Archive for Februari 2013
Membuat Kategori Artikel pada Blog
0
Untuk mempermudah pengunjung menemukan sebuah artikel sejenis berdasarkan suatu kategori tertentu sangatlah penting. oleh karena itu kali ini saya akan membagikan cara mengelompokkan sebuah artikel berdasarkan kategorinya masing-masing. Hanya sekedar memberitahu kalau di Blogger kategori ini biasa disebutkan dengan nama label. Nah untuk lebih detailnya kita lanjut ke pembahasannya aja yaa.
Keterangan:
Untuk mempermudah pengunjung menemukan sebuah artikel sejenis berdasarkan suatu kategori tertentu sangatlah penting. oleh karena itu kali ini saya akan membagikan cara mengelompokkan sebuah artikel berdasarkan kategorinya masing-masing. Hanya sekedar memberitahu kalau di Blogger kategori ini biasa disebutkan dengan nama label. Nah untuk lebih detailnya kita lanjut ke pembahasannya aja yaa.
- pertama yang harus anda lakukan adalah login.
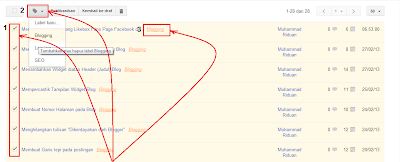
- Pilih menu "Pos". Lihat gambar dibawah,
pada nomer "1" anda ceklist beberapa postingan yang ingin dijadikan satu kelompok label.setelah selesai menceklist, anda klik nomer "2" lalu pilih "Label baru", beri nama kategori tentang apa artikel yang sebelumnya anda ceklist.
Tunggu beberapa saat, jika telah selesai maka label yang anda buat akan nampak seperti pada gambar nomer "3".
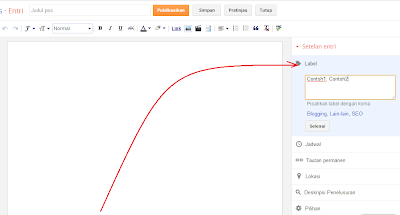
Selain cara ini masih ada cara yang lain, yaitu pada saat anda menulis sebuah artikel baru, perhatikan gambar dibawah,
Sekarang bagaimana memunculkannya di Blog anda?
Ikuti langkah-langkah dibawah,
Bagaimana membuatnya berada di menu navigasi?
Caranya gampang,
Tunggu beberapa saat, jika telah selesai maka label yang anda buat akan nampak seperti pada gambar nomer "3".
Selain cara ini masih ada cara yang lain, yaitu pada saat anda menulis sebuah artikel baru, perhatikan gambar dibawah,
- Dimenu yang berada disebelah kanan terdapat beberapa pilihan, diantaranaya Label, Jadwal, Tautan permanen, Lokasi, Deskripsi Penelusuran, dan Pilihan.
- Pilih menu label, kemudian beri nama label yang ingin anda tambahkan (membuat label baru), atau anda bisa memilih label yang telah anda buat sebelumnya.
- Untuk satu artikel anda juga dapat memilih lebih dari satu label, dengan syarat saat penulisannya dipisahkan dengan tanda baca "koma (,)" lihat pada gambar diatas, disana saya memberikan dua buah label untuk satu artikel ini, dengan nama label "Contoh1, Contoh2".
- Sekarang label telah berhasil anda tambahkan di artikel ini.
Sekarang bagaimana memunculkannya di Blog anda?
Ikuti langkah-langkah dibawah,
- Pilih menu "Tata Letak".
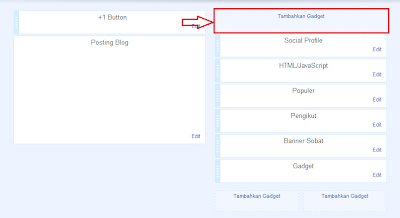
- Kemudian anda tambahkan gadget, tepat dimana anda ingin label anda dimunculkan.
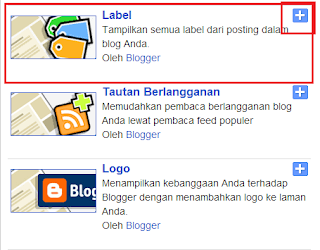
- Setelah itu, anda pilih gadget "Label" dan klik "Save".
- Sekarang lihat hasilnya.
Bagaimana membuatnya berada di menu navigasi?
Caranya gampang,
- Setelah label muncul pada halaman Blog anda, klik salah satu link labelnya
- Kemudian anda copy URL-nya.
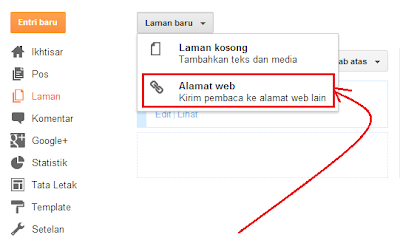
- Sekarang anda pilih menu "Laman".
- Klik "Laman baru", terdapat dua pilihan yaitu Laman kosong dan Alamat web. Anda pilih "Alamat web", seperti gambar dibawah,
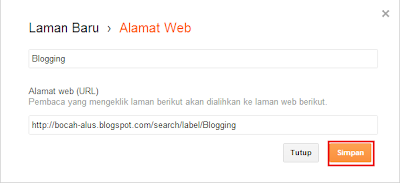
- Jika sudah maka akan muncul tampilan seperti gambar dibawah,
- Isi form judul sesuai dengan nama label yang anda buat, dan paste URL dari label yang sebelumnya anda copy.
- Terakhir klik "Simpan".
- Ulangi cara yang sama untuk menambahkan label yang lain pada menu navigasi.
Ok. cukup sudah tutorial tentang menambahkan kategori pada Blog.
Semoga bermanfaat :)
By : Ciel
Membuat dan Memasang Likebox Fans Page Facebook di Blog
0
Jejaring sosial telah terbukti dapat meningkatkan dan mempopularitaskan sebuah situs. oleh karena itu disini saya akan membagikan gimana cara Membuat dan Memasang Likebox Fans Page Facebook di Blog. Untuk membuatnya sangat lah mudah, bahkan untuk newbie kaya saya sekalipun.
Ok langsung aja buat anda yang ingin membuat/ memasang fans page facebooknya di blog, ikuti tutorial dibawah.
Tutorial pertama ini ditujukan bagi anda yang belum memiliki sebuah fans page facebook,
Sekarang bagaimana memasangnya pada situs anda?
Lanjut ketutorial kedua.
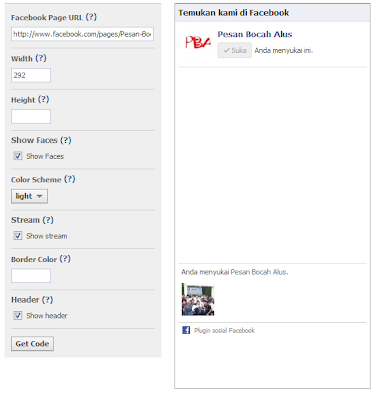
Langkah-langkah memasang likebox fans page di Blog.
facebook page URL (?) => isikan dengan url yang sebelumnya anda copy tadi.
width (?) => lebar dari kotak likebox.
height (?) => tinggi dari kotak likebox.
show faces (?) => untuk menampilkan orang yang telah menyukai halaman anda.
color scheme (?) => terdiri dari dua pilihan, yaitu light (terang) / dark (gelap). sesuaikan dengan warna di situs anda.
show stream (?) => menampilkan aktifitas yang terjadi dihalaman anda.
border color (?) => warna dari garis tepi.
show header (?) => menampilkan tulisan "Temukan kami di Facebook" yang terletak dipaling atas
Terima kasih telah membaca artikel ini.
Semoga bermanfaat.
Jejaring sosial telah terbukti dapat meningkatkan dan mempopularitaskan sebuah situs. oleh karena itu disini saya akan membagikan gimana cara Membuat dan Memasang Likebox Fans Page Facebook di Blog. Untuk membuatnya sangat lah mudah, bahkan untuk newbie kaya saya sekalipun.
Ok langsung aja buat anda yang ingin membuat/ memasang fans page facebooknya di blog, ikuti tutorial dibawah.
Tutorial pertama ini ditujukan bagi anda yang belum memiliki sebuah fans page facebook,
- Langkah pertama login ke akun facebook anda.
- Sekarang kunjungi url ini http://www.facebook.com/pages/create.php atau klik disini.
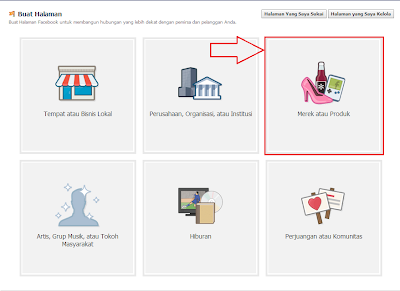
- Jika sudah sekarang lihat gambar dibawah,
- Pada gambar diatas terdapat beberapa pilihan untuk menentukan jenis halaman yang akan anda buat, disana saya memilih "Merek atau Produk" karena halaman yang saya buat adalah untuk Blog ini. Pilih sesuai dengan kategori halaman yang ingin anda buat. Lihat gambar selanjutnya,
- Didalam pilihan saya sebelumnya (Merek atau Produk), anda sekarang diminta memilih kategori halaman yang lebih khusus, karena saya ingin membuat halaman untuk Blog ini, jadi pada form nomer satu saya memilih kategori "Situs Web", sedangkan pada form nomer dua saya isikan dengan judul halamannya, jangan lupa untuk mencentang kotak kecil dibawah form nomer dua, itu untuk memastikan bahwa anda telah menyetujui ketentuan yang diberlakukan oleh facebook. lalu klik "Mulai" untuk melanjutkan.
