Archive for Juli 2013
Mengenal CSS Dan Tips Penulisan Yang Baik
0
Pengertian CSS
CSS adalah singkatan dari Cascading Style Sheets, merupakan salah satu bahasa pemrograman web untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa file. Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.
CSS dapat mengendalikan ukuran gambar, warna body teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri/kanan/atas/bawah, dan parameter lainnya.CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokument. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
Keuntungan Penggunaan CSS
Kekurangan Penggunaan CSS
Menuliskan CSS Dengan Baik
Saat pertama kali menggunakan CSS, menuliskan kodenya memang akan terasa melelahkan dan sangat rumit jika sebelumnya anda sudah terbiasa membuat sebuah website hanya dengan menggunakan table. Bagaimanapun juga setelah kita mengetahui pembuatan website dengan table bukanlah standar web yang baik, kita pun akan mulai beralih dan mempelajari CSS.
Saya rasa semua orang pasti bisa menuliskan CSS, bahkan saat ini banyak sekali perusahaan yang bergerak dibidang converting PSD ke HTML dengan CSS. Tapi satu hal yang jadi pertanyaan, "Apakah CSS yang dituliskan cukup baik?". Oleh sebab itu disini saya akan membahas tentang cara menuliskan kode CSS yang baik.
Contoh:
Body {
background: url(images.jpg);
font: 12px arial;
height: auto;
left: 0;
margin: 0 auto;
padding: 0;
top: 0;
width: 100%;
}
/*membuat layout*/
.layout {
}
/*membuat sidebar*/
.sidebar{
}
Pengertian CSS
CSS adalah singkatan dari Cascading Style Sheets, merupakan salah satu bahasa pemrograman web untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa file. Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.
CSS dapat mengendalikan ukuran gambar, warna body teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri/kanan/atas/bawah, dan parameter lainnya.CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokument. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
Keuntungan Penggunaan CSS
- Mempermudah Pengaturan Web. Penulisan kode kode CSS akan dipisahkan dengan kode html sehingga pemilik web tidak akan bingung untuk mengganti dan memperbaiki tata letak maupun postingan yang dipublikasikan. Oleh karena itu CSS menjadikan halaman lebih menarik dan nyaman untuk dikunjungi.
- Memperingan Penggunaan Bandwith. Semakin lenggangnya kuota bandwith akan memberi dampak kepada banyaknya pengunjung dalam waktu bersamaan tanpa lelet aksesnya.
- Mempercepat Web Browser Untuk Mengakses Situs Kita. Pencarian situs browser atau serch engine akan mendeteksi melewati kode kode bahasa pemograman yang kita gunakan, disini CSS berperan sebagai penyederhana bahasa pemograman sehingga akses search engine yang menuju ke halaman web kita akan lebih cepat tersorot dan memungkinkan web kita untuk nangkring di nomor satu atau paling tidak halaman pertama.
- Reformatting atau Progressive Enhancement. Dengan perubahan sederhana dari satu baris, sebuah stylesheet yang berbeda dapat digunakan untuk halaman yang sama. Ini memiliki keunggulan untuk aksesibilitas, serta memberikan kemampuan untuk menyesuaikan halaman atau situs ke perangkat target yang berbeda. Selain itu, perangkat tidak dapat memahami styling masih akan menampilkan konten.
- Fleksibilitas. Dengan menggabungkan CSS dengan fungsionalitas sebuah Content Management System, cukup banyak fleksibilitas dapat diprogram ke dalam bentuk pengirenentukan nilai properti sebagai ekspresi sederhana (seperti margin-left: 10% - 3em + 4px ;). Hal ini berguna dalam berbagai kasus, seperti menghitung ukuran kolom dikenakan kendala pada jumlah semua kolom.
Kekurangan Penggunaan CSS
- Kurangnya Variabel. CSS tidak berisi variabel. Hal ini membuat perlu untuk melakukan "mengganti semua" ketika salah satu keinginan untuk mengubah fundamental konstan, seperti skema warna atau berbagai ketinggian dan lebar.
- Browser Dukungan konsisten. Tidak semua browser mengartikan kode CSS dengan cara yang sama. Jadi kadang-kadang, tampilan web dengan CSS terlihat baik di browser yang satu, tapi berantakan di browser yang lain. Jadi anda harus memeriksa tampilan supaya terlihat baik di semua browser dan menambahkan kode-kode khusus browser tertentu jika memang dibutuhkan agar tampilan web anda terlihat baik di semua browser.
