse pointer atau penunjuk mouse adalah tanda yang menyatakan posisi mouse pada layar. Umumnya berbentuk tanda panah akan tetapi bisa diubah sesuai keinginan. Untuk itu pada postingan kali ini saya akan membagikan cara mudah merubah pointer atau cursor mouse pada Blog anda. Cursor mouse merupakan salah satu bagian penting pada Blog, karena merupakan bagian yang paling sering mendapat perhatian dari pengunjung. Dengan merubah kursornya dengan tampilan yang lebih unik tentunya Blog anda akan terlihat lebih menarik. Jika anda tertarik untuk mengganti kursor pada Blog anda, silakan ikuti tutorialnya dibawah,
Langkah-langkah:
- Kunjungi situs www.cursors-4u.com.
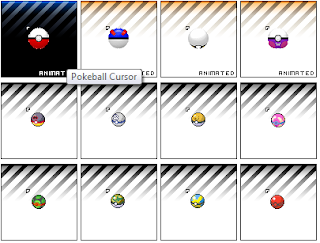
- Disana anda akan disugukan banyak contoh dari kursornya.
- Anda dapat memilih berdasarkan kategori yang ada.
- Silakan anda pilih salah satu gambar yang anda ingin gunakan pada Blog anda.
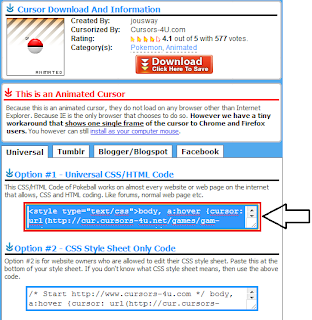
- Jika anda telah menentukan kursor mana yang akan anda gunakan, klik gambar tersebut untuk mendapatkan kode dari kursornya.
- Sekarang copy kode yang diberikan untuk kursor yang telah anda pilih. (Option #1 - Universal CSS/HTML Code)
- Nah anda sekarang telah mendapatkan kodenya.
- Untuk memasangnya di Blog anda, Pilih Tata Letak >> Tambahkan Gadget >> HTML/Javascript.
- Isikan konten dengan kode yang sebelumnya telah anda copy.
- Jika sudah klik "Simpan".
Sekarang anda akan menemukan perubahan yang terjadi pada cursor mouse yang ada Blog anda.
Sekian tutorial dari saya mengenai cara mudah mengganti kursor blog dengan animasi, Semoga bermanfaat.
By : Ciel
Memasang Lagu Pada Blog
0
Menanggapi request dari seorang teman, dia menanyakan kepada saya bagaimana cara menambahkan lagu di Blog. Memasang lagu di Blog dapat membuat suasana menjadi harmonis tentunya dengan pilihan lagu yang tepat. Selain itu memasang lagu di Blog juga dapat membuat pengunjung berlama-lama berada di Blog anda hanya untuk mendengarkan hingga lagu selesai, dengan catatan lagu tersebut adalah lagu favorit dari pengunjung atau lagu yang sedang populer. Pengunjung pun jadi merasa tidak jenuh berada di Blog anda.
Tetapi dari rangkaian nilai positif tersebut, memasang lagu pada Blog juda memiliki lebih banyak nilai negatif, diantaranya pengunjung yang sedang browsing sambil mendengarkan lagu dan masuk ke situs anda, tentunya lagu yang diputar akan bentrok dengan lagu yang ada di Blog anda. Dari banyak riset pribadi saya, Blog yang menggunakan lagu loading-nya lebih lama dibanding dengan Blog yang tidak menggunakannya. Pengunjung tidak semua menyukai music, diantara mereka juga ada yang sangat tidak menyukai music jadi memasangnya pada Blog anda dapat membuat pengunjung yang tidak menyukai music dapat langsung keluar dari Blog anda.
Nah itulah beberapa kelebihan dan kekurangan dari Memasang music pada Blog. Gimana masih tertarik untuk menggunakannya? Jika iya anda bisa mengikuti tutorial untuk memasang lagu pada Blog dibawah ini.
Tutorial ini adalah untuk memasang lagu pada Blog, Lagu akan berputar secara otomatis (autoplay), dan tersembunyi dari template Blog anda.
Langkah-langkah yang harus anda lakukan dalam pemasangannya,
- Login ke akun Blog anda.
- Pilih menu "Tata Letak".
- klik "Tambahkan Gadget".
- Pilih widget "HTML/Javascript".
- Isikan konten dengan kode yang ada dibawah.
