Archive for Agustus 2013
Mendapat Backlink Berkualitas Dari W3 Directory
0
 Ada banyak cara mendapatkan backlink untuk sebuah situs, diantaranya aktif di berbagai forum diskusi dengan memberikan URL alamat website/blog kita, menambahkan link pada setiap artikel, atau bisa dengan cara saling tukar link dengan website/blog lain.
Ada banyak cara mendapatkan backlink untuk sebuah situs, diantaranya aktif di berbagai forum diskusi dengan memberikan URL alamat website/blog kita, menambahkan link pada setiap artikel, atau bisa dengan cara saling tukar link dengan website/blog lain.
Selain cara-cara tersebut masih ada cara lain di antaranya dengan bergabung ke berbagai situs pemberi backlink, dan salah satu situs pemberi backlink yang sudah sangat terbukti kualitasnya adalah W3 Directory. Sudah banyak para blogger mendaftarkan blog-nya pada situs ini, khususnya pecinta SEO.
Untuk mendapatkan backlink dari W3 Directory anda terlebih dahulu harus mendaftarkan situs anda, dan setelah selesai mendaftarkan anda akan di minta untuk meletakan banner dari W3 Directory pada website/blog anda, jadi link ini bersifat dua arah. Intinya sama dengan saat kita bertukar link dengan blogger lain yaitu kita memasang banner W3 Directory pada situs kita, dan W3 Directory akan memasang link kita pada situsnya.
Banner yang di berikan W3 Directory merupakan sebuah vote link, maksudnya anda akan mendapatkan poin jika ada pengunjung yang meng-klik banner yang diberikan tersebut, semakin banyak poin yang anda peroleh maka posisi dari link anda akan naik pada daftar yang telah di bagi sesuai kategori, dengan begitu semakin besar link anda akan terlihat dan di klik oleh pengunjung dari W3 Directory.
Oke, sekarang saya akan menjelaskan bagaimana cara mendaftarkan blog pada W3 Directory.
URL : URL dari website atau blog anda
Title : Nama website atau blog.
description : Deskripsi website atau blog.
KeyWords : Kata kunci.
identity : Nama anda.
email : Alamat email yang valid.
return link / back link : Isi kembali dengan URL website atau blog anda.
country : Negara tempat tinggal anda.
heading 1 : Pilih Kategori website atau blog anda.
heading 2 dan 3 boleh untuk tidak anda isi atau bisa dengan mengisikan dengan kategori lainnya.
Jika sudah terpasang tampilannya akan seperti dibawah.

Terima kasih bagi anda yang sudah membantu voting dengan mengklik banner W3 Directory di atas.
Sekian dari saya kurang lebihnya mohon maaf. Semoga bermanfaat.
 Ada banyak cara mendapatkan backlink untuk sebuah situs, diantaranya aktif di berbagai forum diskusi dengan memberikan URL alamat website/blog kita, menambahkan link pada setiap artikel, atau bisa dengan cara saling tukar link dengan website/blog lain.
Ada banyak cara mendapatkan backlink untuk sebuah situs, diantaranya aktif di berbagai forum diskusi dengan memberikan URL alamat website/blog kita, menambahkan link pada setiap artikel, atau bisa dengan cara saling tukar link dengan website/blog lain.Selain cara-cara tersebut masih ada cara lain di antaranya dengan bergabung ke berbagai situs pemberi backlink, dan salah satu situs pemberi backlink yang sudah sangat terbukti kualitasnya adalah W3 Directory. Sudah banyak para blogger mendaftarkan blog-nya pada situs ini, khususnya pecinta SEO.
Untuk mendapatkan backlink dari W3 Directory anda terlebih dahulu harus mendaftarkan situs anda, dan setelah selesai mendaftarkan anda akan di minta untuk meletakan banner dari W3 Directory pada website/blog anda, jadi link ini bersifat dua arah. Intinya sama dengan saat kita bertukar link dengan blogger lain yaitu kita memasang banner W3 Directory pada situs kita, dan W3 Directory akan memasang link kita pada situsnya.
Banner yang di berikan W3 Directory merupakan sebuah vote link, maksudnya anda akan mendapatkan poin jika ada pengunjung yang meng-klik banner yang diberikan tersebut, semakin banyak poin yang anda peroleh maka posisi dari link anda akan naik pada daftar yang telah di bagi sesuai kategori, dengan begitu semakin besar link anda akan terlihat dan di klik oleh pengunjung dari W3 Directory.
Oke, sekarang saya akan menjelaskan bagaimana cara mendaftarkan blog pada W3 Directory.
- Kunjungi www.w3-directory.com.
- Lalu klik “ADD a web site” yang ada pada menu navigasi.
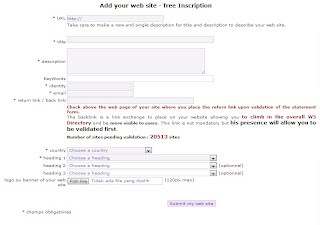
- Setelah itu silakan isi formulir yang di sediakan.
URL : URL dari website atau blog anda
Title : Nama website atau blog.
description : Deskripsi website atau blog.