- Batasan Kontrol Vertikal. Meskipun penempatan horisontal unsur-unsur umumnya mudah untuk mengontrol, penempatan vertikal sering unintuitive, berbelit-belit, atau tidak mungkin. Tugas-tugas sederhana, seperti berpusat elemen vertikal atau mendapatkan footer yang akan ditempatkan tidak lebih tinggi dari bawah viewport, baik memerlukan aturan style rumit dan unintuitive, atau aturan sederhana namun banyak yang tidak didukung.
- Pengendalian Bentuk Elemen. CSS saat ini hanya menawarkan bentuk persegi panjang. Sudut bulat atau bentuk lainnya mungkin memerlukan non-semanurangan, dan kelemahan yang ditemukan melalui penggunaan CSS "murni", kegunaannya dalam web desain masih terlihat dengan cara lain. Karena aksesibilitas, konten web untuk ponsel ponsel dan PDA menjadi dapat diakses karena CSS. CSS mengkonsumsi bandwidth lebih rendah. Dan dengan CSS, hampir semua informasi tata letak tinggal di satu tempat: dokumen CSS. Karena informasi tata letak yang terpusat, perubahan ini dapat dilakukan dengan cepat dan global secara default.
Menuliskan CSS Dengan Baik
Saat pertama kali menggunakan CSS, menuliskan kodenya memang akan terasa melelahkan dan sangat rumit jika sebelumnya anda sudah terbiasa membuat sebuah website hanya dengan menggunakan table. Bagaimanapun juga setelah kita mengetahui pembuatan website dengan table bukanlah standar web yang baik, kita pun akan mulai beralih dan mempelajari CSS.
Saya rasa semua orang pasti bisa menuliskan CSS, bahkan saat ini banyak sekali perusahaan yang bergerak dibidang converting PSD ke HTML dengan CSS. Tapi satu hal yang jadi pertanyaan, "Apakah CSS yang dituliskan cukup baik?". Oleh sebab itu disini saya akan membahas tentang cara menuliskan kode CSS yang baik.
- Memberikan indentasi (jarak) setiap menuliskan properti CSS
Contoh:
Body {
background: url(images.jpg);
font: 12px arial;
height: auto;
left: 0;
margin: 0 auto;
padding: 0;
top: 0;
width: 100%;
}
- Disusun Secara Alphabetical
- Penulisan Kode Secara CSS Secara Singkat
Contoh:
.sample {
border-color: #000;
border-style: solid;
border-width: 1px;
}
.sample {
border-color: #000;
border-style: solid;
border-width: 1px;
}
Anda harus belajar bagaimana menuliskan kode CSS secara pendek. Pada penulisan properti border diatas ini adalah contoh penulisan yang kurang baik, Seharusnya properti diatas dapat dibuat singkat dengan menuliskannya seperti contoh dibawah,
.sample {
border: 1px solid #000;
}
.sample {
border: 1px solid #000;
}
Penulisan kode yang pendek akan mempercepat proses penulisannya, selain itu juga akan mempercepat tingkat cluseter dalam CSS sehingga bisa lebih cepat juga dirender oleh browser.
- Menggunakan CSS Reset
Contoh:
html, body {
height:100%;
min-height:100%;
}
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, p, blockquote, form, fieldset, input, textarea, th, td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
html, body {
height:100%;
min-height:100%;
}
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, p, blockquote, form, fieldset, input, textarea, th, td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
Setiap browser mempunyai kompatibilitas yang berbeda dan juga perlakuan berbeda pada CSS, anda harus mereset semua CSS sebelum memulai penulisan CSS, sehingga kode anda tidak terpengaruhi browser dan browser menampilkan item CSS anda dengan benar. Di atas adalah beberapa contoh untuk mereset CSS pada beberapa elemen.
- Membuat Pernyataan Comments
/*membuat layout*/
.layout {
}
/*membuat sidebar*/
.sidebar{
}
Membuat comment di setiap bagian pengerjaan adalah hal yang baik untuk membuat penulisan kita tetap bersih dan terorganisir dengan baik. ini juga membantu anda untuk mempermudah penelusuran kode.