<embed
src="https://b78e446c-a-62cb3a1a-s-sites.googlegroups.com/site/pesanbocahalus/The%20Harlem%20Shake%20Song%20%20%20%28%20ORIGINAL%20FULL%20SONG%20%29%20%281%29_2.swf"
autostart="TRUE" loop="TRUE" width="0" height="0">
</embed>
Keterangan : Untuk kode yang berwarna biru merupakan lokasi dari lagu-nya. Anda dapat merubahnya dengan lokasi dari lagu pilihan anda sendiri, dengan catatan lagu tersebut harus dengan format .swf
- Jika sudah klik "Simpan".
Saat ini anda sudah berhasil menambahkan lagu pada Blog anda.
Selesai sudah penjelasan saya,
Semoga bermanfaat.
By : Ciel
Memberikan Efek Hover Keren pada Link Text di Blog
0
Banyak hal yang dapat dilakukan dalam memodifikasi Blog supaya terlihat menarik. Setelah sebelumnya saya membagikan cara untuk memberikan efek hover pada gambar, pembahasan kali ini masih membahas tentang efek hover, hanya saja sekarang saya akan memberikan efeknya untuk link teks atau tautan yang terdapat pada Blog anda. Jika anda tertarik, ikuti tutorial dibawah,
Langkah-langkah yang harus dilakukan,
Efek yang kedua,
Efek-efek diatas dapat anda tambahkan secara bersamaan.
Itulah beberapa efek yang dapat anda tambahkan pada link atau tautan anda.
Selain efek-efek yang ada diatas masih ada satu efek lagi, hanya saja cara menggunakannya sedikit berbeda dari cara diatas,
Efek yang akan muncul nanti adalah merubah warna dari link yang ada di Blog anda menjadi warna warni (pelangi).
Langkah-langkah membuat link aktif menjadi rainbow (pelangi).
Tata Letak >> Tambahkan Gadget (dimana saja) >> HTML/Javascript >> Isi konten dengan kode dibawah,
Jika sudah klik "Simpan".
Sekian postingan saya kali ini.
Semoga Bermanfaat.
Banyak hal yang dapat dilakukan dalam memodifikasi Blog supaya terlihat menarik. Setelah sebelumnya saya membagikan cara untuk memberikan efek hover pada gambar, pembahasan kali ini masih membahas tentang efek hover, hanya saja sekarang saya akan memberikan efeknya untuk link teks atau tautan yang terdapat pada Blog anda. Jika anda tertarik, ikuti tutorial dibawah,
Langkah-langkah yang harus dilakukan,
- Login ke akun Blog anda.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Sekarang anda cari kode a:link, untuk lebih kode lengkapnya lihat dibawah,
a:link {
text-decoration:none;
color: #0000ff;
}
a:visited {
text-decoration:none;
color: #6a6a6a;
}
a:hover {
text-decoration:underline;
color: #ff2707;
}
Keterangan:
Untuk kode yang berwarna Biru, itu merupakan kode warna yang ada diblog anda, jadi kodenya pasti berbeda.
- Berikut adalah beberapa efek yang bisa anda tambahkan,
Efek yang pertama,
Link anda akan berubah ukurannya. Untuk membuat link seperti ini anda hanya perlu meletakkan kode dibawah ini setelah kode a:hover {
font-size:20px;
Keterangan: untuk ukuran perubahannya dapat anda tentukan sendiri sesuai keinginan anda dengan merubah angka "20" (satuan px).
Efek yang kedua,
Pada efek ini saya memberikan sebuah background gambar dari link-nya. Untuk membuatnya letakkan kode dibawah, setelah kode a:hover {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQ-fPY1th_UHyKhkI7CjQHLlAzQLQkL_H1WqRIVJ5_SfXDUcKFmr3xcUSEZhVD7yZcjsjNIHj15OMeN0HOAtXfae6EVgfTzfMLPZ7AQ2PTpXNVWH65gwfE24H6FENjkdvE3YzT9KAjumM/s1600/Bintang+Berkilauan.gif);Keterangan: kode berwarna Biru merupakan URL dari gambar, anda dapat merubah dengan URL gambar yang anda punya.
Adapun gambar-gambar lain yang bisa anda gunakan,
Efek yang ketiga,
Efek yang saya tambahkan adalah glow (bercahaya). Untuk membuatnya letakkan kode dibawah setelah kode a:hover {
text-shadow:0 0 10px blue;
Keterangan: kode berwarna Biru merupakan warna dari cahaya yang akan muncul, silakan ubah sesuai kreasi anda.
Efek-efek diatas dapat anda tambahkan secara bersamaan.
- Jika anda sudah menentukan pilihan efek yang ingin anda gunakan, klik "Simpan template".
Itulah beberapa efek yang dapat anda tambahkan pada link atau tautan anda.
Selain efek-efek yang ada diatas masih ada satu efek lagi, hanya saja cara menggunakannya sedikit berbeda dari cara diatas,
Efek yang akan muncul nanti adalah merubah warna dari link yang ada di Blog anda menjadi warna warni (pelangi).