- nah sampai langkah ini halaman anda telah selesai, anda hanya perlu menambahkan gambar profil, dan beberapa informasi untuk menjelaskan tentang halaman anda.
Sekarang bagaimana memasangnya pada situs anda?
Lanjut ketutorial kedua.
Langkah-langkah memasang likebox fans page di Blog.
- Pertama anda kunjungi url ini http://developers.facebook.com/docs/reference/plugins/like-box/ atau klik disini.
- Jika sudah sekarang perhatikan gambar dibawah,
facebook page URL (?) => isikan dengan url yang sebelumnya anda copy tadi.
width (?) => lebar dari kotak likebox.
height (?) => tinggi dari kotak likebox.
show faces (?) => untuk menampilkan orang yang telah menyukai halaman anda.
color scheme (?) => terdiri dari dua pilihan, yaitu light (terang) / dark (gelap). sesuaikan dengan warna di situs anda.
show stream (?) => menampilkan aktifitas yang terjadi dihalaman anda.
border color (?) => warna dari garis tepi.
show header (?) => menampilkan tulisan "Temukan kami di Facebook" yang terletak dipaling atas
- Jika sudah anda sesuaikan klik "Get Code" untuk melanjutkan.
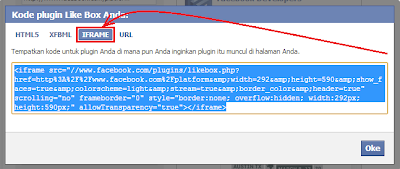
- Nah sekarang anda akan diberikan sebuah kode Plugin Like Box. Ada beberapa pilihan mulai dari HTML5, XFBML, IFRAME, dan URL. Anda pilih yang "IFRAME".
- Lalu copy kodenya.
- Jika sudah, sekarang login ke akun Blog anda.
- Pilih menu "Tata letak".
- Tambahkan gadget sesuai dengan letak yang anda inginkan.
- Pilih gadget "HTML/JavaScript".
- Paste kode IFRAME yang sebelumnya telah anda copy.
- Klik "Simpan".
- Selesaiii :D
Terima kasih telah membaca artikel ini.
Semoga bermanfaat.
By : Ciel
Menambahkan Widget Didalam Header (Judul) Blog
0
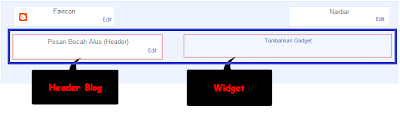
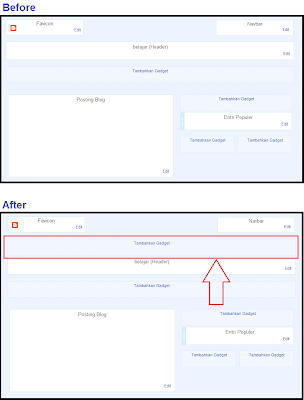
Tutorial kali ini masih membahas tentang desain Blog. yaitu cara untuk menambahkan widget didalam header blog. sebenarnya kurang tepat dah kalo memberikan judul seperti diatas, karena emang nyatanya widget tidak berada didalam header melainkan disamping header (judul) Blog, malah para blogger senior biasa menyebutnya membuat header Blog menjadi dua kolom. lantas kenapa saya masih memberikan judul artikelnya seperti diatas? jawabanya karena waktu saya menggunakan search engine, kata itu lah yang saya ketikkan untuk mencari artikel yang dimaksud (namanya juga amatir). jadi saya putuskan untuk memberikan judul artikel ini sama seperti kala saya mencarinya di search engine (biar kita amatiran bareng). kalau kita menggunakan template bawaan dari Blogger tentunya header akan terlihat memanjang horizontal dibawah navbar. kayanya terlalu standar apalagi untuk anda yang menginginkan Blognya terlihat penuh. widget disamping header ini biasanya digunakan untuk memasang iklan. terus gimana sih bentuknya? lihat nih gambar dibawah,
Perhatikan gambar yang saya beri kotak berwarna biru, didalamnya terdapat dua kotak yang saya beri garis tepi berwarna merah, kotak yang sebelah kiri merupakan header (judul) Blog, sedangkan kotak yang sebelah kanan merupakan header ke dua dan merupakan tempat untuk menambahkan widget baru. Sekarang, jika anda tertarik untuk membuat Blog anda seperti pada gambar diatas, kalian hanya perlu mengikuti tutorial yang ada dibawah ini,
Langkah-langkah membuat header blog menjadi dua kolom,
Tadaaaaaa...berubah kan? :P
Ok cukup untuk tutorial membuat header kolom menjadi dua bagian.
Terima kasih untuk kunjungannya.
Semoga bermanfaat.
Catatan : Perhatikan scirpt kode yang berwarna biru,
min-height: 120px => merupakan tinggi dari header anda.
width: 40% => Lebar dari header utama/ header yang sebelah kanan.
width: 55% => Lebar Widget/ Header yang ada disebelah kiri.
Silakan sesuaikan dengan template anda.
Tutorial kali ini masih membahas tentang desain Blog. yaitu cara untuk menambahkan widget didalam header blog. sebenarnya kurang tepat dah kalo memberikan judul seperti diatas, karena emang nyatanya widget tidak berada didalam header melainkan disamping header (judul) Blog, malah para blogger senior biasa menyebutnya membuat header Blog menjadi dua kolom. lantas kenapa saya masih memberikan judul artikelnya seperti diatas? jawabanya karena waktu saya menggunakan search engine, kata itu lah yang saya ketikkan untuk mencari artikel yang dimaksud (namanya juga amatir). jadi saya putuskan untuk memberikan judul artikel ini sama seperti kala saya mencarinya di search engine (biar kita amatiran bareng). kalau kita menggunakan template bawaan dari Blogger tentunya header akan terlihat memanjang horizontal dibawah navbar. kayanya terlalu standar apalagi untuk anda yang menginginkan Blognya terlihat penuh. widget disamping header ini biasanya digunakan untuk memasang iklan. terus gimana sih bentuknya? lihat nih gambar dibawah,
Perhatikan gambar yang saya beri kotak berwarna biru, didalamnya terdapat dua kotak yang saya beri garis tepi berwarna merah, kotak yang sebelah kiri merupakan header (judul) Blog, sedangkan kotak yang sebelah kanan merupakan header ke dua dan merupakan tempat untuk menambahkan widget baru. Sekarang, jika anda tertarik untuk membuat Blog anda seperti pada gambar diatas, kalian hanya perlu mengikuti tutorial yang ada dibawah ini,
Langkah-langkah membuat header blog menjadi dua kolom,
- Login ke akun Blog masing-masing.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Cari kode dibawah, (ketikkan CTRL+F pada keyboard untuk mempermudah pencarian).
.header-outer { background: $(header.background.color) $(header.background.gradient) repeat-x scroll 0 -400px;}
- Jika sudah anda temukan hapus kode tersebut, ganti dengan kode dibawah.
.header-outer {background: $(header.background.color) $(header.background.gradient) repeat-x scroll 0 -400px;_background-image: none;min-height: 120px;}#header {width: 40%;margin-right: 10px;float: left; }#pba_rightheader {float: right;width: 55%;margin: 20px 10px 5px 10px;padding: 2px;}#pba_rightheader .widget {margin: 3px;}
- Masih pada menu Template >> Edit HTLM >> Centang Expand Template Widget. Sekarang cari kode dibawah,
<div class='region-inner header-inner'>
- Sudah ketemu kan? lihat kode yang ada dibawah ini, kemudian anda copy dan letakkan setelah kode <div class='region-inner header-inner'>.
<b:section class='pba_rightheader' id='pba_rightheader' maxwidgets='1' showaddelement='yes'></b:section>
- Jika sudah klik "Simpan template".
- Sekarang lihat menu "Tata Letak".
Tadaaaaaa...berubah kan? :P
Ok cukup untuk tutorial membuat header kolom menjadi dua bagian.
Terima kasih untuk kunjungannya.
Semoga bermanfaat.
Catatan : Perhatikan scirpt kode yang berwarna biru,
min-height: 120px => merupakan tinggi dari header anda.
width: 40% => Lebar dari header utama/ header yang sebelah kanan.
width: 55% => Lebar Widget/ Header yang ada disebelah kiri.
Silakan sesuaikan dengan template anda.
By : Ciel
Menambahkan Widget diatas Header (Judul) Blog
0
Bingung mao posting apaan udah malem gini, tapi dari pada saya bengong mending bagi tutorial aja dah. Karena pengetahuan saya tentang script yang masih sangat minim, jadi yang saya akan bagikan lagi-lagi cuma tutorial sederhana :D
Tutorial sederhana yang akan saya bagi kali ini adalah tentang Cara Menambahkan Beberapa Elemen Diatas Header(Judul) Blog.
Langsung aja dah, ikutin langkah-langkahnya dibawah,
Catatan :
Setiap template memiliki kode yang berbeda-beda, jika kode diatas tidak anda temukan, cari kode yang mirip.
Nah sekarang anda sudah bisa menambahkan elemen yang ingin anda tambahkan diatas header Blog.