KeyWords : Kata kunci.
identity : Nama anda.
email : Alamat email yang valid.
return link / back link : Isi kembali dengan URL website atau blog anda.
country : Negara tempat tinggal anda.
heading 1 : Pilih Kategori website atau blog anda.
heading 2 dan 3 boleh untuk tidak anda isi atau bisa dengan mengisikan dengan kategori lainnya.
- Jika sudah klik “Sumbit my web site”.
- Sekarang silakan copy kode yang di berikan.
- Untuk memasangnya pada blog anda, Tata Letak >> Tambahkan Gadget >> HTML/JavaScript.
- Isi konten dengan kode yang sudah anda copy, lalu klik “Simpan”.
Jika sudah terpasang tampilannya akan seperti dibawah.
Terima kasih bagi anda yang sudah membantu voting dengan mengklik banner W3 Directory di atas.
Sekian dari saya kurang lebihnya mohon maaf. Semoga bermanfaat.
By : Ciel
Menggunakan OpenID Untuk BerKomentar Pada Blog
0
Definisi OpenID
OpenID adalah sebuah fitur yang di sediakan untuk user (pengguna) yang dapat memungkinkan pengguna dapat masuk ke dalam berbagai layanan hanya dengan menggunakan satu buah identitas digital (ID). OpenID biasanya berbentuk sebuah URL/link yang diperoleh dari layanan penyedia fitur tersebut. OpenID juga memungkinkan anda untuk menggunakan akun yang ada untuk masuk, tanpa perlu harus login menggunakan user atau password anda. Dengan OpenID, anda dapat mengendalikan seberapa banyak informasi yang di bagi dengan situs yang anda kunjungi.
OpenID kini semakin banyak di gunakan, dengan lebih dari satu miliar akun dan lebih dari 50.000 website dapat menerima akun OpenID untuk login. Ada beberapa situs yang menyediakan layanan OpenID di antaranya, Google, Facebook, Yahoo, Microsoft, AOL, MySpace, Sears, dan masih banyak lagi.
Mengetahui OpenID Blog Kita
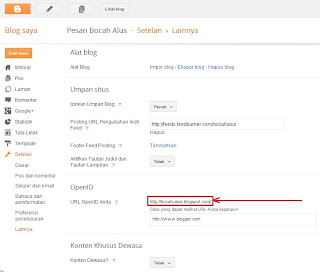
Setiap blogger yang mempunyai akun di blogspot akan memiliki sebuah akun OpenID. Bisanya OpenID merupakan alamat website atau blogger. Misalnya: http://bocah-alus.blogspot.com. Walaupun anda telah berganti domain dari blogger menggunakan alamat domain berbayar seperti .com .co.id .net dan lainnya, alamat tersebut pula lah yang di gunakan untuk OpenID. Untuk mengetahui secara pasti alamat OpenID anda, masuk ke blogger >> Setelan >> Lainnya, di situ tertulis alamat OpenID anda, jadi kalau ingin berkomentar mengunakan OpenID, alamat tersebut yang di gunakan.
Cara Menggunakan OpenID Untuk Berkomentar
Berkomentar antar sesama blogger memang memberikan banyak manfaat, selain terjalinnya tali silaturahmi sesama blogger kita bisa juga memperoleh manfaat lain seperti mendapatkan backlink gratis, mempromosikan blog kita dan masih banyak lagi. Tetapi, untuk mendapatkan backlink syaratnya kita harus berkomentar di blog jenis Dofollow (memiliki link pada kotak komentar). Namun kebanyakan para blogger enggan memberikannya demi keamanan situs mereka dari SPAMMER.
Bicara soal SEO atau backlink, yang menjadi masalah adalah ketika kita menjumpai blog yang tidak menyediakan fitur komentar standar seperti menuliskan nama dan URL untuk kita isikan, atau contoh kendala yang lain yaitu ketika kita hendak berkomentar ke blog yang berbeda platform, seperti misalnya dari blogspot ke wordpress, atau sebaliknya.
Dengan OpenID semua masalah di atas bisa teratasi dengan sangat mudah, cukup dengan satu akun OpenID saja maka kita sudah bisa menggunakannya untuk berkomentar di hampir semua blog yang mendukung OpenID.
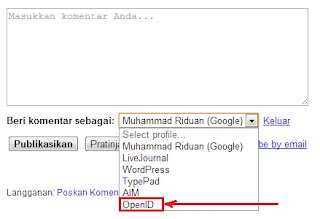
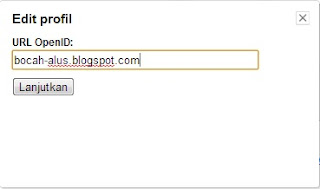
Cara menggunakan komentar dengan OpenID juga sangat sederhana, pada bagian bawah kotak komentar anda dapat memilih sebagai siapa anda berkomentar, karena anda ingin menggunakan OpenID, jadi pilih "OpenID" >> masukan URL dari OpenID anda. Jika sudah klik "Lanjutkan".