Langkah-langkah membuat link aktif menjadi rainbow (pelangi).
Tata Letak >> Tambahkan Gadget (dimana saja) >> HTML/Javascript >> Isi konten dengan kode dibawah,
<script src='http://sites.google.com/site/t4belajarblogger/js_t4belajarblogger/kedip_rainbow.js
' type='text/javascript'/></script>
Jika sudah klik "Simpan".
Sekian postingan saya kali ini.
Semoga Bermanfaat.
By : Ciel
Memberikan Efek Hover Keren pada Gambar
0
Hover adalah efek atau perubahan yang terjadi apabila kursor kita mengarah pada suatu object (link/gambar). nah pada kesempatan kali ini saya akan membagikan cara bagaimana memberikan efek hover tersebut pada gambar yang ada pada Blog anda. dengan memberikan efek hover ini tentunya akan membuat tampilan pada Blog anda jadi terlihat lebih menarik. Langsung aja dah, jika kalian tertarik untuk memberikan efek pada setiap gambar yang ada di Blog anda, silakan ikuti tutorial yang ada dibawah,
Langkah-langkah,
Silahkan arahkan kursor pada gambar untuk melihat efeknya!

Kode untuk efek diatas:

Kode untuk gambar diatas:

Kode untuk efek diatas:

Kode untuk efek diatas:

Kode untuk efek diatas:
Sekian tutorial kali ini, Semoga bermanfaat.
Hover adalah efek atau perubahan yang terjadi apabila kursor kita mengarah pada suatu object (link/gambar). nah pada kesempatan kali ini saya akan membagikan cara bagaimana memberikan efek hover tersebut pada gambar yang ada pada Blog anda. dengan memberikan efek hover ini tentunya akan membuat tampilan pada Blog anda jadi terlihat lebih menarik. Langsung aja dah, jika kalian tertarik untuk memberikan efek pada setiap gambar yang ada di Blog anda, silakan ikuti tutorial yang ada dibawah,
Langkah-langkah,
- Login ke akun Blog anda.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Cari kode ]]></b:skin>.
- Pilih salah satu kode berikut lalu letakkan diatas kode ]]></b:skin>.
Silahkan arahkan kursor pada gambar untuk melihat efeknya!

Kode untuk efek diatas:
.post img {
height:auto;
transition: all 0.5s;
-o-transition: all 0.5s;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
}
.post img:hover {
transition: all 0.3s;
-o-transition: all 0.3s;
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
transform: scale(1.5);
-moz-transform: scale(1.5);
-o-transform: scale(1.5);
-webkit-transform: scale(1.5);
box-shadow: 2px 2px 6px rgba(0,0,0,0.5);
}

Kode untuk gambar diatas:
.post img {
border-radius: 30px 0 30px 0;
-moz-border-radius: 30px 0 30px 0;
-webkit-border-radius: 30px 0 30px 0;
-o-border-radius: 30px 0 30px 0;
transition: all 0.5s;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
-o-transition: all 0.5s;
}
.post img:hover {
box-shadow: 1px 1px 10px 3px rgba(0,0,0,0.5);
border-radius:0;
-moz-border-radius:0;
-webkit-border-radius:0;
-o-border-radius:0;
}

Kode untuk efek diatas:
.post img {
opacity:0.5;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity:0.5;
}
.post img:hover {
opacity:1.0;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);
-moz-opacity:1.0;
-khtml-opacity:1;
}

Kode untuk efek diatas:
.post img {
-webkit-transition: all 1200ms;
-moz-transition: all 1200ms;
-ms-transition: all 1200ms;
-o-transition: all 1200ms;
transition: all 1200ms;
}
.post img:hover {
-moz-transform: scale(1) rotate(360deg) translateX(0px) translateY(0px) skewX(0deg) skewY(0deg);
-webkit-transform: scale(1) rotate(360deg) translateX(0px) translateY(0px) skewX(0deg) skewY(0deg);
-o-transform: scale(1) rotate(360deg) translateX(0px) translateY(0px) skewX(0deg) skewY(0deg);
-ms-transform: scale(1) rotate(360deg) translateX(0px) translateY(0px) skewX(0deg) skewY(0deg);
transform: scale(1) rotate(360deg) translateX(0px) translateY(0px) skewX(0deg) skewY(0deg);
-webkit-transition: all 1200ms ease-in-out;
-moz-transition: all 1200ms ease-in-out;
-ms-transition: all 1200ms ease-in-out;
-o-transition: all 1200ms ease-in-out;
transition: all 1200ms ease-in-out;
}

Kode untuk efek diatas:
.post img{
transition:all 1.2s ease-out;
-o-transition:all 1.2s ease-out;
-moz-transition:all 1.2s ease-out;
-webkit-transition:all 1.2s ease-out;
}
.post img:hover {
z-index:99;
transform:rotate(-10deg) scale(1.4) translate(5px,-3px);
-o-transform:rotate(-10deg) scale(1.4) translate(5px,-3px);
-moz-transform:rotate(360deg) scale(2) translate(1px,-3px);
-webkit-transform:rotate(30deg) scale(2) translate(10px,-3px);
box-shadow: 0 3px 6px rgba(0,0,0,.5);
}
- Jika anda sudah menentukan pilihan efek yang akan anda gunakan, klik "Simpan".