Semoga bermanfaat :)
Bingung mao posting apaan udah malem gini, tapi dari pada saya bengong mending bagi tutorial aja dah. Karena pengetahuan saya tentang script yang masih sangat minim, jadi yang saya akan bagikan lagi-lagi cuma tutorial sederhana :D
Tutorial sederhana yang akan saya bagi kali ini adalah tentang Cara Menambahkan Beberapa Elemen Diatas Header(Judul) Blog.
Langsung aja dah, ikutin langkah-langkahnya dibawah,
- Login ke akun Blog masing-masing.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Cari kode dibawah, (tekan CTRL+F pada keyboard untuk mempermudah)
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Catatan :
Setiap template memiliki kode yang berbeda-beda, jika kode diatas tidak anda temukan, cari kode yang mirip.
- jika sudah ketemu, ganti dengan kode yang ada dibawah ini,
<b:section class='header' id='header' preferred='yes'>
- Lalu klik "Simpan template".
- Untuk melihat perubahannya sekarang anda pilih menu "Tata Letak". Lihat gambar dibawah,
Nah sekarang anda sudah bisa menambahkan elemen yang ingin anda tambahkan diatas header Blog.
Semoga bermanfaat :)
By : Ciel
Mempercantik Tampilan Widget Blog
0
Pada tulisan kali ini saya akan membuat tampilan widget pada Blog anda menjadi sedikit menarik. yaa, berhubung saya lagi males untuk basa-basi, jadi langsung aja dah. ikuti langkah-langkah dibawah :p
Terima kasih untuk kunjungannya.
Pada tulisan kali ini saya akan membuat tampilan widget pada Blog anda menjadi sedikit menarik. yaa, berhubung saya lagi males untuk basa-basi, jadi langsung aja dah. ikuti langkah-langkah dibawah :p
- Login ke akun Blog masing-masing.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Cari kode ]]></b:skin> (gunakan CTRL+F untuk mempermudah pencarian).
- Jika sudah ketemu, copy kode dibawah ini, kemudian letakkan sebelum/diatas kode ]]></b:skin>
.main-inner .sidebar .widget h2 { background: #FFFFFF; background: linear-gradient(top, #E5E5E5 0, #FFFFFF 15%, #EBEBEB 50%, #CFCFCF 50%, #E0E0E0 100%) no-repeat; background: -webkit-linear-gradient(top, #E5E5E5 0, #FFFFFF 15%, #EBEBEB 50%, #CFCFCF 50%, #E0E0E0 100%) no-repeat; background: -moz-linear-gradient(top, #E5E5E5 0, #FFFFFF 15%, #EBEBEB 50%, #CFCFCF 50%, #E0E0E0 100%) no-repeat; background: -o-linear-gradient(top, #E5E5E5 0, #FFFFFF 15%, #EBEBEB 50%, #CFCFCF 50%, #E0E0E0 100%) no-repeat; background: -ms-linear-gradient(top, #E5E5E5 0, #FFFFFF 15%, #EBEBEB 50%, #CFCFCF 50%, #E0E0E0 100%) no-repeat; background: linear-gradient(top, #E5E5E5 0, #FFFFFF 15%, #EBEBEB 50%, #CFCFCF 50%, #E0E0E0 100%) no-repeat; -svg-background: linear-gradient(top, #E5E5E5 0, #FFFFFF 15%, #EBEBEB 50%, #CFCFCF 50%, #E0E0E0 100%) no-repeat; padding:6px 3px; margin:0 auto 10px; text-align:center;}.main-inner .sidebar .widget-content { margin: 0px; text-align: justify; text-decoration: none; border: 1px solid #674ea7; border-radius: 4px; box-shadow: 1px 1px 6px 1px #3d85c6; background: #ffffff;}.main-inner .widget #ArchiveList { margin: 0px;}.main-inner .widget ul,.main-inner .widget li,.main-inner .widget ul li,.main-inner .widget #ArchiveList ul.flat li { margin: 0px; padding: 2px; list-style: none;}
- Jika sudah, klik "Simpan template".
Terima kasih untuk kunjungannya.
By : Ciel
Membuat Nomor Halaman pada Blog
0
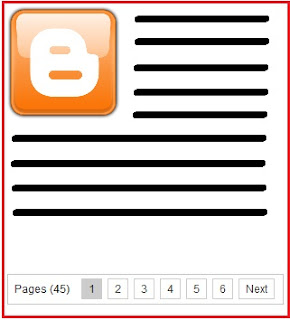
Kali ini saya akan memberikan tutorial untuk membuat Older & Newest Post yang terdapat dibawah posting menjadi lebih menarik, yaitu dengan merubahnya menjadi angka (page number). Selain untuk mempercantik tampilan Blog anda page number ini juga sangat membantu pengunjung Blog untuk dapat dengan mudah menemukan halaman yang ingin dituju.
Kayanya ga perlu basa-basi panjang lebar lagi dah, kita mulai aja langkah-langkahnya.
Semoga bermanfaat.
Kali ini saya akan memberikan tutorial untuk membuat Older & Newest Post yang terdapat dibawah posting menjadi lebih menarik, yaitu dengan merubahnya menjadi angka (page number). Selain untuk mempercantik tampilan Blog anda page number ini juga sangat membantu pengunjung Blog untuk dapat dengan mudah menemukan halaman yang ingin dituju.
Kayanya ga perlu basa-basi panjang lebar lagi dah, kita mulai aja langkah-langkahnya.
- Login ke akun Blog anda.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Cari kode ]]></b:skin> (tekan CTRL+F pada keyboard, untuk mempermudah pencarian).
- Jika sudah ketemu, sekarang copy kode yang ada dibawah ini, kemudian letakkan sebelum/diatas kode ]]></b:skin>.
/* Page Numbers
----------------------------------------------- */
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
- Masih pada "Edit HTML", sekarang cari kode </body>
- Jika sudah ketemu, copy kode dibawah dan letakkan sebelum/diatas kode </body>
<!-- Page Numbers -->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://bloggergadgets.googlecode.com/files/blogger_pagenavi_min.js' type='text/javascript'/>
</b:if> </b:if>
<!-- Page Numbers Ends -->
- Klik "Pratinjau" untuk memastikan hasilnya sesuai.
- Jika sudah sesuai, sekarang klik "Simpan template".
Semoga bermanfaat.
By : Ciel
Menghilangkan tulisan "Diberdayakan oleh Blogger"
0
Postingan kali ini saya hanya membagikan tutorial sederhana tentang cara menghilangkan atribut yang ada di Blog. anda tau yang mana atribut? itu tuh tulisan "Diberdayakan oleh Blogger" (Powered by Blogger) yang letaknya berada di footer sebuah Blog. Tulisan ini memang akan selalu muncul apabila anda menggunakan template standar bawaan Blog. Tentu untuk sebagian orang mungkin tulisan ini cukup mengganggu dari keindahan Blog itu sendiri. namun untuk menghilangkannya ternyata caranya cukup mudah lho. Sebenarnya kita tidak menghilangkannya melainkan hanya menyembunyikan tulisan ini. Sekarang bagaimana cara menyembunyikannya?
Ikuti tutorial dibawah ini,
Sekarang lihat hasilnya.
Semoga bermanfaat yaa :)
Postingan kali ini saya hanya membagikan tutorial sederhana tentang cara menghilangkan atribut yang ada di Blog. anda tau yang mana atribut? itu tuh tulisan "Diberdayakan oleh Blogger" (Powered by Blogger) yang letaknya berada di footer sebuah Blog. Tulisan ini memang akan selalu muncul apabila anda menggunakan template standar bawaan Blog. Tentu untuk sebagian orang mungkin tulisan ini cukup mengganggu dari keindahan Blog itu sendiri. namun untuk menghilangkannya ternyata caranya cukup mudah lho. Sebenarnya kita tidak menghilangkannya melainkan hanya menyembunyikan tulisan ini. Sekarang bagaimana cara menyembunyikannya?
Ikuti tutorial dibawah ini,
- Login ke akun masing-masing.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Sekarang cari kode ]]></b:skin> (gunakan CTRL+F untuk mempermudah pencarian)
- Jika sudah ketemu copy kode yang ada dibawah ini, kemudian letakkan sebelum/diatas kode ]]></b:skin>
#Attribution1 {
height:0px;
visibility:hidden;
display:none
}
height:0px;
visibility:hidden;
display:none
}
- Kemudian klik "Simpan template".
Semoga bermanfaat yaa :)
By : Ciel
Membuat Garis tepi pada postingan
0
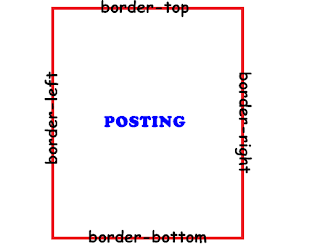
Pada postingan kali ini saya hanya memberikan sebuah tutorial sederhana tentang cara untuk membuat garis tepi pada postingan di Blog. Yaa, lumayan lah dengan membuat garis tepi ini Blog anda pastinya akan terlihat lebih rapih.
Langsung saja ketahap pembuatannya. Ikuti langkah-langkah dibawah ini,
Semoga bermanfaat :)
Pada postingan kali ini saya hanya memberikan sebuah tutorial sederhana tentang cara untuk membuat garis tepi pada postingan di Blog. Yaa, lumayan lah dengan membuat garis tepi ini Blog anda pastinya akan terlihat lebih rapih.
