Posted by : Ciel
Jumat, 08 Maret 2013
Permalink adalah istilah dari link aktif dan permanen dari sebuah artikel yang biasanya diletakkan dibawah atau setelah posting. Permalink ini berfungsi untuk memudahkan pembaca memberikan tautan/backlink sehingga pembaca tidak perlu repot-repot membuat tag permalink-nya sendiri. Selain itu permalink juga sangat membantu dalam meningkatkan visibilitas dan traffic Blog.
Selain menyediakan link otomatis, permalink biasanya berisi sebuah kebijakan yang harus ditaati dari seorang pengunjung Blog, yaitu apabila seorang pengunjung ingin menyebarluaskan (copy-paste) sebuah artikel maka dia harus menyertakan sumbernya.
Gimana sangat bermanfaat kan?
Jika anda tertarik untuk membuatnya silakan ikuti tutorial dibawah ini,
Langkah-langkah yang harus dilakukan dalam membuat permalink dibawah posting.
- Login ke akun Blog anda.
- Pilih menu "Template".
- Klik "Edit HTML".
- Jangan lupa centang "Expand Template Widget".
- Sekarang cari kode ]]></b:skin>
- Jika sudah ketemu, copy kode yang ada dibawah ini kemudian letakkan diatas kode ]]></b:skin>
/* Permalink
----------------------------------------------- */
.admin-tulisan{
width:auto;
background:#f2f2f2;
margin:0 0 0 0;
display:block;
font-size: 12px;
font-family:"arial";
color:#000;
}
.admin-tulisan .kontainer{
padding:5px;
margin:10px 10px 10px 10px;
}
.admin-tulisan h4{
background:#f2f2f2;
border:none;
border-bottom:1px solid #000000;
color:#000;
font-family:"julee";
font-size: 14px;
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.admin-tulisan h4 a{
color:#000000;
}
.admin-tulisan img{
background:#000000;
width:120px;
height:80px;
margin:0 10px 10px 0;
float:left;
padding:2px;
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
- Masih pada menu "Template" >> "Edit HTML" >> centang "Expand Template Widget", sekarang cari kode <data:post.body/>
- Sekarang copy kode yang ada dibawah ini dan letakkan setelah kode <data:post.body/>
<!-- Permalink Pesan Bocah Alus-->
<b:if cond='data:blog.pageType == "item"'>
<div class='admin-tulisan'>
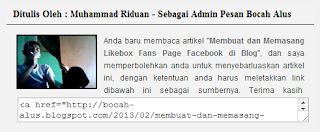
<h4>Ditulis Oleh : <b><data:post.author/></b> - Sebagai Admin Pesan Bocah Alus</h4>
<div class='kontainer'>
<img alt='riduan' src='http://img13.imageshack.us/img13/8981/peacep.gif'/>
Anda baru membaca artikel "<b><a expr:href='data:post.url'><data:post.title/></a></b>", dan saya memperbolehkan anda untuk menyebarluaskan artikel ini, dengan ketentuan anda harus meletakkan link dibawah ini sebagai sumbernya. Terima kasih
<textarea cols='53' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='2'><a href="<data:post.url/>" target="_blank"><data:blog.pageName/></a></textarea>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Permalink Pesan Bocah Alus -->
Keterangan:
Untuk tulisan berwarna biru, anda ganti dengan URL dari foto yang ingin anda gunakan.
Sedangkan untuk tulisan berwarna merah, silakan anda sesuaikan dengan kebutuhan Blog anda.
Jika anda menemukan banyak kode <data:post.body/> dan anda kesulitan untuk menentukan yang mana, anda dapat meletakkan kode-nya dibawah kode <div class='post-footer-line post-footer-line-1'> (letakkan dibawah kode yang pertama).
- Terakhir klik "Simpan template".
Ok itulah pembahasan mengenai cara pembuatan permalink dibawah posting.
Semoga bermanfaat.