Sekian tutorial kali ini, Semoga bermanfaat.
By : Ciel
Membuat Search Box keren pada Blog
0
Membuat widget kotak pencarian pada blog sangatlah penting, fungsinya adalah dapat memudahkan pengunjung untuk menemukan artikel yang ingin dibaca. Sama seperti google dan search engine lainnya, kotak pencarian pada Blog ini mencari sebuah artikel berdasarkan kata kunci yang diketikkan, hanya bedanya kalau digoogle hasilnya mengenai semua situs yang terindeks, sedangkan kotak pencarian yang akan anda buat ini hanya mencangkup artikel yang ada di Blog anda, sehingga dapat meningkatkan pageview dari Blog anda. Selain itu masih banyak lagi manfaatnya untuk anda dan juga pengunjung. Jika anda tertarik membuatnya, tampilannya akan seperti gambar dibawah,
Untuk memasangnya di Blog anda, silakan ikuti tutorialnya dibawah ini,
Langkah-langkah membuat Search Box pada Blog.
Saat ini widget Search Box sudah berhasil terpasang di Blog anda.
Semoga bermanfaat.
Membuat widget kotak pencarian pada blog sangatlah penting, fungsinya adalah dapat memudahkan pengunjung untuk menemukan artikel yang ingin dibaca. Sama seperti google dan search engine lainnya, kotak pencarian pada Blog ini mencari sebuah artikel berdasarkan kata kunci yang diketikkan, hanya bedanya kalau digoogle hasilnya mengenai semua situs yang terindeks, sedangkan kotak pencarian yang akan anda buat ini hanya mencangkup artikel yang ada di Blog anda, sehingga dapat meningkatkan pageview dari Blog anda. Selain itu masih banyak lagi manfaatnya untuk anda dan juga pengunjung. Jika anda tertarik membuatnya, tampilannya akan seperti gambar dibawah,
Untuk memasangnya di Blog anda, silakan ikuti tutorialnya dibawah ini,
Langkah-langkah membuat Search Box pada Blog.
- Login ke akun Blog anda.
- Pilih menu "Tata Letak".
- Pilih "Tambahkan Gadget" dimanapun Search Box ingin anda munculkan.
- Pilih widget "HTML/Javascript".
- Isikan konten dengan kode yang ada dibawah,
<style type="text/css">
#exe-searchbox{
background:url(http://img803.imageshack.us/img803/8171/pencarian.png)
no-repeat scroll center center transparent;
width:300px;
height:40px;
disaply:block;
}
form#exe-searchform{
display: block;
padding-top:8px;
padding-left:20px;
margin:0;
}
form#exe-searchform #s{
padding-top:3px;
padding-left:1px;
width: 225px;
font-size:14px;
vertical-align:top;
border:none;
background:transparent;
}
form#exe-searchform #sbutton{
padding-top:12px;
padding-right:35px;
height:15px;
width:25x;
border:none;
background:transparent;
}
</style>
<div id="exe-searchbox">
<form id="exe-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Cari Artikel Disini..." onfocus='if (this.value == "Cari Artikel Disini...")
{this.value = ""}' onblur='if (this.value == "") {this.value = "Cari Artikel Disini...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
- Klik "Simpan".
Saat ini widget Search Box sudah berhasil terpasang di Blog anda.
Semoga bermanfaat.
By : Ciel
Mengganti tulisan "older/newer post" pada Blog dengan gambar
0
Pada kesempatan sebelumnya saya telah memberikan tutorial tentang merubah tulisan "posting lama" dan "posting lebih baru" menjadi sebuah page number. Tapi kayanya cara ini jarang digunakan oleh para Blogger. Biasanya sobat Blogger lebih tertarik merubahnya menjadi sebuah gambar. Oleh karena itu pada kesempatan kali ini saya akan memberikan cara bagaimana merubah tulisan older post dan newer Post yang terdapat difooter Blog menjadi sebuah gambar. Yaa cara ini ditujukan untuk lebih mempercantik tampilan template Blog anda. Jika anda tertarik untuk merubahnya silakan ikuti tutorial dibawah ini.
Langkah-langkah merubah tulisan older post dan newer post menjadi sebuah gambar.