Cara Verifikasi OpenID Di Blog
Kadang kala setelah mengetahui OpenID kita, dan kita menggunakannya untuk berkomentar, OpenID masih juga belum bisa di gunakan dan akan muncul tulisan merah "Your openid Credentials Could Not be Verifie". Jika muncul tulisan seperti itu artinya kita perlu memverifikasi bahwa itu merupakan OpenID milik kita,
caranya adalah sebagai berikut:
pilih menu Template >> Edit HTML, kemudian cari kode <head>.
Jika sudah ketemu, copy kode di bawah ini kemudian letakkan setelah kode <head>.
Definisi OpenID
OpenID adalah sebuah fitur yang di sediakan untuk user (pengguna) yang dapat memungkinkan pengguna dapat masuk ke dalam berbagai layanan hanya dengan menggunakan satu buah identitas digital (ID). OpenID biasanya berbentuk sebuah URL/link yang diperoleh dari layanan penyedia fitur tersebut. OpenID juga memungkinkan anda untuk menggunakan akun yang ada untuk masuk, tanpa perlu harus login menggunakan user atau password anda. Dengan OpenID, anda dapat mengendalikan seberapa banyak informasi yang di bagi dengan situs yang anda kunjungi.
OpenID kini semakin banyak di gunakan, dengan lebih dari satu miliar akun dan lebih dari 50.000 website dapat menerima akun OpenID untuk login. Ada beberapa situs yang menyediakan layanan OpenID di antaranya, Google, Facebook, Yahoo, Microsoft, AOL, MySpace, Sears, dan masih banyak lagi.
Mengetahui OpenID Blog Kita
Setiap blogger yang mempunyai akun di blogspot akan memiliki sebuah akun OpenID. Bisanya OpenID merupakan alamat website atau blogger. Misalnya: http://bocah-alus.blogspot.com. Walaupun anda telah berganti domain dari blogger menggunakan alamat domain berbayar seperti .com .co.id .net dan lainnya, alamat tersebut pula lah yang di gunakan untuk OpenID. Untuk mengetahui secara pasti alamat OpenID anda, masuk ke blogger >> Setelan >> Lainnya, di situ tertulis alamat OpenID anda, jadi kalau ingin berkomentar mengunakan OpenID, alamat tersebut yang di gunakan.
Cara Menggunakan OpenID Untuk Berkomentar
Berkomentar antar sesama blogger memang memberikan banyak manfaat, selain terjalinnya tali silaturahmi sesama blogger kita bisa juga memperoleh manfaat lain seperti mendapatkan backlink gratis, mempromosikan blog kita dan masih banyak lagi. Tetapi, untuk mendapatkan backlink syaratnya kita harus berkomentar di blog jenis Dofollow (memiliki link pada kotak komentar). Namun kebanyakan para blogger enggan memberikannya demi keamanan situs mereka dari SPAMMER.
Bicara soal SEO atau backlink, yang menjadi masalah adalah ketika kita menjumpai blog yang tidak menyediakan fitur komentar standar seperti menuliskan nama dan URL untuk kita isikan, atau contoh kendala yang lain yaitu ketika kita hendak berkomentar ke blog yang berbeda platform, seperti misalnya dari blogspot ke wordpress, atau sebaliknya.
Dengan OpenID semua masalah di atas bisa teratasi dengan sangat mudah, cukup dengan satu akun OpenID saja maka kita sudah bisa menggunakannya untuk berkomentar di hampir semua blog yang mendukung OpenID.
Cara menggunakan komentar dengan OpenID juga sangat sederhana, pada bagian bawah kotak komentar anda dapat memilih sebagai siapa anda berkomentar, karena anda ingin menggunakan OpenID, jadi pilih "OpenID" >> masukan URL dari OpenID anda. Jika sudah klik "Lanjutkan".
Cara Verifikasi OpenID Di Blog
Kadang kala setelah mengetahui OpenID kita, dan kita menggunakannya untuk berkomentar, OpenID masih juga belum bisa di gunakan dan akan muncul tulisan merah "Your openid Credentials Could Not be Verifie". Jika muncul tulisan seperti itu artinya kita perlu memverifikasi bahwa itu merupakan OpenID milik kita,
caranya adalah sebagai berikut:
pilih menu Template >> Edit HTML, kemudian cari kode <head>.
Jika sudah ketemu, copy kode di bawah ini kemudian letakkan setelah kode <head>.
<!-- Open ID -->
<link href='http://www.blogger.com/openid-server.g' rel='openid.server'/>
<link expr:href='data:blog.homepageUrl' rel='openid.delegate'/>
<!-- Open ID -->
Selanjutkan klik "Simpan template".
Tunggu beberapa menit, maka anda sudah dapat berkomentar menggunakan akun OpenID tersebut.
Sekian Artikel mengenai cara menggunakan OpenID untuk berkomentar pada blog.
Terima kasih atas kunjungannya.
By : Ciel
Membuat Menu Tab View Untuk Widget Blog
0
Untuk membuat tampilan blog agar terlihat lebih rapi dan ringkas "Multi Tab View" mungkin menjadi salah satu pilihan untuk di pasang pada blog.