- Hapus Semua Kode CSS Yang Tidak Terpakai
Mungkin saat menuliskan kode banyak atribut Class dan ID yang tidak jadi dipakai, buanglah segera semua atribut class dan ID yang tidak terpakai atau pisahkan dalam file referensi yang berbeda. Apabila anda belakangan ingin merubah CSS anda, anda tidak akan di pusingkan dengan banyaknya atribut class dan ID yang sudah tidak digunakan.
Ok sekian tips dari saya dalam menuliskan CSS yang baik, hal-hal kecil yang sering dilupakan namun sangat berarti bila diterapkan. Mudah-mudahan bisa bermanfaat dan bisa di amalkan.
By : Ciel
Membuat Menu Navigasi Utama Pada Blog
0
Pengertian
Menu navigasi adalah sebuah fasilitas yang diberikan oleh si pemilik situs dimana didalamnya berisi sekumpulan link-link penting. Menu navigasi juga berfungsi sebagai pemandu kepada pengunjung agar dapat lebih mudah dalam menentukan kategori yang diinginkan tanpa harus bersusah payah mencarinya.
Menu navigasi dapat berbentuk mendatar (horizontal) atau menurun (vertical) juga dapat dibuat bercabang dengan sub menu (dropdown) atau tidak, tergantung kebutuhan dari situs tersebut.
Link yang biasa dipasang dalam menu navigasi utama ini, yang paling umum misalnya:
* Home
* Profile
* Sitemap
* Contact
* Buku Tamu
* Dll. Tergantung selera pemilik situs.
Manfaat
Menu navigasi yang terlihat menarik membuat situs terlihat lebih profesional walaupun dengan konten yang biasa-biasa saja. Bukan hanya itu, menu navigasi memiliki banyak manfaat diantaranya:
Karakteristik Menu Navigasi Situs Yang Baik
Pengertian
Menu navigasi adalah sebuah fasilitas yang diberikan oleh si pemilik situs dimana didalamnya berisi sekumpulan link-link penting. Menu navigasi juga berfungsi sebagai pemandu kepada pengunjung agar dapat lebih mudah dalam menentukan kategori yang diinginkan tanpa harus bersusah payah mencarinya.
Menu navigasi dapat berbentuk mendatar (horizontal) atau menurun (vertical) juga dapat dibuat bercabang dengan sub menu (dropdown) atau tidak, tergantung kebutuhan dari situs tersebut.
Link yang biasa dipasang dalam menu navigasi utama ini, yang paling umum misalnya:
* Home
* Profile
* Sitemap
* Contact
* Buku Tamu
* Dll. Tergantung selera pemilik situs.
Manfaat
Menu navigasi yang terlihat menarik membuat situs terlihat lebih profesional walaupun dengan konten yang biasa-biasa saja. Bukan hanya itu, menu navigasi memiliki banyak manfaat diantaranya:
- Lebih mudah mendapatkan backlink.
- Mendapatkan nilai tambah dari google karena telah memanjakan pengunjung.
Karakteristik Menu Navigasi Situs Yang Baik
- Kata yang terdapat pada menu harus mampu memberikan petunjuk yang jelas dan singkat.
- Nama menu mewakili isi konten.
- Gunakan istilah-istilah yang umum, singkat, dan mudah dipahami.
- Gunakan warna, ketebalan, atau bentuk yang berbeda dengan konten, sehingga bisa dengan mudah dibedakan.
- Pisahkan letak navigasi atau berikan pembatas dengan konten, sehingga bisa dengan mudah dibedakan.
- Jangan terlalu banyak memberikan navigasi yang tidak penting, karena bisa membingungkan.
- Jika navigasi memang diharuskan banyak, maka gunakan menu bercabang (dropdown), supaya lebih sederhana dan tidak terlalu ramai.
- Pelajari estetika, dan estetika-kan website ataupun blog kita, supaya terlihat cantik, anggun, dan nyaman untuk dikunjungi.
- Mengatur Link menurut urutan pentingnya.
- Navigasi harus jelas dan Konsisten.
- Pastikan link Anda dapat dimengerti.
- Membuat Site Map untuk mempermudah navigasi.
- Cobalah untuk menggunakan kata-kata pendek & Jelas untuk link Anda.
- Sentralisasi menu navigasi.
- Link internal halaman dengan baik & menyediakan link ke homepage dari setiap halaman.