Keterangan:
Untuk kode yang berwarna biru bisa anda rubah dengan URL gambar lain (jika anda telah memiliki gambarnya). Sedangkan untuk kode <data:homeMsg/>, jika anda menemukan lebih dari satu kode, coba untuk memilih kode yang pertama.
Sekian tutorial dari saya, Semoga bermanfaat.
Pada kesempatan sebelumnya saya telah memberikan tutorial tentang merubah tulisan "posting lama" dan "posting lebih baru" menjadi sebuah page number. Tapi kayanya cara ini jarang digunakan oleh para Blogger. Biasanya sobat Blogger lebih tertarik merubahnya menjadi sebuah gambar. Oleh karena itu pada kesempatan kali ini saya akan memberikan cara bagaimana merubah tulisan older post dan newer Post yang terdapat difooter Blog menjadi sebuah gambar. Yaa cara ini ditujukan untuk lebih mempercantik tampilan template Blog anda. Jika anda tertarik untuk merubahnya silakan ikuti tutorial dibawah ini.
Langkah-langkah merubah tulisan older post dan newer post menjadi sebuah gambar.
- Login ke akun Blog anda.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Untuk merubah tampilan Newer Post (Posting Lebih Baru), anda cari kode <data:newerPageTitle/>. Jika sudah ketemu, ganti dengan kode yang ada dibawah,
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjB61bmD52nP7CxEpCqjJgrod_igiCTPCCDAhPpkmoHuM029iXcrxES8R7-hDTIr4gCiikt3FzzDwLVINSV3uq4erTfopptIrdG3mQmruYCAzAnrkHauWy269FFqcuJQuTqWNmTAaWehoc/s1600/Previous.png'/>
- Berikutnya untuk merubah tampilan dari Home (Beranda) yang letaknya berada diantara older & newer post, anda cari kode <data:homeMsg/>. Jika sudah ketemu, ganti kode tersebut dengan kode yang ada dibawah,
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjez3C062PutlEEzQN_MwjW6taGVP1BuKpFuBaI0tTRKiVmeUGf1n-dNHZbR0CQnI35hr12ZsqjAsjJJQaKGU4QryRXx9JxDswyEtiuAQ1vFK7ZipU92PPixxYfj74VDp_2con5aIMuDU/s1600/Beranda.png'/>
- Dan yang terakhir adalah untuk merubah tampilan dari Older Post (Posting Lama), anda cari kode <data:olderPageTitle/>. kemudian anda ganti dengan kode yang ada dibawah,
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRArsEYR6jaV6cgulsVrVxXEh2oPaOL534RaVELs1G-8ZvogTsLWMTIELGuGGuSPccC9iLv4x_aLBUBd13JchjBcNMVcz-1q6AYvkMoXAJlWnnMRwTr39O1auiU7dSRuUn8xZ6bTTDznA/s1600/Next.png'/>
- Jika anda sudah mengganti semua kodenya, lanjutkan dengan klik "Simpan template".
Keterangan:
Untuk kode yang berwarna biru bisa anda rubah dengan URL gambar lain (jika anda telah memiliki gambarnya). Sedangkan untuk kode <data:homeMsg/>, jika anda menemukan lebih dari satu kode, coba untuk memilih kode yang pertama.
- Sekarang lihat perubahan yang terjadi pada Blog anda.
Sekian tutorial dari saya, Semoga bermanfaat.
By : Ciel
Membuat Permalink dibawah posting Blog
0
Permalink adalah istilah dari link aktif dan permanen dari sebuah artikel yang biasanya diletakkan dibawah atau setelah posting. Permalink ini berfungsi untuk memudahkan pembaca memberikan tautan/backlink sehingga pembaca tidak perlu repot-repot membuat tag permalink-nya sendiri. Selain itu permalink juga sangat membantu dalam meningkatkan visibilitas dan traffic Blog.
Selain menyediakan link otomatis, permalink biasanya berisi sebuah kebijakan yang harus ditaati dari seorang pengunjung Blog, yaitu apabila seorang pengunjung ingin menyebarluaskan (copy-paste) sebuah artikel maka dia harus menyertakan sumbernya.
Gimana sangat bermanfaat kan?
Jika anda tertarik untuk membuatnya silakan ikuti tutorial dibawah ini,
Langkah-langkah yang harus dilakukan dalam membuat permalink dibawah posting.
Keterangan:
Untuk tulisan berwarna biru, anda ganti dengan URL dari foto yang ingin anda gunakan.
Sedangkan untuk tulisan berwarna merah, silakan anda sesuaikan dengan kebutuhan Blog anda.
Jika anda menemukan banyak kode <data:post.body/> dan anda kesulitan untuk menentukan yang mana, anda dapat meletakkan kode-nya dibawah kode <div class='post-footer-line post-footer-line-1'> (letakkan dibawah kode yang pertama).