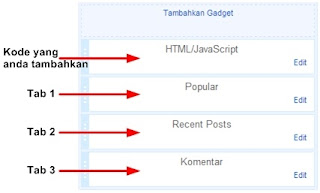
Seperti yang sebelumnya saya beritahukan, untuk menentukan widget apa saja yang ingin anda letakan pada Tab View ini, anda hanya tinggal meletakkan widgetnya dibawahnya. (lihat gambar di bawah)
Sekian artikel mengenai cara membuat menu Tab View pada blog.
Semoga bermanfaat.
Untuk membuat tampilan blog agar terlihat lebih rapi dan ringkas "Multi Tab View" mungkin menjadi salah satu pilihan untuk di pasang pada blog.
Tab sendiri merupakan suatu komponen yang memungkinkan pengguna dapat beralih dari satu layar/widget ke layar/widget lain dalam satu tampilan hanya dengan mengklik judul Sub Tab. Biasanya, Tab berjumlah lebih dari satu, tapi dalam satu waktu hanya dapat mengaktifkan satu layar/widget. Kini penggunaan komponen Tab semakin populer karena Selain membuat tampilan blog menjadi rapi dan rinkas, Multi Tab View ini juga menjadikan banyaknya menu yang ingin di tampilkan hanya membutuhkan tempat yang relatif sedikit.
Ada banyak cara yang dapat digunakan untuk membuat Tab View di blog, namun cara yang akan saya gunakan yaitu dengan menggunakan jquery. kenapa? karena ada banyak kelebihan dan keunggulan tersendiri dari tampilan tab yang akan saya buat, selain cara pembuatannya yang lebih sederhana tentunya, berikut kelebihan dari Tab View menggunakan Jquery:
- Tampilanya akan mengikuti gaya dari header widget template anda, yaitu bentuk dan warnanya, jadi jika tidak di kostumasi terkait warna dan bentuknya pun sudah bisa sesuai dan serasi dengan blog anda.
- Mempunyai efek jquery, atau efek smooth saat anda mengalihkan menu tab, yang tentu menambah nilai keindahan untuk blog anda.
- Cara instalasi atau pemasanganya yang sangat mudah karena hanya perlu menambahkan satu widget "HTML/JavaScript" dan menyisipkan kodenya.
- Tidak Memerlukan embel embel atau tambahan CSS atau script untuk dimasukkan di Edit HTML.
- Anda tidak perlu susah dalam meletakan widget kedalam menu Tab View ini, anda hanya perlu meletakan beberapa widget tepat dibawah widget kode "HTML/JavaScript" yang anda sudah tambahkan.
Bagi anda yang tertarik untuk membuat menu Tab View ini langsung saja ikuti langkah-langkahnya di bawah:
Login ke blog anda.
Pilih menu "Tata Letak" >> "Tambahkan Gadget" >> HTML/JavaScirpt.
Isi konten widget dengan kode yang ada di bawah,
<style type="text/css">
.tabber {
padding: 0px !important;
border: 0 solid #bbb;
}
.tabber h2 {
float: left;
margin: 0 1px 0 0;
font-size: 12px;
padding: 3px 5px;
border: 1px solid #bbb;
margin-bottom: -1px;
overflow: hidden;
position: relative;
background: #0000FF;
cursor:pointer;
-moz-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
}
html .tabber h2.active {
background: #000000;
border-bottom: 1px solid #fff;
}
.tabber .widget-content {
border: 1px solid #bbb;
padding: 10px;
background: #fff;
clear:both;
margin:0;
}
.codewidget, #codeholder {
display:none; {
</style> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<script type="text/javascript" src="http://greenlava-code.googlecode.com/svn/trunk/publicscripts/bloggertabs0.1_min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#codeholder').bloggerTabber ({
tabCount : 3
});
});
</script><!-- Jangan hapus kode dibawah, agar widget bisa berfungsi --><div id='codeholder'>
<a href="http://www.bloggersentral.com/2011/05/create-tabbed-content-blogger-widgets.html" target="_blank"></a></div>
Seperti yang sebelumnya saya beritahukan, untuk menentukan widget apa saja yang ingin anda letakan pada Tab View ini, anda hanya tinggal meletakkan widgetnya dibawahnya. (lihat gambar di bawah)
Sekian artikel mengenai cara membuat menu Tab View pada blog.
Semoga bermanfaat.
By : Ciel
Mendaftar Dan Memasang Widget Histats Pada Blog
0
Histats adalah sebuah situs yang memberikan informasi mengenai data statistik dari sebuah website atau blog setiap harinya. Dengan mendaftar dan memasang widget Histats di blog kita akan tahu statistik serta perkembangan blog secara periodik dan terukur. Informasi yang dapat diperoleh dari Histats di antaranya:
Jika anda tertarik, maka saya coba berbagi info tentang cara mendaftar dan memasang widget Histats di blog atau web.
Tutorial yang pertama ini adalah untuk mendaftar pada histats.com.
Ikuti langkah-langkahnya dibawah:
Kunjungi situs histats.com.
Klik “REGISTER” yang tertera pada menu.
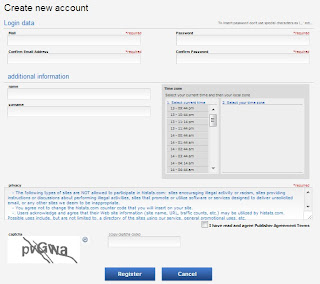
Pada Create new account isikan data-data yang di pelukan, jangan sampai ada yang ketinggalan. Jika sudah beri tanda centang pada I have read and agree Publisher Agreement Terms dan tuliskan captcha.