- Buatlah Top navigasi menu & footer.
Cara Membuat Menu Navigasi
Dari semua penjelasan diatas, mungkin bagian ini yang paling ditunggu. Ok langsung saja, kali ini saya akan menggunakan bantuan dari pihak ketiga. Ada beberapa website yang menyediakan fasilitas untuk membuat menu navigasi sendiri secara online. Salah satu website yang menyediakan fasilitas gratis untuk membuat menu navigasi horisontal, vertikal, dropdown menu adalah menggunakan Css Menu Maker. Di website tersebut telah tersedia beberapa macam menu navigasi yang bisa dimodifikasi sekaligus bisa download source / script menu-nya.
Css Menu Maker sangat cocok buat pemula yang ingin belajar membuat menu navigasi sendiri tanpa perlu dipusingkan dengan script css, karena script css tersebut sudah tersedia dan kita hanya perlu menyisipkan css script ke template blogspot agar berfungsi dengan baik.
Secara pribadi saya lebih senang menggunakan menu navigasi yang dibuat menggunakan script css jika dibandingkan dengan menu navigasi yang dibuat menggunakan javascript, karena menurut beberapa sumber robot search engine lebih mudah menelusuri link pada menu css, jadi menu css lebih seo friendly dibanding menu javascript.
Langkah-langkah membuat menu navigasi utama pada blog menggunakan Css Menu Maker:
Gimana simple kan? Ok sekian dulu tulisan saya kali ini, semoga dapat bermanfaat. Kurang lebihnya mohon maaf.
- Kunjungi http://cssmenumaker.com/
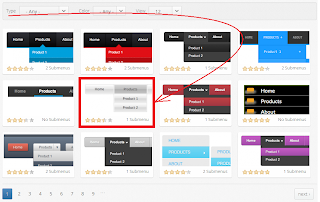
- Disana kita akan langsung disugukan beberapa pilihan menu yang keren-keren.
- Pilih salah satu menu yang sesuai dengan selera anda.
- Jika anda sudah menentukan pilihan, klik menu tersebut.
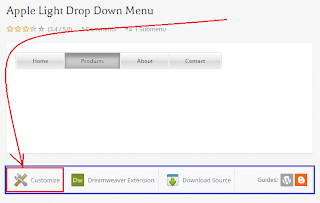
- Dibawah menu gambar ada beberapa pilihan menu, pilih Customize untuk mengedit link yang ada langsung secara online, atau anda juga dapat mendownload source code-nya dengan memilih menu Download Source.
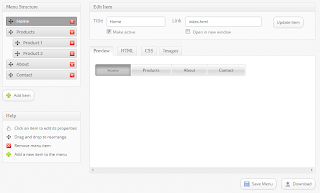
- Setelah anda memilih menu Customize, disini anda dapat mengedit tampilan atau link sesuai dengan kebutuhan situs anda. Ada beberapa menu tab, diantaranya Preview, HTML, CSS, Image. Pilihlah menu Image, copy alamat url dari image tersebut. jika sudah sekarang pilih menu tab CSS, sekarang anda cari kode dari background misalnya dari menu yang saya pilih kodenya seperti ini "background: #d9d9d9 url(grad_light.png) repeat-x left bottom;", ganti tulisan yang ada didalam kurung dengan alamat url image yang sebelumnya telah anda copy.
- Jika semua telah anda lakukan, biarkan situs Css Menu Maker tetap terbuka, sekarang silakan login ke blog anda.
- Lalu pilih menu Template > Edit HTLM.
- Cari kode ]]></b:skin>, sudah ketemu? sekarang buka kembali Css Menu Makernya, copy kode yang ada dibagian CSS, kemudian anda letakan diatas dari kode ]]></b:skin>.
- Masih pada Template > Edit HTLM. sekarang anda cari kode </header>, jika sudah ketemu, buka kembali Css Menu Makernya, dan copy kode yang ada dibagian HTML, kemudian letakan kode tersebut dibawah kode </header>.
- Jika semua langkah sudah anda lakukan, sekarang klik Simpan Template.
- Nah sekarang lihat perubahan yang terjadi pada blog anda.
- Selesai.
Gimana simple kan? Ok sekian dulu tulisan saya kali ini, semoga dapat bermanfaat. Kurang lebihnya mohon maaf.
Terima kasih.
By : Ciel