Ok itulah pembahasan mengenai cara pembuatan permalink dibawah posting.
Semoga bermanfaat.
Permalink adalah istilah dari link aktif dan permanen dari sebuah artikel yang biasanya diletakkan dibawah atau setelah posting. Permalink ini berfungsi untuk memudahkan pembaca memberikan tautan/backlink sehingga pembaca tidak perlu repot-repot membuat tag permalink-nya sendiri. Selain itu permalink juga sangat membantu dalam meningkatkan visibilitas dan traffic Blog.
Selain menyediakan link otomatis, permalink biasanya berisi sebuah kebijakan yang harus ditaati dari seorang pengunjung Blog, yaitu apabila seorang pengunjung ingin menyebarluaskan (copy-paste) sebuah artikel maka dia harus menyertakan sumbernya.
Gimana sangat bermanfaat kan?
Jika anda tertarik untuk membuatnya silakan ikuti tutorial dibawah ini,
Langkah-langkah yang harus dilakukan dalam membuat permalink dibawah posting.
- Login ke akun Blog anda.
- Pilih menu "Template".
- Klik "Edit HTML".
- Jangan lupa centang "Expand Template Widget".
- Sekarang cari kode ]]></b:skin>
- Jika sudah ketemu, copy kode yang ada dibawah ini kemudian letakkan diatas kode ]]></b:skin>
/* Permalink
----------------------------------------------- */
.admin-tulisan{
width:auto;
background:#f2f2f2;
margin:0 0 0 0;
display:block;
font-size: 12px;
font-family:"arial";
color:#000;
}
.admin-tulisan .kontainer{
padding:5px;
margin:10px 10px 10px 10px;
}
.admin-tulisan h4{
background:#f2f2f2;
border:none;
border-bottom:1px solid #000000;
color:#000;
font-family:"julee";
font-size: 14px;
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{
color:#000000;
}
.admin-tulisan img{
background:#000000;
width:120px;
height:80px;
margin:0 10px 10px 0;
float:left;
padding:2px;
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
- Masih pada menu "Template" >> "Edit HTML" >> centang "Expand Template Widget", sekarang cari kode <data:post.body/>
- Sekarang copy kode yang ada dibawah ini dan letakkan setelah kode <data:post.body/>
<!-- Permalink Pesan Bocah Alus-->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
<h4>Ditulis Oleh : <b><data:post.author/></b> - Sebagai Admin Pesan Bocah Alus</h4>
<div class='kontainer'>
<img alt='riduan' src='http://img13.imageshack.us/img13/8981/peacep.gif'/>
Anda baru membaca artikel "<b><a expr:href='data:post.url'><data:post.title/></a></b>", dan saya memperbolehkan anda untuk menyebarluaskan artikel ini, dengan ketentuan anda harus meletakkan link dibawah ini sebagai sumbernya. Terima kasih
<textarea cols='53' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='2'><a href="<data:post.url/>" target="_blank"><data:blog.pageName/></a></textarea>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Permalink Pesan Bocah Alus -->
Keterangan:
Untuk tulisan berwarna biru, anda ganti dengan URL dari foto yang ingin anda gunakan.
Sedangkan untuk tulisan berwarna merah, silakan anda sesuaikan dengan kebutuhan Blog anda.
Jika anda menemukan banyak kode <data:post.body/> dan anda kesulitan untuk menentukan yang mana, anda dapat meletakkan kode-nya dibawah kode <div class='post-footer-line post-footer-line-1'> (letakkan dibawah kode yang pertama).
- Terakhir klik "Simpan template".
Ok itulah pembahasan mengenai cara pembuatan permalink dibawah posting.
Semoga bermanfaat.
By : Ciel
Membuat Widget Artikel Terbaru Bergerak
0
Recent Post atau dalam bahasa Indonesianya bisa disebut "Artikel Terbaru" adalah salah satu widget yang bisa anda pasang pada Blog anda. Widget ini berfungsi untuk memberikan informasi tentang daftar artikel berdasarkan urutan terbarunya, semakin baru sebuah artikel diposting maka letaknya semakin diatas daftar widget ini. Pada kesempatan sebelumnya saya pernah membahas bagaimana cara menambahkan widget artikel terbaru, cara ini hanya sekedar menambahkan widget yang telah disediakan oleh Blogspot. Namun pada postingan kali ini saya akan membuat tampilan dari widget artikel terbaru menjadi lebih keren, yaitu dengan memberikan animasi bergerak pada widget ini. Penasaran bagaimana cara membuatnya? Kita langsung saja ke tahap pembahasannya.