Langsung saja ketahap pembuatannya. Ikuti langkah-langkah dibawah ini,
- Login ke akun Blog anda.
- Pilih menu “Template”.
- Klik “Edit HTML”.
- Centang “Expand Template Widget”.
- Sekarang cari kode .post { (gunakan “CTRL+F” untuk mempermudah pencarian).
- Jika sudah ketemu, sekarang copy kode dibawah, dan letakkan setelah kode .post {
padding: 5px;
border-top: 1px solid #FF0000;
border-left: 1px solid #FF0000;
border-right: 1px solid #FF0000;
border-bottom: 1px solid #FF0000;
margin-bottom: 5px;
border-top: 1px solid #FF0000;
border-left: 1px solid #FF0000;
border-right: 1px solid #FF0000;
border-bottom: 1px solid #FF0000;
margin-bottom: 5px;
- Langkah terakhir, klik “Simpan template”. Sekarang lihat perubahannya.
Semoga bermanfaat :)
By : Ciel
Membuat Breadcrumbs pada Blogspot
0
Pengertian Breadcrumb
Breadcrumb adalah navigasi menu yang berguna untuk memudahkan pengunjung web/blog melacak lokasi dari sebuah dokumen dan kembali ke halaman awal dengan mudah. Breadcrumb biasanya terletak diatas judul postingan.
Lihat contoh Breadcrumb dibawah,
Home >> SEO >> Mengenal SEO
Dari contoh diatas, dapat kita lihat bahwa Breadcrumb menunjukan urutan sebuah halaman dari link yang umum ke link yang paling khusus.
Breadcrumb pada Blogger/Blogspot dapat dibuat berdasarkan label yang ada pada sebuah Blog.
Lihat ketentuannya : Halaman Utama >> Label >> Judul Posting.
Menu ini tidak muncul pada halaman utama sebuah Blog, tapi akan muncul pada halaman Label dan posting.
Fungsi Breadcrumb pada SEO.
Selain untuk memudahkan pengunjung, Breadcrumb juga membantu meningkatkan SEO. Berikut info yang saya dapat mengenai manfaat Breadcrumb pada SEO,
menambahkan keyword atau kata kunci yang anda fokuskan bangun dalam halaman Blog anda.
Dalam pencarian google, biasanya si mesin pencari ini juga menyertakan navigasi blog yang sedang di cari, atau bisa dikatakan bahwa google juga mengindex navigasi terkait keyword yang Anda isikan dalam kotak pencariannya.
Jadi dengan membuat Breadcrumb, lebih banyak keywords yang dapat di index oleh search engine.
Itulah sedikit perkenalan mengenai Breadcrumb.
Sekarang bagaimana Cara Membuat Breadcrumb?
Lanjut,
Ikuti tutorial berikut,
Semoga bermanfaat.
Breadcrumb adalah navigasi menu yang berguna untuk memudahkan pengunjung web/blog melacak lokasi dari sebuah dokumen dan kembali ke halaman awal dengan mudah. Breadcrumb biasanya terletak diatas judul postingan.
Lihat contoh Breadcrumb dibawah,
Home >> SEO >> Mengenal SEO
Dari contoh diatas, dapat kita lihat bahwa Breadcrumb menunjukan urutan sebuah halaman dari link yang umum ke link yang paling khusus.
Breadcrumb pada Blogger/Blogspot dapat dibuat berdasarkan label yang ada pada sebuah Blog.
Lihat ketentuannya : Halaman Utama >> Label >> Judul Posting.
Menu ini tidak muncul pada halaman utama sebuah Blog, tapi akan muncul pada halaman Label dan posting.
Fungsi Breadcrumb pada SEO.
Selain untuk memudahkan pengunjung, Breadcrumb juga membantu meningkatkan SEO. Berikut info yang saya dapat mengenai manfaat Breadcrumb pada SEO,
menambahkan keyword atau kata kunci yang anda fokuskan bangun dalam halaman Blog anda.
Dalam pencarian google, biasanya si mesin pencari ini juga menyertakan navigasi blog yang sedang di cari, atau bisa dikatakan bahwa google juga mengindex navigasi terkait keyword yang Anda isikan dalam kotak pencariannya.
Jadi dengan membuat Breadcrumb, lebih banyak keywords yang dapat di index oleh search engine.
Itulah sedikit perkenalan mengenai Breadcrumb.
Sekarang bagaimana Cara Membuat Breadcrumb?
Lanjut,
Ikuti tutorial berikut,
- Login ke akun masing-masing.
- Pilih menu “Template”.
- Klik “Edit HTML”.
- Centang “Expand Template Widget”.
- Sekarang cari kode ]]></b:skin> (gunakan CTRL+F).
- Jika sudah ketemu, copy kode dibawah dan letakan diatas kode ]]></b:skin>.
/* Breadcrumbs
----------------------------------------------- */
.breadcrumbs{
padding:0px 5px 5px 0;
margin-bottom:20px;
margin-top:0px;
font-size:11px;
color:#5B5B5B;
border-bottom:1px dotted #bbb;
}
- Masih pada bagian “Edit HTML”, sekarang cari kode <b:includable id='main' var='top'>. Jika sudah ketemu, hapus kode tersebut dan ganti dengan kode yang ada dibawah.
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
- Langkah terakhir klik “Simpan template”, sekarang lihat hasilnya.
Semoga bermanfaat.
By : Ciel
Tukar Link
0
Selamat datang di halaman tukar link. denger-denger dari para blogger senior, tukar link dapat meningkatkan traffic dan pagerank sebuah Blog. tukar link juga dapat mempererat tali silaturahmi terhadap sesama Blogger :D
Jadi disini saya menawarkan kepada anda yang ingin bertukar link dengan Blog saya, ikuti langkah berikut:
Untuk Banner

Terima kasih untuk kerjasamanya.
Selamat datang di halaman tukar link. denger-denger dari para blogger senior, tukar link dapat meningkatkan traffic dan pagerank sebuah Blog. tukar link juga dapat mempererat tali silaturahmi terhadap sesama Blogger :D
Jadi disini saya menawarkan kepada anda yang ingin bertukar link dengan Blog saya, ikuti langkah berikut:
- link tidak bersifat Sara, Porno, Judi, Linkfarm atau konten negatif lainnya.
- Pasang link Blog saya terlebih dahulu. Dengan ketentuan,
Atau untuk Anchor Text
- Jika tidak keberatan Follow juga Blog saya.(saya akan followback)
- Setelah link Blog saya telah terpasang di Blog anda, lakukan konfirmasi dengan cara mengirimkan komentar dibawah postingan ini.
- Selanjutnya saya akan segera meluncur ke Blog anda untuk memastikan bahwa link Blog saya telah terpasang.
- Setelah saya memastikan link Blog saya telah terpasang dan dalam keadaan dofollow, saya akan sesegera mungkin memasang link anda.
- Pertukaran link ini harus jujur, saya akan sesekali mengunjungi Blog anda untuk mengecek, apabila tiba-tiba link saya hilang dari Blog anda, maka saya akan langsung mencopot link anda dari Blog saya.
Terima kasih untuk kerjasamanya.
By : Ciel
Membuat Title Blog SEO Friendly
0
Pada kesempatan kali ini saya akan memberikan sebuah trik sederhana yang bisa anda gunakan untuk meningkatkan SEO Blog anda. Trik berikut berkaitan dengan title Blog anda. Jika anda menggunakan template Blog standar, maka tampilan dari title anda pun akan standar, yaitu apabila kita membuka halaman utama dari sebuah Blog maka title yang muncul hanya sebuah judul dari Blog tersebut, sedangkan apabila kita membuka salah satu artikel yang ada pada Blog tersebut maka title yang muncul judul Blog lalu diikuti judul postingan.
untuk format title Blog yang standar seperti diatas, bagi search engine kurang optimal, kenapa? Karena seluruh konten kita akan diawali oleh judul Blog yang sama. Ini akan sangat berbeda jika pada sebuah title mendahulukan judul posting ketimbang judul Blog. dengan demikian konten yang didata akan lebih berpeluang untuk muncul pada halaman depan mesin pencarian.
Yang jadi pertanyaannya sekarang, gimana caranya merubah title blog seperti penjelasan diatas agar menjadi SEO friendly?
Langkah-langkahnya cukup mudah ko. oke langsung kita mulai saja,
Sekarang lihat perubahannya.
Semoga bermanfaat.
untuk format title Blog yang standar seperti diatas, bagi search engine kurang optimal, kenapa? Karena seluruh konten kita akan diawali oleh judul Blog yang sama. Ini akan sangat berbeda jika pada sebuah title mendahulukan judul posting ketimbang judul Blog. dengan demikian konten yang didata akan lebih berpeluang untuk muncul pada halaman depan mesin pencarian.
Yang jadi pertanyaannya sekarang, gimana caranya merubah title blog seperti penjelasan diatas agar menjadi SEO friendly?
Langkah-langkahnya cukup mudah ko. oke langsung kita mulai saja,
- Login ke akun Blog masing-masing.
- Pilih menu “Template”.
- Klik “Edit HTML”.
- Centang “Expand Template Widget”.
- Jika sudah, sekarang cari kode <title><data:blog.pageTitle/></title>.