Dan klik "Register".
Jika berhasil maka akan ada pesan seperti ini.
Buka email yang tadi anda daftarkan dalam Create new account dan KLIK tautan yang di berikan Histats untuk mangaktifkan akun anda.
"your account is now active, please login now and start using histats.com!"
Jika ada pesan tersebut maka akun anda telah aktif, silahkan masuk lagi ke histats.com dan login dengan email dan password yang anda buat sebelumnya.
Mendaftar website pada histats.com
Langkah selanjutnya adalah mendaftarkan website atau blog anda. Blog yang di daftarkan bisa lebih dari satu, jadi dengan manfaatkan satu akun histats, anda bisa mendaftarkan banyak blog atau website anda dengan gratis.
Oke langsung saja,
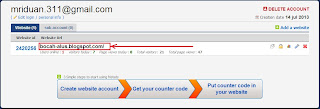
Klik "+ Add a Website".
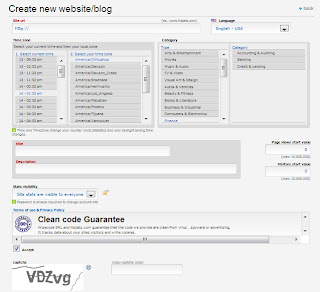
Sekarang isikan sesuai dengan data-data dari website atau blog anda.
Keterangan:
Dan klik "Continue".
Beres sekarang website/blog anda sudah berhasil anda daftarkan.
Memasang widget Histats pada blog
Untuk yang selanjutnya yaitu mengenai cara memasang widget Histats pada blog.
Ikuti totorialnya dibawah,
Pertama klik nama blog anda.
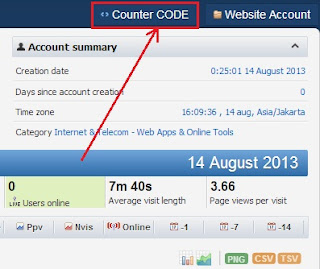
Selanjutnya klik "Counter CODE" yang ada di pojok kanan atas.
Klik "+ add new counter".
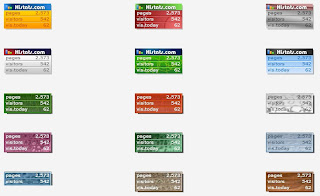
Sekarang anda tinggal memilih tampilan yang sesuai dengan selera anda dengan mengklik gambarnya.
Berikan tanda centang apa saja informasi yang ingin anda peroleh dari widget ini.
Jika sudah klik "Save".
Untuk mendapatkan script-nya klik counter yang sebelumnya telah anda buat.
Silakan anda copy script-nya.
Berikutnya login ke blog anda >> Tata Letak >> Tambahkan Gadget >> HTML/JavaScript.
Isikan konten dengan script yang sebelumnya anda copy lalu klik "Simpan".
Selesai.
Sekian artikel mengenai cara mendaftar dan memasang widget Histats pada blog.
Semoga bermanfaat.
- User Online yaitu banyaknya pengunjung yang sedang online di website atau blog anda.
- Visitor Today yaitu jumlah seluruh pengunjung yang memasuki website atau blog anda dalam kurun waktu satu hari.
- Page Views Today yaitu jumlah seluruh halaman yang dibuka oleh pengunjung dalam kurun waktu satu hari.
- Total Visitor yaitu keseluruhan jumlah total pengunjung website atau blog anda, mulai dari anda mendaftar di Histats.
- Total Page Views yaitu akumulasi jumlah halaman yang dibuka oleh pengunjung, mulai dari anda mendaftar di Histats.
Jika anda tertarik, maka saya coba berbagi info tentang cara mendaftar dan memasang widget Histats di blog atau web.
Tutorial yang pertama ini adalah untuk mendaftar pada histats.com.
Ikuti langkah-langkahnya dibawah:
Kunjungi situs histats.com.
Klik “REGISTER” yang tertera pada menu.
Pada Create new account isikan data-data yang di pelukan, jangan sampai ada yang ketinggalan. Jika sudah beri tanda centang pada I have read and agree Publisher Agreement Terms dan tuliskan captcha.
Dan klik "Register".
Jika berhasil maka akan ada pesan seperti ini.
Buka email yang tadi anda daftarkan dalam Create new account dan KLIK tautan yang di berikan Histats untuk mangaktifkan akun anda.
"your account is now active, please login now and start using histats.com!"
Jika ada pesan tersebut maka akun anda telah aktif, silahkan masuk lagi ke histats.com dan login dengan email dan password yang anda buat sebelumnya.
Mendaftar website pada histats.com
Langkah selanjutnya adalah mendaftarkan website atau blog anda. Blog yang di daftarkan bisa lebih dari satu, jadi dengan manfaatkan satu akun histats, anda bisa mendaftarkan banyak blog atau website anda dengan gratis.
Oke langsung saja,
Klik "+ Add a Website".