Langkah-langkah membuat Artikel Terbaru bergerak,
Recent Post atau dalam bahasa Indonesianya bisa disebut "Artikel Terbaru" adalah salah satu widget yang bisa anda pasang pada Blog anda. Widget ini berfungsi untuk memberikan informasi tentang daftar artikel berdasarkan urutan terbarunya, semakin baru sebuah artikel diposting maka letaknya semakin diatas daftar widget ini. Pada kesempatan sebelumnya saya pernah membahas bagaimana cara menambahkan widget artikel terbaru, cara ini hanya sekedar menambahkan widget yang telah disediakan oleh Blogspot. Namun pada postingan kali ini saya akan membuat tampilan dari widget artikel terbaru menjadi lebih keren, yaitu dengan memberikan animasi bergerak pada widget ini. Penasaran bagaimana cara membuatnya? Kita langsung saja ke tahap pembahasannya.
Langkah-langkah membuat Artikel Terbaru bergerak,
- Login ke Blog anda.
- Pilih menu "Tata letak".
- Pilih "Tambahkan Gadget", sesuai dengan letak yang ada inginkan.
- Pilih widget "HTML/Javascript".
- Isikan konten dengan kode dibawah ini,
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script><script src="https://pesan-bocah-alus.googlecode.com/files/artikelterbaru.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script>
</ul>
Keterangan:
Hapus kode berwarna biru, jika sebelumnya anda telah menambahkan Jquery pada blog anda (untuk mengeceknya Template >> Edit HTML >> Centang Expand Template Widget >> CTRL+F untuk menemukan kode Jquery) letaknya diantara <head>....</head>
Hapus kode berwarna biru, jika sebelumnya anda telah menambahkan Jquery pada blog anda (untuk mengeceknya Template >> Edit HTML >> Centang Expand Template Widget >> CTRL+F untuk menemukan kode Jquery) letaknya diantara <head>....</head>
- Jika sudah klik "Simpan".
- Sekarang lihat perubahan yang terjadi pada Blog anda.
Semoga bermanfaat.
By : Ciel
Membuat Widget Artikel Populer Bergerak
0
Artikel terpopuler adalah artikel yang biasanya memiliki jumlah pembaca paling banyak. Sebenarnya dari Blogger sendiri sudah menyediakan fasilitas ini. Tapi mungkin terlalu standar dan tanpa efek khusus, sehingga banyak kurang puas untuk menggunakannya. Oleh karena itu kali ini saya akan memberikan tutorial mengenai cara membuat widget popular post (artikel terpopuler) yang dapat bergerak.
Emang apa gunanya dari widget ini? Widget ini sangat membantu pengunjung dalam menentukan artikel yang mungkin ingin dibaca selanjutnya. Dengan melihat jumlah pembacanya membuat pengunjung penasaran ingin membacanya juga.
Langsung aja ke pembahasannya,
Langkah-langkah yang harus dilakukan dalam membuat artikel populer yang dapat bergerak:
Keterangan:
Untuk kode yang berwarna biru bisa anda hapus, jika anda sudah menggunakan Jquery pada Blog anda sebelumnya.
Semoga bermanfaat.
Artikel terpopuler adalah artikel yang biasanya memiliki jumlah pembaca paling banyak. Sebenarnya dari Blogger sendiri sudah menyediakan fasilitas ini. Tapi mungkin terlalu standar dan tanpa efek khusus, sehingga banyak kurang puas untuk menggunakannya. Oleh karena itu kali ini saya akan memberikan tutorial mengenai cara membuat widget popular post (artikel terpopuler) yang dapat bergerak.
Emang apa gunanya dari widget ini? Widget ini sangat membantu pengunjung dalam menentukan artikel yang mungkin ingin dibaca selanjutnya. Dengan melihat jumlah pembacanya membuat pengunjung penasaran ingin membacanya juga.
Langsung aja ke pembahasannya,
Langkah-langkah yang harus dilakukan dalam membuat artikel populer yang dapat bergerak:
- Login ke akun Blog anda.
- Pilih menu "Tata letak".
- Kemudian Pilih "Tambahkan Gadget", dan tambahkan gadget "Entri Populer" (jika anda sudah menambahkan widget ini sebelumnya, lewati tahap ini).
- Masih pada menu Tata letak >> Tambahkan Gadget >> Sekarang tambahkan widget "HTML/Javascript".
- Jika sudah isikan kontennya dengan kode dibawah ini,
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:280px;
}
#PopularPosts1 ul {
width:342px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:334px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:#fff url() repeat-x;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:1em;
margin-bottom:0.5em;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
-->
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script><script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script>
<script src="https://pesan-bocah-alus.googlecode.com/files/artikelpopular.js" type="text/javascript"></script>
Keterangan:
Untuk kode yang berwarna biru bisa anda hapus, jika anda sudah menggunakan Jquery pada Blog anda sebelumnya.
- Jika sudah klik "Simpan".