- Sudah ketemu dong? Sekarang hapus kode tersebut dan ganti dengan kode yang ada dibawah,
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
- Langkah terakhir klik “Simpan template”.
Sekarang lihat perubahannya.
Semoga bermanfaat.
By : Ciel
Mengenal dan Mengoptimalkan Meta (Tags)
0
Penjelasan.
Meta tag adalah elemen dalam bahasa pemrograman HTML atau XHTML yang berfungsi sebagai penyampai informasi dari sebuah halaman web/Blog. Elemen Meta tag diletakkan pada bagian <head> dalam HTML. Meta tag ini dapat dipakai juga untuk menyatakan deskripsi dan untuk menjelaskan kata kunci yang terkait. Secara umum, terdapat beberapa macam Meta tag dengan fungsi yang berbeda. Beberapa diantaranya,
1. Meta Tag Keywords (Kata kunci) adalah elemen atau tag HTML/XHTML yang diciptakan sebagai penjelas isi dari halaman web melalui beberapa kata. Seiring perkembangan jaman, jumlah penggunaan Meta tag keywords telah dibatasi. Seperti google yang menganggap "spam" penggunaan elemen kata kuci dengan jumlah diatas 7 kata.
Sebagai contoh yang sederhana, lihat kode Meta tag keywords dibawah:
untuk menjelaskan bahwa halaman web/Blog yang bersangkutan berkaitan dengan kata kunci “Blog”, “SEO", “Studying”, dan “Sharing”.
2. Meta Tag Description (Penjelasan) adalah salah satu elemen HTML/XHTML yang memiliki fungsi memberikan garis besar isi halaman Web/Blog. Penggunaan Meta tag ini yaitu dengan menggunakan melainkan kalimat.
Contoh penulisan Meta tag description :
Contoh tersebut untuk menjelaskan garis besar konten yang ada dalam suatu halaman HTML.
Selain dari dua Meta tag diatas, masih ada lagi beberapa Meta tag untuk upaya SEO.
Berikut daftarnya,
Sekarang bagaimana cara pengoptimalan Meta tag tersebut?
Ikuti langkah-langkah dibawah ini,
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.pageTitle/></title>
<meta content='isi dengan penjelasan garis besar blog sobat' name='description'/>
<meta content='isi dengan kata kunci blog sobat' name='keywords'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='Description'/>
<meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='Keywords'/>
</b:if>
<meta content='index, follow' name='robots'/>
<meta content='isi dengan nama pengguna blog' name='author'/>
<meta content='2013,isi dengan judul blog' name='copyright'/>
<meta content='1 days' name='revisit-after'/>
<meta content='id' name='language'/>
<meta content='id' name='geo.country'/>
<meta content='Indonesia' name='geo.placename'/>
<meta content='all-language' http-equiv='Content-Language'/>
<meta content='global' name='Distribution'/>
<meta content='global' name='target'/>
<meta content='Indonesia' name='geo.country'/>
<meta content='all' name='robots'/>
<meta content='all' name='googlebot'/>
<meta content='all' name='msnbot'/>
<meta content='all' name='Googlebot-Image'/>
<meta content='all' name='Slurp'/>
<meta content='all' name='ZyBorg'/>
<meta content='all' name='Scooter'/>
<meta content='ALL' name='spiders'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='blogger' name='generator'/>
<meta content='general' name='rating'/>
<meta content='never' name='Expires'/>
Langkah terakhir, klik “Simpan template”.
Selesai.
Semoga bermanfaat.
Penjelasan.
Meta tag adalah elemen dalam bahasa pemrograman HTML atau XHTML yang berfungsi sebagai penyampai informasi dari sebuah halaman web/Blog. Elemen Meta tag diletakkan pada bagian <head> dalam HTML. Meta tag ini dapat dipakai juga untuk menyatakan deskripsi dan untuk menjelaskan kata kunci yang terkait. Secara umum, terdapat beberapa macam Meta tag dengan fungsi yang berbeda. Beberapa diantaranya,
1. Meta Tag Keywords (Kata kunci) adalah elemen atau tag HTML/XHTML yang diciptakan sebagai penjelas isi dari halaman web melalui beberapa kata. Seiring perkembangan jaman, jumlah penggunaan Meta tag keywords telah dibatasi. Seperti google yang menganggap "spam" penggunaan elemen kata kuci dengan jumlah diatas 7 kata.
Sebagai contoh yang sederhana, lihat kode Meta tag keywords dibawah:
<meta content="Blog, SEO, Studying, Sharing" name="keywords"/>
untuk menjelaskan bahwa halaman web/Blog yang bersangkutan berkaitan dengan kata kunci “Blog”, “SEO", “Studying”, dan “Sharing”.
2. Meta Tag Description (Penjelasan) adalah salah satu elemen HTML/XHTML yang memiliki fungsi memberikan garis besar isi halaman Web/Blog. Penggunaan Meta tag ini yaitu dengan menggunakan melainkan kalimat.
Contoh penulisan Meta tag description :
<meta content="Blog ini menjelaskan tentang tutorial, sharing, and studying" name="description"/>
Contoh tersebut untuk menjelaskan garis besar konten yang ada dalam suatu halaman HTML.
Selain dari dua Meta tag diatas, masih ada lagi beberapa Meta tag untuk upaya SEO.
Berikut daftarnya,
- Meta Tag Robot
- Meta Tag Distribution
- Meta Tag Author
- Meta Tag Generator
- Meta Tag Language
- Meta Tag Target
- Meta Tag untuk Search Engine
Sekarang bagaimana cara pengoptimalan Meta tag tersebut?
Ikuti langkah-langkah dibawah ini,
- Seperti biasa, Login dulu ke akun Blog masing-masing.
- Pilih Menu “Template”.
- Klik “Edit HTML”.
- Jangan lupa untuk mencentang “Expand Template Widget”.
- Jika sudah cari kode <title><data:blog.pagetitle/></title>. (CTRL+F)
- Sudah ketemu? Sekarang copy kode dibawah, kemudian letakkan dibawah kode <title><data:blog.pagetitle/></title>.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.pageTitle/></title>
<meta content='isi dengan penjelasan garis besar blog sobat' name='description'/>
<meta content='isi dengan kata kunci blog sobat' name='keywords'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='Description'/>
<meta expr:content='data:blog.pageName + ", " + data:blog.title + ", " + data:blog.pageName' name='Keywords'/>
</b:if>
<meta content='index, follow' name='robots'/>
<meta content='isi dengan nama pengguna blog' name='author'/>
<meta content='2013,isi dengan judul blog' name='copyright'/>
<meta content='1 days' name='revisit-after'/>
<meta content='id' name='language'/>
<meta content='id' name='geo.country'/>
<meta content='Indonesia' name='geo.placename'/>
<meta content='all-language' http-equiv='Content-Language'/>
<meta content='global' name='Distribution'/>
<meta content='global' name='target'/>
<meta content='Indonesia' name='geo.country'/>
<meta content='all' name='robots'/>
<meta content='all' name='googlebot'/>
<meta content='all' name='msnbot'/>
<meta content='all' name='Googlebot-Image'/>
<meta content='all' name='Slurp'/>
<meta content='all' name='ZyBorg'/>
<meta content='all' name='Scooter'/>
<meta content='ALL' name='spiders'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='blogger' name='generator'/>
<meta content='general' name='rating'/>
<meta content='never' name='Expires'/>
Langkah terakhir, klik “Simpan template”.
Selesai.
Semoga bermanfaat.
By : Ciel
Membuat Title Blog Berjalan
0
Jika anda bosen melihat tampilan title Blog anda yang terlalu standar, anda dapat membuatnya sedikit menarik. Sekarang, "apa itu title Blog?" Lihat pada gambar dibawah,
Tampilan di Google Chrome,
Tampilan di Mozilla Firefox,
Nah sekarang udah tau kan yang mana title Blog.
Ok pada artikel kali ini saya akan menjelaskan bagaimana cara Membuat Title Blog Berjalan.
Langsung saja kita mulai langkah-langkah apa saja yang harus dilakukan.
Selesai. Selamat mencoba.
Jika anda bosen melihat tampilan title Blog anda yang terlalu standar, anda dapat membuatnya sedikit menarik. Sekarang, "apa itu title Blog?" Lihat pada gambar dibawah,
Tampilan di Google Chrome,
Tampilan di Mozilla Firefox,
Nah sekarang udah tau kan yang mana title Blog.
Ok pada artikel kali ini saya akan menjelaskan bagaimana cara Membuat Title Blog Berjalan.
Langsung saja kita mulai langkah-langkah apa saja yang harus dilakukan.
- Login ke akun Blog masing-masing.
- Pilih menu "Template".
- Klik "Edit HTML".
- Centang "Expand Template Widget".
- Sekarang cari kode <title><data:blog.pageTitle/></title>. (gunakan CTRL+F untuk mempermudah pencarian)
- Jika sudah ketemu hapus kode tersebut, dan ganti dengan kode dibawah.
<script language='JavaScript'>
var txt="<data:blog.pageTitle/>";
var kecepatan=100;var segarkan=null;function bergerak() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
segarkan=setTimeout("bergerak()",kecepatan);}bergerak();
</script>
- Langkah terakhir klik "Simpan template", sekarang anda lihat hasilnya. Taddaaaaa :D
Selesai. Selamat mencoba.
By : Ciel
Mendatangkan Ribuan Pengunjung Ke Blog
0
Keterangan:
Peringatan!