Sekarang isikan sesuai dengan data-data dari website atau blog anda.
Keterangan:
- Site url : url situs anda contoh : http://bocah-alus.blogspot.com/
- Pilih bahasa : Indonesian - Bahasa Indonesia
- Time zone : Pilih 11 - 04:38 am Asia/Jakarta
- Category : Website anda termasuk kategori apa, silahkan di pilih. Misalnya Visual Art & Design --- Design.
- Title : Judul web atau blog anda.
- Description : Penjelasan singkat tentang blog anda.
- Stats visibility : artinya pengaturan provasi siapa saja yang dapat melihat Stats atau data dari pengunjung Blog anda.
- ada dua pilihan visible to everyone atau visible only to me, silahkan di pilih.
- Jangan lupa kode captcha.
Dan klik "Continue".
Beres sekarang website/blog anda sudah berhasil anda daftarkan.
Memasang widget Histats pada blog
Untuk yang selanjutnya yaitu mengenai cara memasang widget Histats pada blog.
Ikuti totorialnya dibawah,
Pertama klik nama blog anda.
Selanjutnya klik "Counter CODE" yang ada di pojok kanan atas.
Klik "+ add new counter".
Sekarang anda tinggal memilih tampilan yang sesuai dengan selera anda dengan mengklik gambarnya.
Berikan tanda centang apa saja informasi yang ingin anda peroleh dari widget ini.
Jika sudah klik "Save".
Untuk mendapatkan script-nya klik counter yang sebelumnya telah anda buat.
Silakan anda copy script-nya.
Berikutnya login ke blog anda >> Tata Letak >> Tambahkan Gadget >> HTML/JavaScript.
Isikan konten dengan script yang sebelumnya anda copy lalu klik "Simpan".
Selesai.
Sekian artikel mengenai cara mendaftar dan memasang widget Histats pada blog.
Semoga bermanfaat.
By : Ciel
Membuat Privacy Policy Pada Blog
0
Privacy Policy adalah sebuah halaman khusus yang dibuat oleh sipemilik situs dimana didalamnya berisi sebuah kebijakan privasi tentang website atau blog itu sendiri. Privacy Policy biasa dibuat oleh orang-orang yang ingin serius dalam menggeluti dunia internet, sehingga situs yang mereka buat nampak seperti situs yang professional. Privacy Policy juga sangat penting untuk para blogger yang mau menggeluti iklan PPC seperti Google Adsense atau lainnya, tidak hanya itu Privacy Policy juga menunjukkan siapa admin yang bisa dihubungi jika ingin menanyakan hal tentang situs tersebut, mengatur penggunaan artikel dan masih banyak lagi.
Diatas merupakan sedikit penjelasan mengenai Privacy Policy, bagi anda yang tertarik untuk membuat halaman Privacy Policy untuk situs anda sendiri, sekarang saya akan memberikan tutorial yang mudah untuk membuat Privacy Policy. Kenapa mudah? Karena saya akan menggunakan bantuan dari pihak ketiga, yaitu situs yang menggunakan layanan dalam pembuatan Privacy Policy ini, sehingga anda tidak perlu pusing menentukan apa saja yang harus anda tulis. Ada banyak situs yang menawarkan jasa untuk membuat Privacy Policy ini, dan semua tanpa mengeluarkan biaya apapun (free).
Berikut ini adalah cara untuk membuat Privacy Policy untuk situs anda:
Privacy Policy adalah sebuah halaman khusus yang dibuat oleh sipemilik situs dimana didalamnya berisi sebuah kebijakan privasi tentang website atau blog itu sendiri. Privacy Policy biasa dibuat oleh orang-orang yang ingin serius dalam menggeluti dunia internet, sehingga situs yang mereka buat nampak seperti situs yang professional. Privacy Policy juga sangat penting untuk para blogger yang mau menggeluti iklan PPC seperti Google Adsense atau lainnya, tidak hanya itu Privacy Policy juga menunjukkan siapa admin yang bisa dihubungi jika ingin menanyakan hal tentang situs tersebut, mengatur penggunaan artikel dan masih banyak lagi.
Diatas merupakan sedikit penjelasan mengenai Privacy Policy, bagi anda yang tertarik untuk membuat halaman Privacy Policy untuk situs anda sendiri, sekarang saya akan memberikan tutorial yang mudah untuk membuat Privacy Policy. Kenapa mudah? Karena saya akan menggunakan bantuan dari pihak ketiga, yaitu situs yang menggunakan layanan dalam pembuatan Privacy Policy ini, sehingga anda tidak perlu pusing menentukan apa saja yang harus anda tulis. Ada banyak situs yang menawarkan jasa untuk membuat Privacy Policy ini, dan semua tanpa mengeluarkan biaya apapun (free).
Berikut ini adalah cara untuk membuat Privacy Policy untuk situs anda:
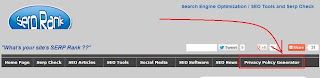
- Kunjungi situs Serprank.com
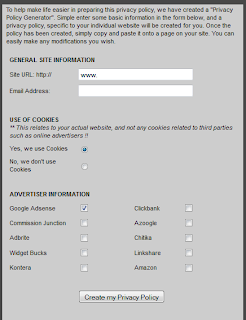
- Kemudian pilih menu "Privacy Policy Generator".