- Letakan widget "HTML/Javascript" dibawah widget "Entri Populer".
- Sekarang lihat yang terjadi pada Blog anda.
Semoga bermanfaat.
By : Ciel
Membuat tombol Back To Top pada Blog
0
Membuat tombol Back To Top sangat bermafaat bagi seorang pengunjung, tombol ini berfungsi untuk mempercepat scrolling sehingga dapat kembali kebagian atas sebuah situs hanya dengan sekali klik. Tombol ini biasanya terletak dibagian pojok kanan bawah.
Oke langsung saja ke tahap pemasangannya.
Langkah-langkah membuat tombol back to top.
Sumber script bukarahasiablogspot dan dynamicdrive.
Perhatikan script berwarna biru! jika anda telah menggunakan Jquery pada Blog anda sebelumnya, maka hapus script tersebut agar tidak bentrok (untuk memeriksa bahwa anda telah menggunakannya atau belum silakan pilih menu template > edit html > CTRL+F temukan kode "jquery" (letaknya diantara kode <head>....</head>).
Sekarang lihat tulisan "ganti dengan URL image anda". Jika anda memiliki gambar yang bisa digunakan silakan masukan URL-nya, tapi jika anda belum memiliki gambarnya, anda bisa menggunakan salah satu gambar yang ada dibawah,





Selesai, sekarang lihat perubahan yang terjadi di Blog anda.
Semoga bermanfaat.
Membuat tombol Back To Top sangat bermafaat bagi seorang pengunjung, tombol ini berfungsi untuk mempercepat scrolling sehingga dapat kembali kebagian atas sebuah situs hanya dengan sekali klik. Tombol ini biasanya terletak dibagian pojok kanan bawah.
Oke langsung saja ke tahap pemasangannya.
Langkah-langkah membuat tombol back to top.
- Login ke akun Blog anda.
- Pilih menu “Tata letak”.
- Pilih “Tambah gadget” (pilih widget yang paling bawah, agar tidak mengganggu widget yang lain).
- Pilih Widget “HTML/Javascript”.
- Lalu biarkan Judul tetap kosong, dan isikan Konten dengan kode dibawah,
<!-- Back to top script -->Keterangan:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" >
var scrolltotop={
setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 200]},
controlHTML: '<img src="ganti dengan URL gambar anda" />',
controlattrs: {offsetx:5, offsety:5},
anchorkeyword: '#top',
state: {isvisible:false, shouldvisible:false},
scrollup:function(){
if (!this.cssfixedsupport)
this.$control.css({opacity:0})
var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)
if (typeof dest=="string" && jQuery('#'+dest).length==1)
dest=jQuery('#'+dest).offset().top
else
dest=0
this.$body.animate({scrollTop: dest}, this.setting.scrollduration);
},
keepfixed:function(){
var $window=jQuery(window)
var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx
var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety
this.$control.css({left:controlx+'px', top:controly+'px'})
},
togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop()
if (!this.cssfixedsupport)
this.keepfixed()
this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false
if (this.state.shouldvisible && !this.state.isvisible){
this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])
this.state.isvisible=true
}
else if (this.state.shouldvisible==false && this.state.isvisible){
this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])
this.state.isvisible=false
}
},
init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop
var iebrws=document.all
mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode
mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')
mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>')
.css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'})
.attr({title:'Scroll Back to Top'})
.click(function(){mainobj.scrollup(); return false})
.appendTo('body')
if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //khusus versi IE6 ke bawah untuk loose check, juga untuk melihat apakah control mengandung teks
mainobj.$control.css({width:mainobj.$control.width()}) //IE6- perlu diset witdh yang jelas agar kontainer text terbentuk dengan rapi
mainobj.togglecontrol()
$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){
mainobj.scrollup()
return false
})
$(window).bind('scroll resize', function(e){
mainobj.togglecontrol()
})
})
}
}
scrolltotop.init()
</script>
<!-- Back to top script -->
Sumber script bukarahasiablogspot dan dynamicdrive.
Perhatikan script berwarna biru! jika anda telah menggunakan Jquery pada Blog anda sebelumnya, maka hapus script tersebut agar tidak bentrok (untuk memeriksa bahwa anda telah menggunakannya atau belum silakan pilih menu template > edit html > CTRL+F temukan kode "jquery" (letaknya diantara kode <head>....</head>).
Sekarang lihat tulisan "ganti dengan URL image anda". Jika anda memiliki gambar yang bisa digunakan silakan masukan URL-nya, tapi jika anda belum memiliki gambarnya, anda bisa menggunakan salah satu gambar yang ada dibawah,




- Jika sudah klik “Simpan”.
Selesai, sekarang lihat perubahan yang terjadi di Blog anda.
Semoga bermanfaat.
By : Ciel