Pada artikel kali ini saya akan membagikan sebuah trik untuk menaikan pagerank suatu Blog dengan cara mendatangkan ribuan orang. Cara ini saya dapatkan ketika sedang iseng-iseng berkunjung ke Blog sahabat. Saya sendiri sebenarnya masih kurang yakin dengan cara ini, tetapi dari hasil pantauan saya terhadap Blog yang telah menerapkan cara ini, hasilnya wow banget dah pokoknya :D
Jadi saya memutuskan untuk menggunakan cara ini. Berdasarkan para Blogger yang sudah mahir, katanya caranya sih gampang, tapi sampai saat ini saya sendiri masih belum paham.
Berikut ini cara yang di berikan para Blogger senior,
Copy Link yang berada dibawah,
- ilmu-kompi
- alfacroon
- Buka Rahasia Blogspot
- Pabrik Info
- WordPress Paper’s
- KUCOPAS
- Eltelu
- Bingkai Kehidupan
- Kangisa WordPress
- Pesan Bocah Alus
Setelah itu anda hapus link pada peringkat pertama.
Sekarang link peringkat pertama anda isi dengan link yang tadinya berada di peringkat ke-2, dan link peringkat ke-2 anda isi dengan link yang tadinya berada di peringkat ke-3, begitu seterusnya.
Jika sudah maka sekarang link pada peringkat ke-10 kosong, isi dengan link anda masing-masing.
Keterangan:
Silakan ajak teman-teman anda untuk menggunakan cara ini, jika anda mampu mengajak minimal 5 orang saja, maka lihat daftar dibawah berapa jumlah Backlink yang akan anda dapat.
- Posisi 10, jumlah backlink = 1
- Posisi 9, jumlah backlink = 5
- Posisi 8, jumlah backlink = 25
- Posisi 7, jumlah backlink = 125
- Posisi 6, jumlah backlink = 625
- Posisi 5, jumlah backlink = 3,125
- Posisi 4, jumlah backlink =15,625
- Posisi 3, jumlah backlink = 78,125
- Posisi 2, jumlah backlink = 390,625
- Posisi 1, jumlah backlink = 1,953,125
Dan nama dari alamat blog dapat dimasukan kata kunci yang anda inginkan yang juga dapat menarik perhatian untuk segera di klik. Dari sisi SEO Anda sudah mendapatkan 1,953,125 Backlinkdan efek sampingnya jika pengunjung downline mengklik link Anda maka anda juga mendapat traffic tambahan.
Saya sarankan agar anda segera mencoba cara ini dan silakan copy sebarkan artikel ini ke teman-teman anda. Hilangkan link nomor 1 dan masukan alamat Blog Anda pada nomor 10. Buktikan sendiri hasilnya setelah itu baru komentar.
Peringatan!
Artikel ini harus permanen di Blog anda, anda tidak boleh menghapusnya !
Ingin supaya Blog anda di kunjungi ribuan pengunjung? Caranya gampang, copy aja artikel ini. Ok
By : Ciel
Menambahkan Artikel Terkait dibawah Posting
0
Kali ini saya akan berbagi tentang cara menambahkan "Artikel Terkait/Related Post" yang akan ditempatkan dibawah postingan. Artikel terkait ini dikelompokkan berdasarkan label yang anda telah buat Blog anda.
Langsung saja menuju langkah-langkahnya,
1. Seperti biasa, anda harus login ke akun Blog anda :D
2. Pilih menu "Template".
3. Klik "Edit HTML"
4. Jangan lupa untuk selalu mencentang "Expand Template Widget".
5. Sekarang cari kode <data:post.body/>. (gunakan CTRL+F untuk mempermudah pencarian)
6. Jika anda telah menemukan kodenya, silakan copy script dibawah. dan letakkan dibawah <data:post.body/>.
<div style="overflow: auto; background-color: transparant; text-align: left; border: 2px solid #000000; padding: 5px;">
<b:if cond='data:blog.pageType == "item"'>
<div style='margin-top: 10px;'><strong>Artikel Terkait :</strong>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='riduan'/>
<script type='text/javascript'> var homeUrl3 = "<data:blog.homepageUrl/>"; var maxNumberOfPostsPerLabel = 4; var maxNumberOfLabels = 10; maxNumberOfPostsPerLabel = 100; maxNumberOfLabels = 3; function listEntries10(json) { var ul = document.createElement('ul'); var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ? json.feed.entry.length : maxNumberOfPostsPerLabel; for (var i = 0; i < maxPosts; i++) { var entry = json.feed.entry[i]; var alturl; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { alturl = entry.link[k].href; break; } } var li = document.createElement('li'); var a = document.createElement('a'); a.href = alturl; if(a.href!=location.href) { var txt = document.createTextNode(entry.title.$t); a.appendChild(txt); li.appendChild(a); ul.appendChild(li); } } for (var l = 0; l < json.feed.link.length; l++) { if (json.feed.link[l].rel == 'alternate') { var raw = json.feed.link[l].href; var label = raw.substr(homeUrl3.length+13); var k; for (k=0; k<20; k++) label =label.replace("%20", " "); var txt = document.createTextNode(label); var h = document.createElement('b'); h.appendChild(txt); var div1 = document.createElement('div'); div1.appendChild(h); div1.appendChild(ul); document.getElementById('riduan').appendChild(div1); } } } function search10(query, label) { var script = document.createElement('script'); script.setAttribute('src', query + 'feeds/posts/default/-/' + label + '?alt=json-in-script&callback=listEntries10'); script.setAttribute('type', 'text/javascript'); document.documentElement.firstChild.appendChild(script); } var labelArray = new Array(); var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>"; var test = 0; for (var i = 0; i < labelArray.length; i++) if (labelArray[i] == textLabel) test = 1; if (test == 0) { labelArray.push(textLabel); var maxLabels =
(labelArray.length <= maxNumberOfLabels) ? labelArray.length : maxNumberOfLabels; if (numLabel < maxLabels) { search10(homeUrl3, textLabel); numLabel++; } }
</b:loop>
</b:loop>
</script>
</div>
<script type='text/javascript'>RelPost();
</script>
</div>
</div>
</b:if>
</div>
7. Langkah terakhir klik "Simpan template".
Sekarang lihat hasilnya.
Semoga membantu.
Kali ini saya akan berbagi tentang cara menambahkan "Artikel Terkait/Related Post" yang akan ditempatkan dibawah postingan. Artikel terkait ini dikelompokkan berdasarkan label yang anda telah buat Blog anda.
Langsung saja menuju langkah-langkahnya,
1. Seperti biasa, anda harus login ke akun Blog anda :D
2. Pilih menu "Template".
3. Klik "Edit HTML"
4. Jangan lupa untuk selalu mencentang "Expand Template Widget".
5. Sekarang cari kode <data:post.body/>. (gunakan CTRL+F untuk mempermudah pencarian)
6. Jika anda telah menemukan kodenya, silakan copy script dibawah. dan letakkan dibawah <data:post.body/>.
<div style="overflow: auto; background-color: transparant; text-align: left; border: 2px solid #000000; padding: 5px;">
<b:if cond='data:blog.pageType == "item"'>
<div style='margin-top: 10px;'><strong>Artikel Terkait :</strong>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid #ccc;'>
<div id='riduan'/>
<script type='text/javascript'> var homeUrl3 = "<data:blog.homepageUrl/>"; var maxNumberOfPostsPerLabel = 4; var maxNumberOfLabels = 10; maxNumberOfPostsPerLabel = 100; maxNumberOfLabels = 3; function listEntries10(json) { var ul = document.createElement('ul'); var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ? json.feed.entry.length : maxNumberOfPostsPerLabel; for (var i = 0; i < maxPosts; i++) { var entry = json.feed.entry[i]; var alturl; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { alturl = entry.link[k].href; break; } } var li = document.createElement('li'); var a = document.createElement('a'); a.href = alturl; if(a.href!=location.href) { var txt = document.createTextNode(entry.title.$t); a.appendChild(txt); li.appendChild(a); ul.appendChild(li); } } for (var l = 0; l < json.feed.link.length; l++) { if (json.feed.link[l].rel == 'alternate') { var raw = json.feed.link[l].href; var label = raw.substr(homeUrl3.length+13); var k; for (k=0; k<20; k++) label =label.replace("%20", " "); var txt = document.createTextNode(label); var h = document.createElement('b'); h.appendChild(txt); var div1 = document.createElement('div'); div1.appendChild(h); div1.appendChild(ul); document.getElementById('riduan').appendChild(div1); } } } function search10(query, label) { var script = document.createElement('script'); script.setAttribute('src', query + 'feeds/posts/default/-/' + label + '?alt=json-in-script&callback=listEntries10'); script.setAttribute('type', 'text/javascript'); document.documentElement.firstChild.appendChild(script); } var labelArray = new Array(); var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>"; var test = 0; for (var i = 0; i < labelArray.length; i++) if (labelArray[i] == textLabel) test = 1; if (test == 0) { labelArray.push(textLabel); var maxLabels =
(labelArray.length <= maxNumberOfLabels) ? labelArray.length : maxNumberOfLabels; if (numLabel < maxLabels) { search10(homeUrl3, textLabel); numLabel++; } }
</b:loop>
</b:loop>
</script>
</div>
<script type='text/javascript'>RelPost();
</script>
</div>
</div>
</b:if>
</div>
7. Langkah terakhir klik "Simpan template".
Sekarang lihat hasilnya.