- Sekarang isikan data-data dari situs anda.
- Jika semua data suda anda isikan, sekarang klik "Create my Privacy Policy".
- Privacy Policy telah selesai dibuat, sekarang anda tinggal meng-copy dan meletakkannya dihalaman situs anda.
Bagaimana, mudah kan?
Untuk anda yang ingin melihat Privacy Policy di blog ini bisa lihat di halaman ini.
oke sekian dulu artikel mengenai cara membuat Privacy Policy pada blog, semoga bermanfaat.
By : Ciel
Mendaftar Dan Memasang Widget Alexa Lengkap
0
Mengenal Alexa
Alexa.com adalah perusahaan berbasis di California yang mengoperasikan situs yang menyediakan informasi tentang sebuah website. Perusahaan ini didirikan pada tahun 1996 oleh Brewster Kahle dan Bruce Gilliat.
Nama perusahaan dipilih sebagai penghormatan kepada Perpustakaan Alexandria.
Informasi utama yang diberikan oleh Alexa.com adalah peringkat terhadap sebuah website atau blog berdasarkan trafik atau banyaknya pengunjung baik di seluruh dunia ataupun di suatu negara tertentu. Alexa Rank mempunyai nilai peringkat dari nilai terkecil yaitu rangking satu, ke rangking yang lebih besar. Jadi sebuah situs akan lebih bagus jika memiliki Alexa Rank yang rendah.
Perlu di tekankan lagi situs Alexa.com dibangun dengan prinsip informasi yang tepat waktu dan relevan bagi pengguna. Secara singkat alexa menawarkan beberapa sistem yang di tawarkan kepada setiap pengunjungnya diantaranya:
Manfaat Alexa Rank
Jika blog Anda dimanfaatkan untuk mencari uang di internet maka Alexa Rank sangat penting bagi Anda karena banyak program-program penghasil dolar di internet seperti Sponsoredreviews, Blogsvertise, Buyblogreviews, dll yang mensyaratkan Alexa Rank untuk bisa bergabung. Jadi semakin kecil rangking Alexa blog Anda maka semakin banyak program yang bisa Anda ikuti yang artinya semakin besar pula kesempatan Anda untuk menghasilkan uang di internet.
Mendaftar di Alexa.com
Langkah-langkah dalam melakukan registrasi di Alexa.com sangat mudah jika anda mengikuti tutorialnya berikut ini:
Tutorial diatas hanya untuk membuat akun di Alexa.com, cara tersebut belum termasuk pendaftaran situs yang anda miliki, lalu bagamana caranya untuk mendaftarkan situs pada Alexa.com?
Cara mendaftarkan blog pada Alexa.com:
Itu merupakan langkah-langkah yang harus anda lakukan saat mendaftarkan blog pada Alexa.com, sekarang bagaimana cara memasang widget Alexa Rank pada blog?
Memasang Widget Alexa Rank Pada Blog
Berdasarkan pengalaman pribadi saya, memasang widget Alexa Rank pada blog tidak diharuskan bagi anda untuk membuat akun atau mendaftarkan blog anda terlebih dahulu di Alexa.com, anda bisa memasang widgetnya langsung walau belum memiliki akunnya.
Oke langsung saja, berikut ini adalah langkah-langkah memasang widget Alexa Rank pada blog:
Sekian dulu artikel saya tentang Alexa.com, kurang lebihnya mohon maaf.
Semoga Bermanfaat.
Mengenal Alexa
Alexa.com adalah perusahaan berbasis di California yang mengoperasikan situs yang menyediakan informasi tentang sebuah website. Perusahaan ini didirikan pada tahun 1996 oleh Brewster Kahle dan Bruce Gilliat.
Nama perusahaan dipilih sebagai penghormatan kepada Perpustakaan Alexandria.
Informasi utama yang diberikan oleh Alexa.com adalah peringkat terhadap sebuah website atau blog berdasarkan trafik atau banyaknya pengunjung baik di seluruh dunia ataupun di suatu negara tertentu. Alexa Rank mempunyai nilai peringkat dari nilai terkecil yaitu rangking satu, ke rangking yang lebih besar. Jadi sebuah situs akan lebih bagus jika memiliki Alexa Rank yang rendah.
Perlu di tekankan lagi situs Alexa.com dibangun dengan prinsip informasi yang tepat waktu dan relevan bagi pengguna. Secara singkat alexa menawarkan beberapa sistem yang di tawarkan kepada setiap pengunjungnya diantaranya:
- Alexa Site Info adalah sebuah database yang memberikan informasi tentang sebuah situs, termasuk statistik, related links, query, informasi penting untuk situs dan banyak lagi. Semua informasi ini dapat ditemukan pada halaman Info Alexa Site. Cukup ketik URL situs/blog ke dalam kotak pencarian Alexa dan klik tombol "Search".
- Alexa Site Audit merupakan penganalisa sebuah situs untuk memberikan pandangan mendalam tentang visibilitas di mesin pencari, dan memberikan wawasan tentang optimasi, monetisasi dan kondisi secara keseluruhan dari situs itu sendiri.
