Posted by : Ciel
Minggu, 18 Agustus 2013
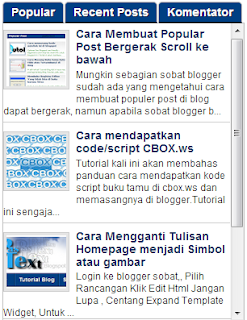
Untuk membuat tampilan blog agar terlihat lebih rapi dan ringkas "Multi Tab View" mungkin menjadi salah satu pilihan untuk di pasang pada blog.
Tab sendiri merupakan suatu komponen yang memungkinkan pengguna dapat beralih dari satu layar/widget ke layar/widget lain dalam satu tampilan hanya dengan mengklik judul Sub Tab. Biasanya, Tab berjumlah lebih dari satu, tapi dalam satu waktu hanya dapat mengaktifkan satu layar/widget. Kini penggunaan komponen Tab semakin populer karena Selain membuat tampilan blog menjadi rapi dan rinkas, Multi Tab View ini juga menjadikan banyaknya menu yang ingin di tampilkan hanya membutuhkan tempat yang relatif sedikit.
Ada banyak cara yang dapat digunakan untuk membuat Tab View di blog, namun cara yang akan saya gunakan yaitu dengan menggunakan jquery. kenapa? karena ada banyak kelebihan dan keunggulan tersendiri dari tampilan tab yang akan saya buat, selain cara pembuatannya yang lebih sederhana tentunya, berikut kelebihan dari Tab View menggunakan Jquery:
- Tampilanya akan mengikuti gaya dari header widget template anda, yaitu bentuk dan warnanya, jadi jika tidak di kostumasi terkait warna dan bentuknya pun sudah bisa sesuai dan serasi dengan blog anda.
- Mempunyai efek jquery, atau efek smooth saat anda mengalihkan menu tab, yang tentu menambah nilai keindahan untuk blog anda.
- Cara instalasi atau pemasanganya yang sangat mudah karena hanya perlu menambahkan satu widget "HTML/JavaScript" dan menyisipkan kodenya.
- Tidak Memerlukan embel embel atau tambahan CSS atau script untuk dimasukkan di Edit HTML.
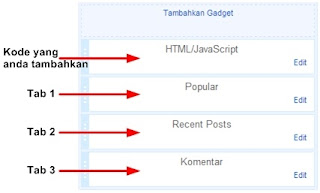
- Anda tidak perlu susah dalam meletakan widget kedalam menu Tab View ini, anda hanya perlu meletakan beberapa widget tepat dibawah widget kode "HTML/JavaScript" yang anda sudah tambahkan.
Bagi anda yang tertarik untuk membuat menu Tab View ini langsung saja ikuti langkah-langkahnya di bawah:
Login ke blog anda.
Pilih menu "Tata Letak" >> "Tambahkan Gadget" >> HTML/JavaScirpt.
Isi konten widget dengan kode yang ada di bawah,
<style type="text/css">
.tabber {
padding: 0px !important;
border: 0 solid #bbb;
}
.tabber h2 {
float: left;
margin: 0 1px 0 0;
font-size: 12px;
padding: 3px 5px;
border: 1px solid #bbb;
margin-bottom: -1px;
overflow: hidden;
position: relative;
background: #0000FF;
cursor:pointer;
-moz-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
}
html .tabber h2.active {
background: #000000;
border-bottom: 1px solid #fff;
}
.tabber .widget-content {
border: 1px solid #bbb;
padding: 10px;
background: #fff;
clear:both;
margin:0;
}
.codewidget, #codeholder {
display:none; {
</style> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<script type="text/javascript" src="http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bloggertabs0.1_min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#codeholder').bloggerTabber ({
tabCount : 3
});
});
</script><!-- Jangan hapus kode dibawah, agar widget bisa berfungsi --><div id='codeholder'>
<a href="http://www.bloggersentral.com/2011/05/create-tabbed-content-blogger-widgets.html" target="_blank"></a></div>
Seperti yang sebelumnya saya beritahukan, untuk menentukan widget apa saja yang ingin anda letakan pada Tab View ini, anda hanya tinggal meletakkan widgetnya dibawahnya. (lihat gambar di bawah)
Sekian artikel mengenai cara membuat menu Tab View pada blog.
Semoga bermanfaat.