Semoga membantu.
By : Ciel
Penjelasan Backlink
0
Itulah penjelasan saya tentang Backlink. Semoga bermanfaat.
Jika kita berbicara SEO, maka tidak akan asing jika mendengar kata Backlink. Yang jadi pertanyaan sekarang, "Apa itu Backlink?"
Berikut saya akan menjelaskan sedikit tentang Backlink.
Backlink adalah sebuah link yang berada dalam sebuah situs website atau blog, yang apabila kita klik maka akan menuju ke halaman lain sesuai alamat dari link tersebut. Teks yang di gunakan untuk nge-link biasanya menggunakan teks singkat dan merupakan kata kunci utama dari halaman tujuan.
Sebagai contoh saya akan meletakan sebuah Backlink dari https://www.google.com/.
Lihat di bawah,
“Google”
Jika kalian klik link tersebut, maka kalian akan dibawa ke halaman utama Google.
Fungsi dari Backlink sendiri sangatlah penting diantaranya untuk meningkatkan popularitas suatu situs website atau Blog di mesin pencari (search engine), Meningkatkan pagerank, Traffic pengunjung akan meningkat.
Adapun cara-cara yang dapat anda gunakan untuk mendapatkan Backlink, antara lain:
- Aktif di berbagai forum diskusi, dan menyertakan alamat URL situs anda.
- Menambahkan alamat situs anda disetiap tulisan artikel anda.
- Saling tukar link dengan website atau Blog lain.
Jika anda sudah melakukan semua hal diatas apakah situs anda akan menjadi terkenal? Tentu saja tidak. Karena banyak sekali peraturan untuk hal ini.
Beberapa peraturan yang membuat Backlink tidak dihitung oleh search engine diantaranya,
- Berasal dari situs yang didalamnya terdapat link lain yang memuat tentang Spaming, Hacking, Porno dan Judi ataupun gudang link tanpa isi.
- Membeli dari situs lain yang memiliki pagerank tinggi.
- Berasal dari situs yang tidak terindeks di search engine.
- Peningkatan jumlah Backlink yang tiba-tiba sangat banyak.
- Berasal dari situs pengumuman publik.
- Dan masih banyak lagi peraturannya.
Itulah penjelasan saya tentang Backlink. Semoga bermanfaat.
By : Ciel
Mengenal SEO
0
Definisi/Pengertian SEO,
SEO merupakan singkatan dari Search Engine Optimization, jika diterjemahkan ke bahasa Indonesia artinya Optimisasi Mesin Pencari.
Lengkapnya, SEO merupakan sebuah metode agar mesin pencari (search engine) bisa selalu mengindex sebuah website di internet.
Tujuan dari SEO adalah untuk menempatkan sebuah website muncul pada posisi teratas atau setidaknya di halaman pertama ketika orang mengetikan sebuah kata kunci tertentu di mesin pencarian. Karena secara logis website yang menempati urutan terdepan pada mesin pencarian, akan mendapatkan kunjungan lebih banyak.
SEO secara garis besar dibagi menjadi 2 macam, yaitu:
- On Page Optimization adalah proses Optimasi yang dilakukan di website yang bersangkutan itu sendiri, tidak melibatkan keikutsertaan website lain. Contohnya: Perubahan meta tags, Keyword density, Navigasi antar halaman, Internal linking, dan sejenisnya.
- Off Page Optimization adalah proses optimasi sebuah website dari “bantuan” website lain. Dalam kata lain, Off page optimization ini adalah berupa Backlink. Yaitu link dari website lain yang nge-link ke website yang dioptimasi.
Ada beberapa teknik-teknik dalam melakukan SEO antara lain:
- Black Hat SEO yaitu melakukan SEO dengan cara yang licik yaitu dengan melakukan Link Farming, Keyword Stuffing, Cloaking Page doorway page, Invisible Text, Iteration Title.
- White Hat SEO yaitu melakukan SEO dengan cara yang benar dan positif yang direkomendasikan oleh mesin pencari. Contohnya: Mencari Backlink dari website atau blog sejenis, Optimasi konten, Penempatan kata kunci yang tepat, Pengoptimalan meta tags.
- Gray Hat SEO yaitu teknik gabungan dari Black Hat SEO dan White Hat SEO. Contohnya: Cloaking, Membeli link, Duplikat konten.
By : Ciel
Mengatur jarak antar widget pada Blog
0
Kali ini saya akan membahas sebuah tutorial sederhana tentang cara mengatur jarak antar widget di Blog.
Caranya sangat simple.
Ok dah langsung kita mulai aja tutorialnya.
1. Login ke akun Blog anda.
2. Pilih Menu Template.
3. Klik "Edit HTML".
4. Centang "Expand Template Widget".
5. Sekarang cari kode /* Widgets, lengkapnya seperti dibawah ini. (gunakan CTRL+F untuk mempermudah)
/* Widgets
----------------------------------------------- */
6. Jika sudah, Copy kode dibawah, dan letakkan setelah kode diatas.
.main-inner .widget {
margin: 10px 0px;
}
7. Klik "Pratinjau", untuk memastikan hasilnya sesuai keinginan anda.
8. Jika anda sudah sesuai keinginan anda, klik "Simpan template".
Selesai.
Kali ini saya akan membahas sebuah tutorial sederhana tentang cara mengatur jarak antar widget di Blog.
Caranya sangat simple.
Ok dah langsung kita mulai aja tutorialnya.
1. Login ke akun Blog anda.
2. Pilih Menu Template.
3. Klik "Edit HTML".
4. Centang "Expand Template Widget".
5. Sekarang cari kode /* Widgets, lengkapnya seperti dibawah ini. (gunakan CTRL+F untuk mempermudah)
/* Widgets
----------------------------------------------- */
6. Jika sudah, Copy kode dibawah, dan letakkan setelah kode diatas.
.main-inner .widget {
margin: 10px 0px;
}
7. Klik "Pratinjau", untuk memastikan hasilnya sesuai keinginan anda.
8. Jika anda sudah sesuai keinginan anda, klik "Simpan template".
Selesai.
By : Ciel
Menambahkan widget Artikel Terbaru standar
0
Kali ini saya akan menjelaskan bagaimana menambahkan Widget Recent Post pada Blog. widget Recent Post adalah sebuah widget untuk menampilkan posting-posting terbaru pada Blog anda.
Untuk membuat widget ini cukup mudah kok, tinggal mengikuti langkah-langkah dibawah.
Pertama, Login ke akun Blog anda.
Jika sudah, pilih menu "Tata letak" yang ada di sebelah kiri. perhatikan gambar dibawah,
Sekarang akan muncul tampilan sebuah tampilan layar baru. cari widget dengan nama "Feed", jika sudah ketemu klik logo "+" yang terletak disebelah pojok kanan atas. Seperti pada gambar dibawah,
Oke jika sudah, sekarang kalian isi URL Blog kalian, setelah itu klik "Lanjutkan" seperti pada gambar dibawah,
Langkah terakhir, kalian hanya tinggal mengganti judulnya, disini saya menggantinya dengan judul "Artikel Terbaru", anda dapat menggantinya sesuai keinginan atau tidak menggantinya pun tidak masalah. Lanjutkan dengan klik "Simpan". Lihat lagi gambar dibawah,
Sekarang anda lihat apa yang terjadi pada Blog anda.
Kali ini saya akan menjelaskan bagaimana menambahkan Widget Recent Post pada Blog. widget Recent Post adalah sebuah widget untuk menampilkan posting-posting terbaru pada Blog anda.
Untuk membuat widget ini cukup mudah kok, tinggal mengikuti langkah-langkah dibawah.
Pertama, Login ke akun Blog anda.
Jika sudah, pilih menu "Tata letak" yang ada di sebelah kiri. perhatikan gambar dibawah,
Setelah itu pilih dimana anda akan meletakkan widget tersebut, dengan cara klik "Tambahkan Gadget". Lihat lagi gambar dibawah, contoh saya akan meletakkannya diarea yang telah saya tandai.
Oke jika sudah, sekarang kalian isi URL Blog kalian, setelah itu klik "Lanjutkan" seperti pada gambar dibawah,
Langkah terakhir, kalian hanya tinggal mengganti judulnya, disini saya menggantinya dengan judul "Artikel Terbaru", anda dapat menggantinya sesuai keinginan atau tidak menggantinya pun tidak masalah. Lanjutkan dengan klik "Simpan". Lihat lagi gambar dibawah,
By : Ciel
Menghapus Daftar Bacaan (Blog) Yang Anda Ikuti
0
Kali ini saya akan memberitahukan tutorial cara bagaimana menghapus/berhenti mengikuti daftar bacaan pada Blog.
Pertama login ke akun Blog anda,
Jika sudah perhatikan bagian daftar bacaan, klik "Kelola daftar Bacaan".
Perhatikan gambar di bawah,
Sekarang akun yang tidak ingin anda ikuti lagi telah berhasil di hapus dari daftar bacaan Blog anda.
Kali ini saya akan memberitahukan tutorial cara bagaimana menghapus/berhenti mengikuti daftar bacaan pada Blog.
Pertama login ke akun Blog anda,
Jika sudah perhatikan bagian daftar bacaan, klik "Kelola daftar Bacaan".
Perhatikan gambar di bawah,
Jika sudah perhatikan bagian "Setelan", lalu klik tulisan "Setelan" pada Blog yang ingin anda hapus.