- Alexa Top Sites berisi tentang daftar top sites yang tersedia berdasarkan negara, bahasa atau dalam kategori. Anda dapat men-download file secara gratis dari jutaan situs global yang diurutkan berdasarkan Alexa Traffic Rank.
Manfaat Alexa Rank
Jika blog Anda dimanfaatkan untuk mencari uang di internet maka Alexa Rank sangat penting bagi Anda karena banyak program-program penghasil dolar di internet seperti Sponsoredreviews, Blogsvertise, Buyblogreviews, dll yang mensyaratkan Alexa Rank untuk bisa bergabung. Jadi semakin kecil rangking Alexa blog Anda maka semakin banyak program yang bisa Anda ikuti yang artinya semakin besar pula kesempatan Anda untuk menghasilkan uang di internet.
Mendaftar di Alexa.com
Langkah-langkah dalam melakukan registrasi di Alexa.com sangat mudah jika anda mengikuti tutorialnya berikut ini:
- Kunjungi situs Alexa.com
- Setelah itu, klik “Create an Account” yang terdapat pada pojok kanan atas.
- Sekarang anda akan diberikan dua pilihan. Pilihan pertama untuk anda yang ingin mendaftar dengan akun email anda. Sedangkan yang kedua, anda bisa langsung login dengan menggunakan akun facebook anda.
- Jika anda mendaftar menggunakan akun email anda, isi data sesuai dengan form yang disediakan.
- Jika sudah klik “Register”.
- Sekarang buka email anda, dan lihat kode verifikasi yang telah dikirimkan oleh pihak Alexa.com, klik link tersebut.
- Selamat sekarang anda sudah berhasil mendaftar di Alexa.com.
Tutorial diatas hanya untuk membuat akun di Alexa.com, cara tersebut belum termasuk pendaftaran situs yang anda miliki, lalu bagamana caranya untuk mendaftarkan situs pada Alexa.com?
Cara mendaftarkan blog pada Alexa.com:
- Masih di situs Alexa.com, sekarang anda pilih dashboard yang terdapat pada menu utama Alexa.
- Jika sudah klik tombol “+ Add a Site”.
- Sekarang terdapat beberapa pilihan yaitu Premium atau Free, pilih Free dengan cara klik tombol “Sign Up” yang terdapat dikolom Free.
- Masukan URL dari situs yang ingin anda daftarkan, lalu klik tombol “Continue”.
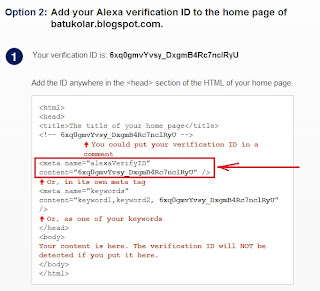
- Perhatikan bagian “Option 2”, lihat kode verifikasi yang diberikan, sekarang anda copy kode tersebut.
- Tanpa menutup situs Alexa.com, buka tab baru kemudian login ke akun blog anda.
- Pilih menu “Template” >> “Edit HTML” >> cari kode <head>
- Jika anda sudah menemukan kodenya, letakan kode verifikasi yang diberikan Alexa.com tepat dibawah kode <head>.
- Jika sudah klik tombol “Simpan Template”.
- Sekarang kembali lagi ke Alexa.com, kemudian klik “Verify my ID”.
- Selamat anda sudah berhasil mendaftarkan blog anda pada Alexa.com.
Itu merupakan langkah-langkah yang harus anda lakukan saat mendaftarkan blog pada Alexa.com, sekarang bagaimana cara memasang widget Alexa Rank pada blog?
Memasang Widget Alexa Rank Pada Blog
Berdasarkan pengalaman pribadi saya, memasang widget Alexa Rank pada blog tidak diharuskan bagi anda untuk membuat akun atau mendaftarkan blog anda terlebih dahulu di Alexa.com, anda bisa memasang widgetnya langsung walau belum memiliki akunnya.
Oke langsung saja, berikut ini adalah langkah-langkah memasang widget Alexa Rank pada blog:
- Kunjungi Alexa.com
- Pilih “Products” yang terdapat pada menu utama.
- Scroll ke bawah, sekarang cari link “See Other Tools for Site Owners”, klik link tersebut.
- Sekarang anda ditampilkan empat buah kotak, karena anda ingin memasang widget jadi pilih kotak “Alexa Site Widgets”.
- Sekarang anda tentukan widget seperti apa yang ingin anda tampilkan pada blog anda, isikan URL blog anda lalu lanjutkan dengan klik tombol “Build Widget”.
- Copy salah satu kode yang sesuai dengan selera anda.
- Sekarang buka kembali blog anda.
- Pilih menu “Tata Letak” >> “Tambahkan Gadget” >> “HTML/JavaScript”.
- Letakan kode widget yang sebelumnya anda copy di bagian konten, jika sudah klik “Simpan”.
- Sekarang anda sudah berhasil memasang widget Alexa Rank pada blog anda.
Sekian dulu artikel saya tentang Alexa.com, kurang lebihnya mohon maaf.
Semoga Bermanfaat.
By : Ciel