Lihat pada gambar di bawah,
Langkah selanjutnya, pilih salah satu media yang anda gunakan untuk login. Di sini saya menggunakan Google, jadi saya akan memilih Google.
Setelah anda memlilih akun login anda, yang perlu anda lakukan hanya mengisi password anda kembali, jika sudah klik "Masuk".
Perhatikan gambar di bawah,
Tampilannya sekarang akan kembali seperti gambar di bawah, anda ulangi klik "Setelan".
Jika sudah, anda di bawa pada setingan profil untuk Blog yang anda ikuti, klik "Berhenti ikuti situs ini".
Perhatikan gambar di bawah,
Berikutnya anda hanya perlu mengkonfirmasinya, dengan klik "Berhenti mengikuti", Seperti pada gambar di bawah,
Selesai.
Selamat mencoba
By : Ciel
Melihat Rating, Nilai SEO, dan Pagerank suatu Blog/Website
0
Untuk para Blogger pemula pasti masih pada bingung kenapa Blog yang kita buat tidak terdaftar di Search Engine. Hal ini mungkin disebabkan karena nilai SEO-nya yang masih sangat rendah.
Untuk para Blogger pemula pasti masih pada bingung kenapa Blog yang kita buat tidak terdaftar di Search Engine. Hal ini mungkin disebabkan karena nilai SEO-nya yang masih sangat rendah.
Lantas bagaimana cara mengetahui nilai rating, SEO, dan pagerank suatu Blog atau website?
Yuk kita mulai tutorial sederhana ini:
Lihat saya beri contoh Rating, nilai SEO dan Pagerank pada www.facebook.com- Klik link ini DI SINI.
- Masukkan Website atau Blog kita pada kolom pencarian,
- Tunggu beberapa saat,
- Sekarang kita bisa melihat semua tentang informasi Blog atau website-nya,
Mudah bukan? Selamat mencoba……
By : Ciel
Menghilangkan Tulisan Home/Beranda Pada Footer Blog
0
Kali ini saya akan memposting mengenai bagaimana cara menghilangkan tulisan “home” atau “Beranda” yang ada di blogspot. Pada saat saya membuat Blog ini ada satu hal yang mengganjal saya, karena tampilan dari Blog ini tak enak dipandang karena terdapat tulisan “Beranda” pada footer Blog.
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
Kali ini saya akan memposting mengenai bagaimana cara menghilangkan tulisan “home” atau “Beranda” yang ada di blogspot. Pada saat saya membuat Blog ini ada satu hal yang mengganjal saya, karena tampilan dari Blog ini tak enak dipandang karena terdapat tulisan “Beranda” pada footer Blog.
Oleh karena itu, kali ini saya akan menjelaskan bagaimana cara menghilangkannya caranya cukup mudah, ada pun langkah-langkahnya sebagai berikut:
Seperti biasa, anda harus Login ke akun Blog yang akan anda hapus tulisan “Beranda”-nya.
Sekarang anda pilih menu “Template”, seperti pada gambar dibawah,
Sekarang klik “Edit HTML”.
Tampilannya akan seperti gambar di bawah, jangan lupa untuk mencentang tulisan “Expand Template Widget”.
Jika sudah, sekarang cari kode dibawah (gunakan “CTRL+F” pada keyboard untuk mempermudah pencarian),
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
Sudah Ketemu? Sekarang anda hanya perlu menghapusnya.
Jika sudah anda hapus, lanjutkan dengan meng-klik "Simpan template".
Sekarang lihat hasilnya,
Selesai deh, Selamat mencoba....
By : Ciel
Membuat Read More Otomatis Pada Blog
0
Pada tutorial kali ini saya akan menjelaskan tentang "Membuat Read More Otomatis Pada Blog".
menurut saya menggunakan Read More pada Blog anda membuat tampilannya lebih efisien dan minimalis.
Lantas bagaimana caranya membuatnya?
Langsung saja kita praktekan bagaimana cara "Membuat Read More pada Blog".
Sekian dari saya, Semoga bermanfaat..
Pada tutorial kali ini saya akan menjelaskan tentang "Membuat Read More Otomatis Pada Blog".
menurut saya menggunakan Read More pada Blog anda membuat tampilannya lebih efisien dan minimalis.
Lantas bagaimana caranya membuatnya?
Langsung saja kita praktekan bagaimana cara "Membuat Read More pada Blog".
- Login ke akun Blog yang akan anda ubah tampilannya.
- Klik menu Template > Edit HTML (jangan lupa untuk mencentang "Expand Template Widget")
- Cari kode </head>, (gunakan "CTRL+F" pada keyboard untuk mempermudah pencarian). Jika sudah ketemu, copy kode dibawah ini, lalu letakkan di atas kode </head>,
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 280;
summary_img = 250;
img_thumb_height = 70;
img_thumb_width = 100;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(b,a){if(b.indexOf("<")!=-1){var d=b.split("<");for(var c=0;c<d.length;c++){if(d[c].indexOf(">")!=-1){d[c]=d[c].substring(d[c].indexOf(">")+1,d[c].length)}}b=d.join("")}a=(a<b.length-1)?a:b.length-2;while(b.charAt(a-1)!=" "&&b.indexOf(" ",a)!=-1){a++}b=b.substring(0,a-1);return b+"..."}function createSummaryAndThumb(d){var f=document.getElementById(d);var a="";var b=f.getElementsByTagName("img");var e=summary_noimg;if(b.length>=1){a='<span style="float:left; padding:0px 10px 2px 0px;"><img src="'+b[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';e=summary_img}var c=a+"<div>"+removeHtmlTag(f.innerHTML,e)+"</div>";f.innerHTML=c};
//]]>
</script>
</b:if>
</b:if>
- Masih pada halaman "Edit HTML" (jangan lupa untuk kembali mencentang "Expand Template Widget"). Sekarang cari kode <data:post.body/>. Jika sudah ketemu, ganti kode tersebut dengan kode yang ada di bawah.
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script
type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>READ MORE -
<data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
- Sekarang klik "Simpan Template" dan lihat hasilnya.
Sekian dari saya, Semoga bermanfaat..
By : Ciel
Menghilangkan Fungsi Klik Kanan Pada Blog
0
Kali ini saya akan mencoba menbagikan sebuah tutorial Blogspot yang menurut saya cukup bagus. Yakni tentang cara bagaimana “Menghilangkan Fungsi Klik Kanan Pada Blogspot” agar di blog kita terhindar dari perbuatan Blogger lainnya yang suka melakukan copy-paste (coppas) dari artikel yang sudah kita buat.
Maka dari itu, alangkah baiknya bila kita mencegah kejadian seperti itu agar tidak terus berlangsung. Hal ini tentu saja selain bisa memproteksi artikel yang kita buat, juga bisa 'menyadarkan' kepada Blogger tersebut untuk tidak mencopas hasil karya orang secara 'mentah-mentah' tanpa diolah sedikitpun. Sehingga sang Blogger bisa lebih berkreatif dengan karya-karyanya.
Tutorial ini selain berfungsi untuk mencegah coppas, juga bisa mencegah Blogger lainnya untuk mengintip “Lihat Kode Sumber Laman” dari Blog kita. Untuk menghilangkan fungsi coppas pada blogspot sangatlah mudah.
Oke kita langsung mulai tutorialnya.
Kali ini saya akan mencoba menbagikan sebuah tutorial Blogspot yang menurut saya cukup bagus. Yakni tentang cara bagaimana “Menghilangkan Fungsi Klik Kanan Pada Blogspot” agar di blog kita terhindar dari perbuatan Blogger lainnya yang suka melakukan copy-paste (coppas) dari artikel yang sudah kita buat.
Sering saya melakukan blogwalking ke blog-blog lainnya dan mendapati kalau karya tulis dari mereka banyak dicopas oleh Blogger lain. Ada yang menyikapinya dengan biasa saja, tapi tidak sedikit yang marah-marah gak karuan.
Maka dari itu, alangkah baiknya bila kita mencegah kejadian seperti itu agar tidak terus berlangsung. Hal ini tentu saja selain bisa memproteksi artikel yang kita buat, juga bisa 'menyadarkan' kepada Blogger tersebut untuk tidak mencopas hasil karya orang secara 'mentah-mentah' tanpa diolah sedikitpun. Sehingga sang Blogger bisa lebih berkreatif dengan karya-karyanya.
Tutorial ini selain berfungsi untuk mencegah coppas, juga bisa mencegah Blogger lainnya untuk mengintip “Lihat Kode Sumber Laman” dari Blog kita. Untuk menghilangkan fungsi coppas pada blogspot sangatlah mudah.
Oke kita langsung mulai tutorialnya.
- Login ke akun blog anda.
- Masuk ke menu Template, kemudian klik “Edit HTML”, jangan lupa untuk mencentang “Expand Template Widget” (dipojok kiri atas).
- Cari kode "<body>" (tanpa tanda petik). Sebaiknya gunakan “Ctrl + F” pada keyboard untuk memudahkan pencarian kode tersebut.
- Setelah ketemu, ganti kode "<body>" (tanpa tanda petik) dengan kode "<body oncontextmenu='return false;'>" (tanpa tanda petik).
- Klik “Simpan Template”
Selesai.
Simple kan? Selamat mencoba!
Simple kan? Selamat mencoba!
By : Ciel